标签:http cli html htm size .com parent add body
从jQuery1.7开始,on()替换了live()和bind()两个函数
on()函数可以对未来动态添加的元素进行绑定事件
on()函数写法的例子:
$("body").on("click","button",function(){
$(this).remove();
});
以下是我在使用on()函数发现的问题:
html代码如下:
<body> <table> <tr> <td><input type="button" value="del"></td> <td><input type="button" value="add"> </tr> </table> </body>
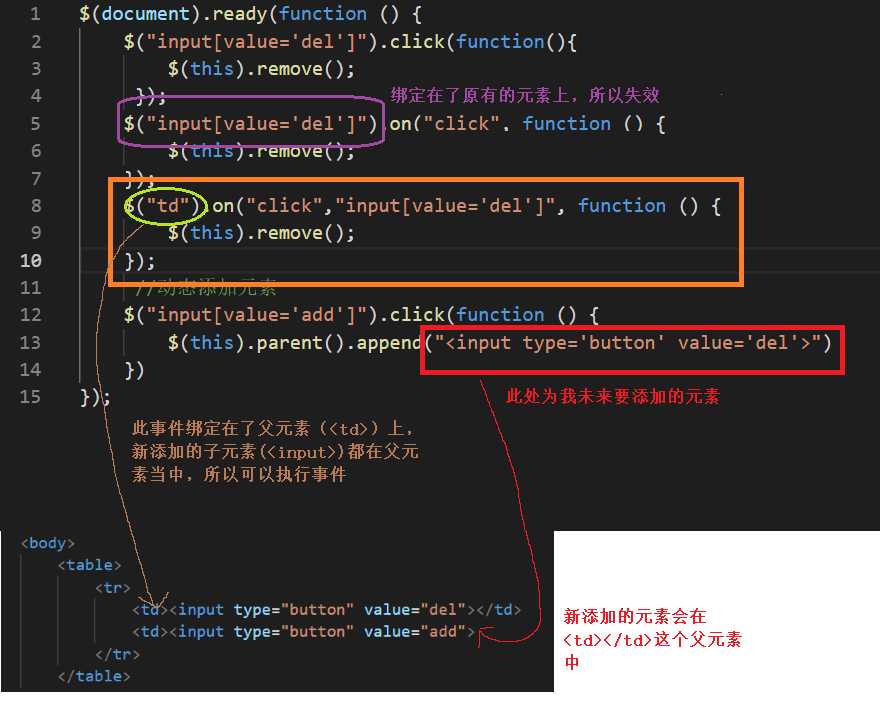
最初我是这样写的:
//删除按钮 $("input[value=‘del‘]").click(function(){ $(this).remove(); }); //动态添加元素 $("input[value=‘add‘]").click(function () { $(this).parent().append("<input type=‘button‘ value=‘del‘>") })
发现通过append()函数添加的新元素无法绑定上事件(删除“del”按钮)
后来使用on()函数:
//使用on()函数绑定事件 $("input[value=‘del‘]").on("click", function () { $(this).remove(); }); //动态添加元素 $("input[value=‘add‘]").click(function () { $(this).parent().append("<input type=‘button‘ value=‘del‘>") })
发现这样使用on()函数依旧无法吧添加的新元素绑定上事件(删除“del”按钮),此处无效的原因是因为事件未绑定到父元素
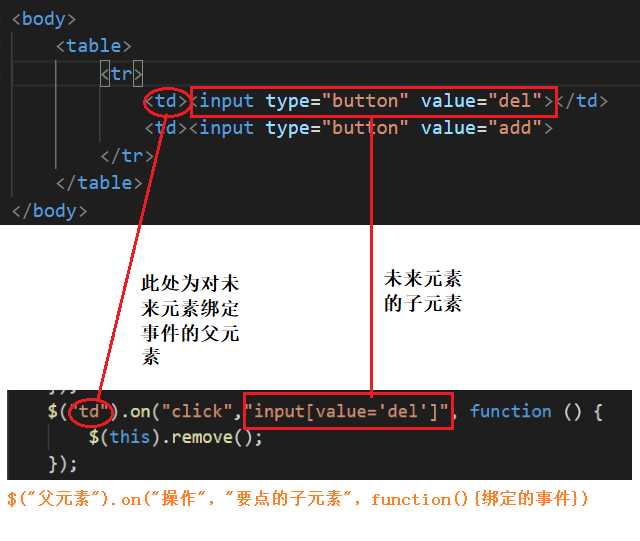
最后理解过on()函数的正确用法后正确的编写应如下:
//正确使用on()函数 $("td").on("click","input[value=‘del‘]", function () { $(this).remove(); }); //动态添加元素 $("input[value=‘add‘]").click(function () { $(this).parent().append("<input type=‘button‘ value=‘del‘>") })
以下是我对on()函数的理解:


标签:http cli html htm size .com parent add body
原文地址:https://www.cnblogs.com/King-Jin/p/9645966.html