标签:style blog http color io os ar for sp
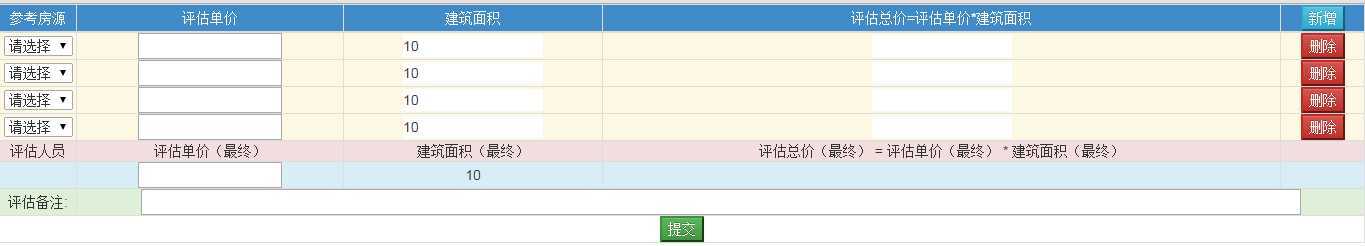
开发过程中经常碰到许多不确定事项,所以有时需要动态生成新的记录,如图所示,点击新增时新增一条参考记录,点击删除时则删除该记录: 第一步,创建一个表格,用hidden记录当前最大行数,添加时则只需复制模板并修改ID(由于lable最终生成的html是span标签,不方便后台取值,所以换成了textbox)
第一步,创建一个表格,用hidden记录当前最大行数,添加时则只需复制模板并修改ID(由于lable最终生成的html是span标签,不方便后台取值,所以换成了textbox)
<table class="table-bordered" style="width:100%;text-align:center"> <thead class="form-group"> <tr class="bg-primary"> <td>参考房源 </td> <td>评估单价 </td> <td>建筑面积 </td> <td>评估总价=评估单价*建筑面积 </td> <td> <input type="button" id="btnAdd" class="btn-info" value="新增" onclick="addRow()" /> <asp:HiddenField ID="hidRows" runat="server" ClientIDMode="Static" Value="0" /> </td> </tr> </thead> <tbody id="tbBody" class="form-group"> <tr id="tr_0" style="display: none" class="bg-warning"> <td> <asp:DropDownList runat="server" ID="drpHouseSource_0" ClientIDMode="Static" AppendDataBoundItems="true"> <asp:ListItem Value="">请选择</asp:ListItem> <asp:ListItem Value="0">搜房</asp:ListItem> <asp:ListItem Value="1">安居客</asp:ListItem> </asp:DropDownList> </td> <td> <asp:TextBox runat="server" ID="txtAvgPrice_0" ClientIDMode="Static" onchange="calaTotalPrice(this)"></asp:TextBox> </td> <td> <asp:TextBox runat="server" ID="txtBuildingArea_0" ClientIDMode="Static" ReadOnly="true" BorderStyle="None" Text="10"></asp:TextBox> </td> <td> <asp:TextBox runat="server" ID="txtTotalPrice_0" ClientIDMode="Static" ReadOnly="true" BorderStyle="None"></asp:TextBox> </td> <td> <input type="button" id="btnDelete_0" class="btn-danger" value="删除" onclick="deleteRow(this)" /> </td> </tr> </tbody> <tfoot class="form-group"> <tr class="bg-danger"> <td>评估人员 </td> <td>评估单价(最终) </td> <td>建筑面积(最终) </td> <td>评估总价(最终) = 评估单价(最终) * 建筑面积(最终) </td> <td></td> </tr> <tr class="bg-info"> <td> <asp:Label runat="server" ID="lblAssessPerson" ClientIDMode="Static"></asp:Label> </td> <td> <asp:TextBox runat="server" ID="txtFinalAvgPrice" ClientIDMode="Static" onchange="calaFinalTotalPrice(this)"></asp:TextBox> </td> <td> <asp:Label runat="server" ID="lblFinalBuildingArea" ClientIDMode="Static" Text="10"></asp:Label> </td> <td> <asp:Label runat="server" ID="lblFinalTotalPrice" ClientIDMode="Static"></asp:Label> </td> <td></td> </tr> <tr class="bg-success"> <td>评估备注: </td> <td colspan="4"> <asp:TextBox runat="server" ID="txtAssessRemark" ClientIDMode="Static" Width="1160"></asp:TextBox> </td> </tr> <tr> <td colspan="5"> <asp:Button runat="server" ID="btnSubmit" CssClass="btn-success" OnClick="btnSubmit_Click" Text="提交" /> </td> </tr> </tfoot> </table>
第二步,复制模板行替换里面的编号并添加到末尾
//添加一条新记录 function addRow() { var currentRows = parseInt($("#hidRows").val()); //当前最大行数 var tempTr = $("#tr_0").html(); //模板行的html var newTr = "<tr id=\"tr_" + (currentRows + 1) + "\" class=\"bg-warning\"> " //需新增行的html + tempTr.replace(/_0/g, "_" + (currentRows + 1)) + "</tr>"; var tbody = $("#tbBody"); $(newTr).appendTo(tbody); //把需新增的行放到最后面 $("#hidRows").val(currentRows + 1); //当前最大行加1 }
