标签:创建 tao build add-port 服务 systemctl sys inf port
系统

环境
vue nginx
步骤
1、打包vue项目
2、配置nginx
打包vue项目
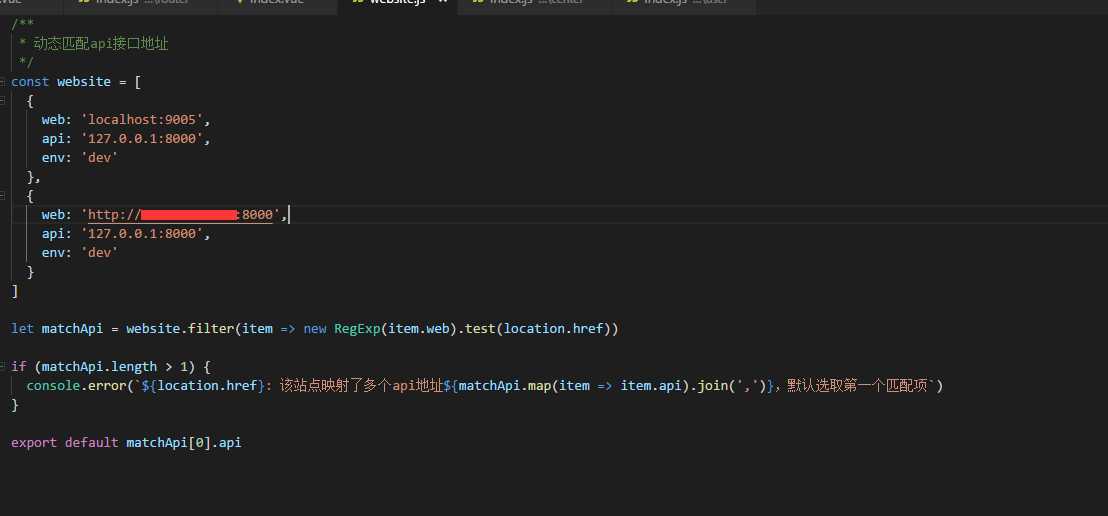
1、项目配置 我们使用服务器的8000端口

