标签:处理 shc vol 用户 uos clu pca tga pil
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
HTTP协议的版本:HTTP/1.0、HTTP/1.1
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
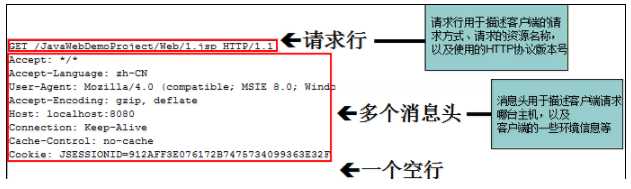
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
范例:

请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
HTTP请求中的常用消息头
accept:浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
例如:
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp Accept-Language: zh-CN User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3) Accept-Encoding: gzip, deflate Host: localhost:8080 Connection: Keep-Alive
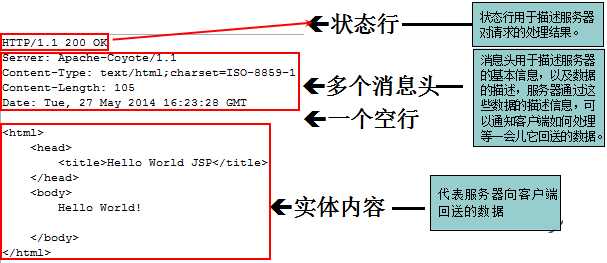
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。

范例:
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Content-Type: text/html;charset=ISO-8859-1 Content-Length: 105 Date: Tue, 27 May 2014 16:23:28 GMT <html> <head> <title>Hello World JSP</title> </head> <body> Hello World! </body> </html>
状态行格式: HTTP版本号 状态码 原因叙述<CRLF>
举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:

HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
package gacl.http.study; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * @author gacl * */ public class ServletDemo01 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setStatus(302);//设置服务器的响应状态码 /** *设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向 */ response.setHeader("Location", "/JavaWeb_HttpProtocol_Study_20140528/1.jsp"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
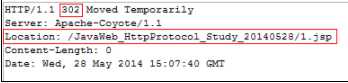
当在浏览器中使用URL地址"http://localhost:8080/JavaWeb_HttpProtocol_Study_20140528/servlet/ServletDemo01"访问ServletDemo01时,就可以看到服务器作出响应后发送到浏览器的状态码和响应头信息,如下图所示:

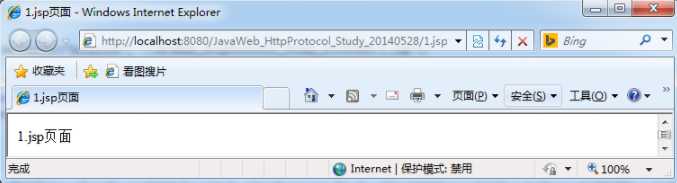
服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到/JavaWeb_HttpProtocol_Study_20140528/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:

package gacl.http.study; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.util.zip.GZIPOutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * @author gacl *这个小程序是用来演示以下两个小知识点 *1、使用GZIPOutputStream流来压缩数据 *2、设置响应头Content-Encoding来告诉浏览器,服务器发送回来的数据压缩后的格式 */ public class ServletDemo02 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String data = "abcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabc" + "dabcdabcdabcdabcdabcdabcdabcdabc" + "dabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdabcd"; System.out.println("原始数据的大小为:" + data.getBytes().length); ByteArrayOutputStream bout = new ByteArrayOutputStream(); GZIPOutputStream gout = new GZIPOutputStream(bout); //buffer gout.write(data.getBytes()); gout.close(); //得到压缩后的数据 byte g[] = bout.toByteArray(); response.setHeader("Content-Encoding", "gzip"); response.setHeader("Content-Length",g.length +""); response.getOutputStream().write(g); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
服务器发给浏览器的响应信息如下:
浏览器支持的压缩格式有:
package gacl.http.study; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ServletDemo03 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /** * 浏览器能接收(Accept)的数据类型有: * application/x-ms-application, * image/jpeg, * application/xaml+xml, * image/gif, * image/pjpeg, * application/x-ms-xbap, * application/vnd.ms-excel, * application/vnd.ms-powerpoint, * application/msword, */ response.setHeader("content-type", "image/jpeg");//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg" //读取位于项目根目录下的img文件夹里面的WP_20131005_002.jpg这张图片,返回一个输入流 InputStream in = this.getServletContext().getResourceAsStream("/img/WP_20131005_002.jpg"); byte buffer[] = new byte[1024]; int len = 0; OutputStream out = response.getOutputStream();//得到输出流 while ((len = in.read(buffer)) > 0) {//读取输入流(in)里面的内容存储到缓冲区(buffer) out.write(buffer, 0, len);//将缓冲区里面的内容输出到浏览器 } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
服务器发给浏览器的响应信息如下:
ServletDemo03的运行结果如下图所示:
在浏览器中显示出了图片
package gacl.http.study; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ServletDemo04 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /** * 设置refresh响应头,让浏览器每隔3秒定时刷新 */ // response.setHeader("refresh", "3"); /** * 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com */ response.setHeader("refresh", "3;url=‘http://www.baidu.com‘"); response.getWriter().write("gacl"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
package gacl.http.study; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ServletDemo05 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /** * 设置content-disposition响应头,让浏览器下载文件 */ response.setHeader("content-disposition", "attachment;filename=xxx.jpg"); InputStream in = this.getServletContext().getResourceAsStream("/img/1.jpg"); byte buffer[] = new byte[1024]; int len = 0; OutputStream out = response.getOutputStream(); while ((len = in.read(buffer)) > 0) { out.write(buffer, 0, len); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
在浏览器中访问ServletDemo05就会弹出文件下载框,如下图所示:
标签:处理 shc vol 用户 uos clu pca tga pil
原文地址:https://www.cnblogs.com/tanlei-sxs/p/9620546.html