标签:imp png 目的 嵌入 html lin 不可 很多 另一个
起名的目的是为了给标签添加属性
常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.)
样式的要求是由选择器的权重来决定的
标签的权重为1 class的权重是10 id的权重是100
权重是可以叠加的。
比如
注意给一个标签起两个名字的时候千万不要这样起:

要在一个class或者id属性里面直接写两个名字的属性值 在两个名字之间加一个空格来区分两个名字:

之前咱们说了选择器有标签名 id class 其实选择器有很多种
<p>
段落里的文字
<a>这里的内容就会是红色</a>
</p>
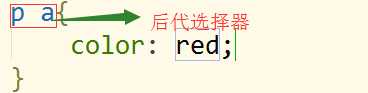
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
<div class="pp">
<a>这里会是红色<a>这里就不会变</a></a>
</div>
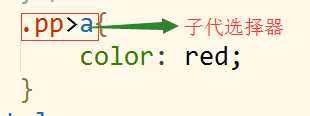
 标签嵌套只有一层关系
标签嵌套只有一层关系
<div id="p" class="aa"></div>

补充:在样式属性值后面加一个!importank表示权重无限大(表示这条样式权重最大不会被修改)

css(层叠样式表)就是给html添加样式
网页中有四种style样式



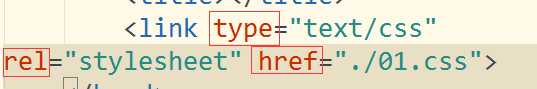
这里的type可以舍去因为href后面的文件名是.css会默认这条标签是css
rel和href 是必不可少的。
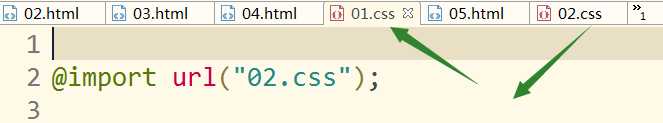
就是一个css样式表里引入另一个的css样式表

标签:imp png 目的 嵌入 html lin 不可 很多 另一个
原文地址:https://www.cnblogs.com/lijieqiqi/p/qiyi.html