标签:The res function charset lis col har error: 127.0.0.1
$.ajax(
{
url:‘http://127.0.0.1:30080/api-a/quasiCustom/selectCustomList‘,
type:‘post‘,
dateType:‘json‘,
beforeSend: function(xhr) {
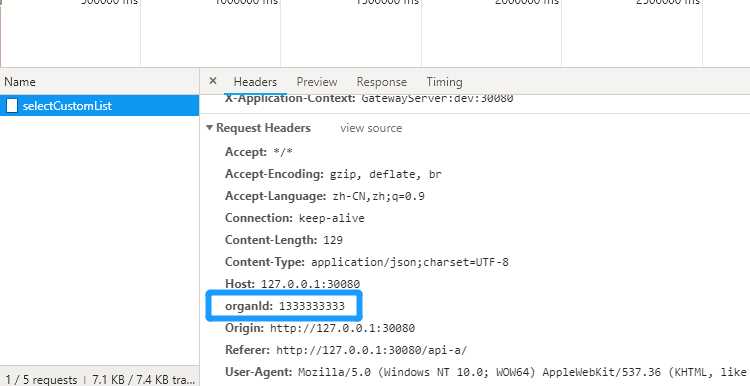
xhr.setRequestHeader("organId:‘1333333333‘");
},
headers:{‘Content-Type‘:‘application/json;charset=utf8‘,‘organId‘:‘1333333333‘},
data:JSON.stringify(org),
success:function(data){console.log("sucess");},
error:function(data){console.log("error");}
}
);

标签:The res function charset lis col har error: 127.0.0.1
原文地址:https://www.cnblogs.com/jjSmileEveryDay/p/9636165.html