标签:android style blog http color io os ar java
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.main); //软件activity的布局 getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar); //titlebar为自己标题栏的布局
Layout下建立titlebar.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" >
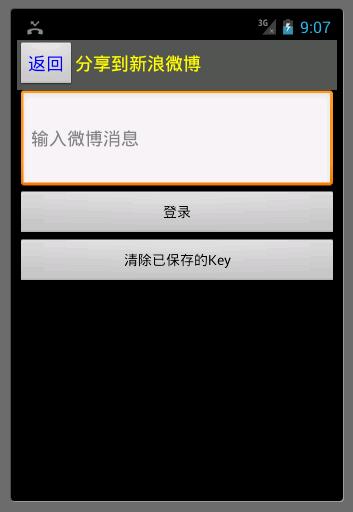
<Button android:id="@+id/back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/back" android:textSize="18sp" android:textColor="#FF0000FF" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/share" android:textSize="18sp" android:textColor="#FFFFFF00" />
</LinearLayout>
例子: <?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="CustomWindowTitleBackground">
<item name="android:background">#565656</item>
</style>
<style name="test" parent="android:Theme">
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/CustomWindowTitleBackground</item>
</style>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.guardian" android:versionCode="1" android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name" >
<activity android:name=".Guardian" android:label="@string/app_name" android:theme = "@style/test" //就在这里 >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="4" />
</manifest>

标签:android style blog http color io os ar java
原文地址:http://my.oschina.net/yuanxulong/blog/325017