标签:blog http io os 使用 ar strong sp div
IOS7 点击空白处隐藏键盘的几种方法
IOS开发中经常要用到输入框,默认情况下点击输入框就会弹出键盘,但是必须要实现输入框return的委托方法才能取消键盘的显示,对于用户体验来说很不友好,我们可以实现点击键盘以外的空白区域来将键盘隐藏,以下我总结出了几种隐藏键盘的方法:
首先说明两种可以让键盘隐藏的Method:
1、[view endEditing:YES] 这个方法可以让整个view取消第一响应者,从而让所有控件的键盘隐藏。
2、[textFiled resignFirstResponder] 这个则是比较常用的让某个textFiled的键盘隐藏。
接下来就是几种实现方式:
第一种: 使用view的touchesBegan:触摸事件来实现对键盘的隐藏,当点击view的区域就会触发这个事件
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[textFiled resignFirstResponder];
}
第二种:创建自定义的触摸手势来实现对键盘的隐藏:
- (void)viewDidLoad
{
[super viewDidLoad];
UITapGestureRecognizer *tapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(keyboardHide:)];
//设置成NO表示当前控件响应后会传播到其他控件上,默认为YES。
tapGestureRecognizer.cancelsTouchesInView = NO;
//将触摸事件添加到当前view
[self.view addGestureRecognizer:tapGestureRecognizer];
}
-(void)keyboardHide:(UITapGestureRecognizer*)tap{
[textFiled resignFirstResponder];
}
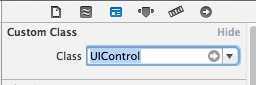
第三种:修改xib中UIView的Custom class为UIControl,UIControl是一些常用控件如UIButton的父类,是UIView的派生类,实现了对触摸和下按的封装。
1、首先设置xib中得UIView的Custom class为UIControl

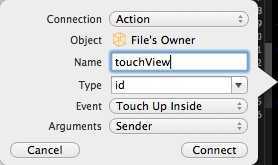
2、设置关系事件,将xib中得UIView拖到.h区中
 设置好事件为Touch Up Inside
设置好事件为Touch Up Inside
3、编写隐藏代码:
- (IBAction)touchView:(id)sender {
[self.view endEditing:YES];
}
好了,以上是三种比较常用的隐藏键盘的方法,每种都可以用于不同的场合和它的利与弊,就看如何运用了。
[爱上Swift] day10:IOS 点击空白处隐藏键盘的几种方法
标签:blog http io os 使用 ar strong sp div
原文地址:http://www.cnblogs.com/xiguain/p/4011401.html