标签:生成 引入 div read 不用 com sim open ima
放引入文件的路径自己选
//CSS
<link rel="stylesheet" href="./ztree/zTreeStyle/zTreeStyle.css" type="text/css">
//JS
<script type="text/javascript" src="./ztree/js/jquery.ztree.all.min.js"></script>
//一定要有 class=‘ztree‘
<ul id="treeDemo" class="ztree"></ul>
<script>
var setting = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
};
var zNodes = JSON.parse(‘<?php echo json_encode($list) ?>‘);
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
<?php //将 $list 渲染到后台即可, $res为数据库查询到的数据 $list = array(); foreach ($res as $k=>$v) { // 设置三级目录的显示 if($v[‘pid‘] == 0){ $list[$k][‘isParent‘] = true; //是否是父级 } $list[$k][‘id‘] = $v[‘id‘]; $list[$k][‘pId‘] = $v[‘pid‘];//父级id $list[$k][‘name‘] = $v[‘name‘];//文件名称 $list[$k][‘open‘] = true;//文件夹节点全部展开 }
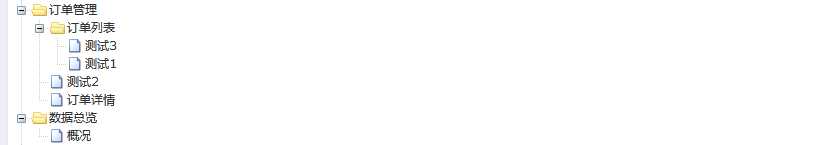
效果图:

标签:生成 引入 div read 不用 com sim open ima
原文地址:https://www.cnblogs.com/pyspang/p/9633084.html