标签:vue-cli 开启 代理配置 alt web set local 本地 tsp
在做vue的项目时,用到webpack打包工具,我们会发现本地开发开启的node服务地址请求接口的地址存在跨域问题。本地开启的服务地址是
http://localhost:8080
而服务器的地址是
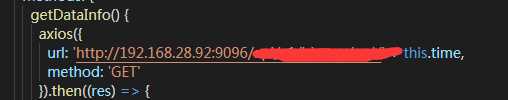
http://192.168.28.92:9096/api/
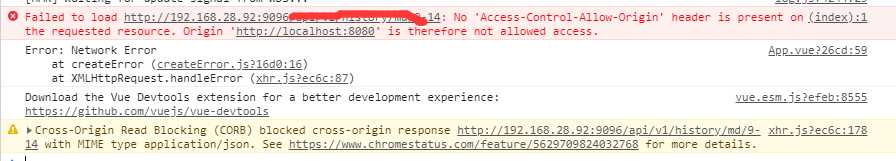
如果在你的axios请求中直接写服务器的地址进行请求,就会发生跨域的问题。如下


这就需要webpack中的proxytable代理进行配置,来解决这个跨域的问题。
在config/index.js文件中:
dev: { // Paths assetsSubDirectory: ‘static‘, assetsPublicPath: ‘/‘, proxyTable: { ‘/api‘:{ target: ‘http://192.168.28.92:9096‘,
// secure: false,// 如果是https接口,需要配置这个参数 changeOrigin: true,//接口跨域,则需要进行这个参数配置
//pathRewrite: {
// ‘^api‘: ‘‘ //如果接口本身没有/api,则需要通过pathRewrite来重写
//} } }, }
当你的服务器接口地址是:
http://120.79.61.208:36912/shop/
此时接口地址中没有/api
则需要通过pathRewrite对接口进行重写
proxyTable: { ‘/api‘:{ target: ‘http://192.168.28.92:9096‘, // secure: false,// 如果是https接口,需要配置这个参数 changeOrigin: true,//接口跨域,则需要进行这个参数配置 pathRewrite: { ‘^api‘: ‘‘ //如果接口本身没有/api,则需要通过pathRewrite来重写 } }
则在axios请求中的url:

webpack+vue-cli中代理配置(proxyTable)
标签:vue-cli 开启 代理配置 alt web set local 本地 tsp
原文地址:https://www.cnblogs.com/zengfp/p/9648031.html