标签:使用 处理 前端基础 src javaweb http 技术 启动 html
上个周末抽空了解了一下小程序,现在将所学所感记录以便日后翻看;需要指出的是我就粗略过了下小程序的api了解了下小程序的开发流程以及工具的使用,然后写了一个小程序的demo;在我看来,如果有前端基础学习小程序无异于锦上添花了,而我这个三年的码农虽也写过不少前端代码但离专业的前端开发还是有不小的距离,好在学习起来并不感觉到吃力;所以只要你条理清晰有一定的前端基础那么写个小程序简直是soeasy;
首先想说说小程序的开发工具,如果你是个javaweb程序员而你调试的时候又是用的google的话,那么开发工具调试的时候就更容易上手了;其次说下小程序的文件组成,主要有*.js,*.wxml,*.wxss,*.json组成,其中*.wxml相当于我们的html文件,主要用于页面展示,而*.js主要处理业务逻辑,*.wxss相当于css文件,*.json主要用来进行相关的配置;
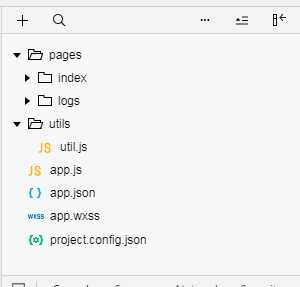
一般在新建小程序的时候只要你勾选了建立普通快速启动模板 开发工具都会给你创建一些小程序的基本配置文件,如图
 工具默认给你生成了首页和日志页面;
工具默认给你生成了首页和日志页面;
标签:使用 处理 前端基础 src javaweb http 技术 启动 html
原文地址:https://www.cnblogs.com/darling2047/p/9633136.html