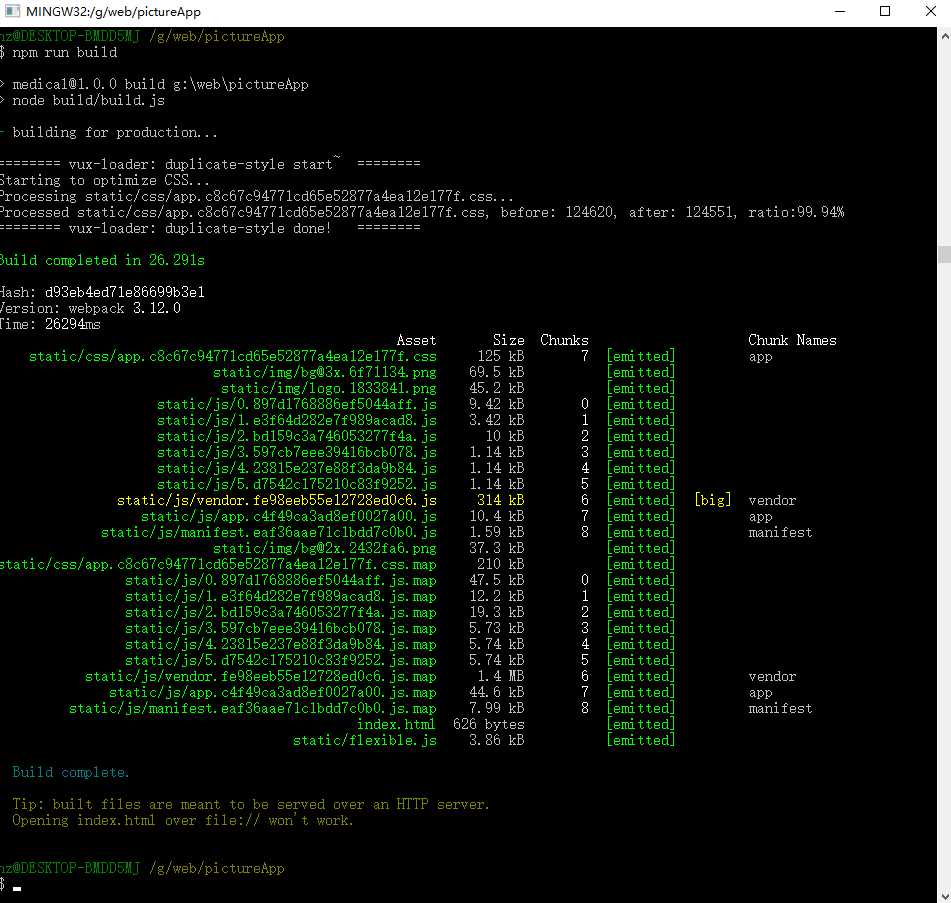
2、打包
# npm run build

打包成功会创建dist目录

3、上传到服务器

配置nginx
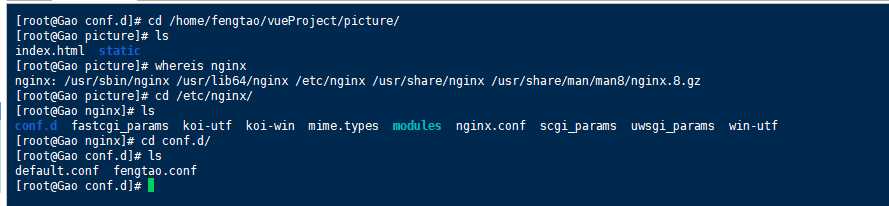
1、进入nginx

2、复制默认的配置文件default.conf -> fengtaoconf
# cp default.conf fengtao.conf
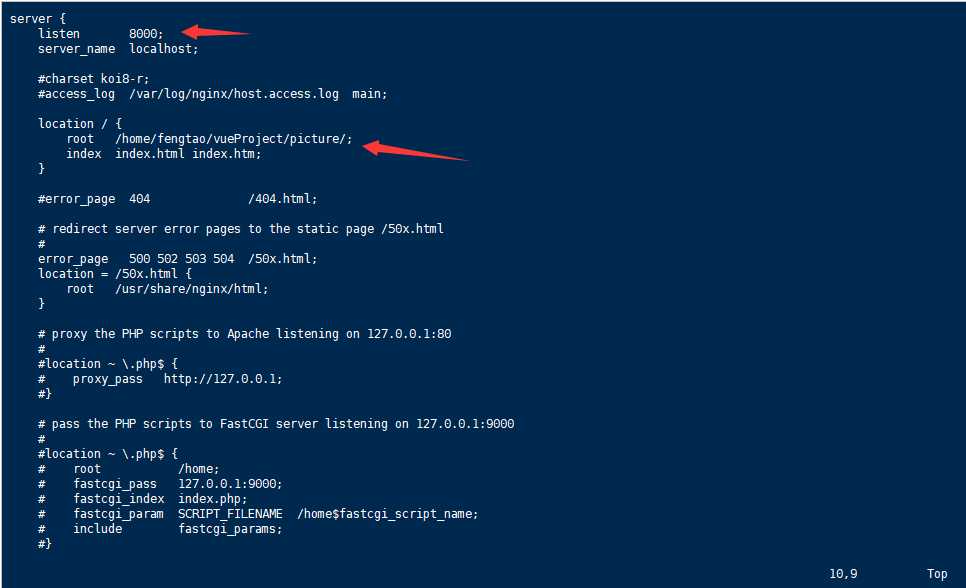
# vim fengtao.conf 修改端口 和 路径

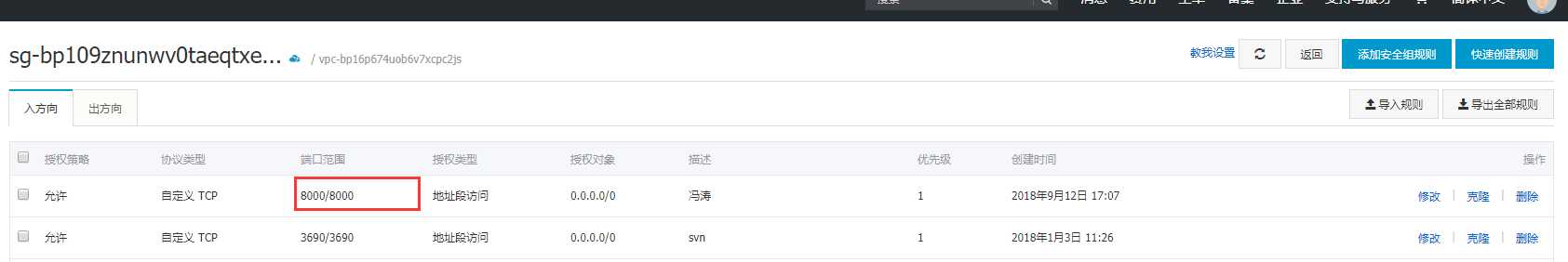
3、有的服务器还需控制台开启端口

4、防火墙开启端口
# firewall -cmd --zone=public --add-port=8000/tcp -permanent //开启端口
# systemctl restart firewalld.service // 重启firewall
访问

linux vue项目+npm run build + nginx
标签:创建 tao build add-port 服务 systemctl sys inf port
原文地址:https://www.cnblogs.com/shuangzikun/p/linux_vue_build.html