第三步,删除指定行
//删除一条记录 function deleteRow(obj) { var objId = $(obj).attr("id"); var objIndex = getIndexById(objId); var maxRow = $("#hidRows").val(); if (objIndex != maxRow) { //判断删除行是否为最后一行 var tbody = $("#tbBody"); tbody.children("tr").each(function () { //循环当前所有行 var currentId = $(this).attr("id"); var currentIndex = getIndexById(currentId); if (currentIndex > objIndex) { //比较当前行和需删除行的位置,如在之后,则id和name需前移 $(this).attr("id", currentId.replace(currentIndex, (currentIndex - 1))); $(this).find("input").each(function () { //循环当前行里面所有input标签并前移一个位置 if ($(this).attr("name") != undefined) $(this).attr("name", $(this).attr("name").replace(currentIndex, (currentIndex - 1))); if ($(this).attr("id") != undefined) $(this).attr("id", $(this).attr("id").replace(currentIndex, (currentIndex - 1))); }); $(this).find("select").each(function () { //循环当前行里面所有select标签并前移一个位置 if ($(this).attr("name") != undefined) $(this).attr("name", $(this).attr("name").replace(currentIndex, (currentIndex - 1))); if ($(this).attr("id") != undefined) $(this).attr("id", $(this).attr("id").replace(currentIndex, (currentIndex - 1))); }); $(this).find("span").each(function () { //循环当前行里面所有span标签并前移一个位置 if ($(this).attr("name") != undefined) $(this).attr("name", $(this).attr("name").replace(currentIndex, (currentIndex - 1))); if ($(this).attr("id") != undefined) $(this).attr("id", $(this).attr("id").replace(currentIndex, (currentIndex - 1))); }); } }); } $("#tr_" + objIndex).remove(); //移除该行 $("#hidRows").val(maxRow - 1); //最大行减1 }
第四步,添加一些自定义方法(如单价改变时自动计算总价)
//根据ID获取当前所在行的位置 function getIndexById(objId) { return objId.substring(objId.indexOf("_") + 1); } //单价变化时计算总价 function calaTotalPrice(obj) { var objId = $(obj).attr("id"); var objIndex = getIndexById(objId); var avgVal = $(obj).val(); var areaVal = $("#txtBuildingArea_" + objIndex).val(); $("#txtTotalPrice_" + objIndex).val(avgVal * areaVal); } //最终单价变化时计算最终总价 function calaFinalTotalPrice(obj) { var avgVal = $(obj).val(); var areaVal = $("#lblFinalBuildingArea").text(); $("#lblFinalTotalPrice").text(avgVal * areaVal); }
最后后台取值并保存
/// <summary> /// 根据控件name获取值 /// </summary> /// <param name="name"></param> /// <returns></returns> private string GetValue(string name) { return Request[name]; } protected void btnSubmit_Click(object sender, EventArgs e) { List<HouseAssess> houseList = null; HouseAssess house = null; int maxRows = Convert.ToInt32(hidRows.Value); //当前最大行 if (maxRows > 0) //判断当前是否有记录 { houseList = new List<HouseAssess>(); for (int i = 1; i <= maxRows; i++) //循环取值 { house = new HouseAssess(); house.HouseSource = GetValue("drpHouseSource_" + i); house.AvgPrice = Convert.ToDecimal(GetValue("txtAvgPrice_" + i)); house.BuildingArea = Convert.ToDecimal(GetValue("txtBuildingArea_" + i)); house.TotalPrice = Convert.ToDecimal(GetValue("txtTotalPrice_" + i)); houseList.Add(house); } } }
标签:style blog http color io os ar for sp
原文地址:http://www.cnblogs.com/qinming/p/4011518.html