标签:mil image 图片 jquer www. btn com height family

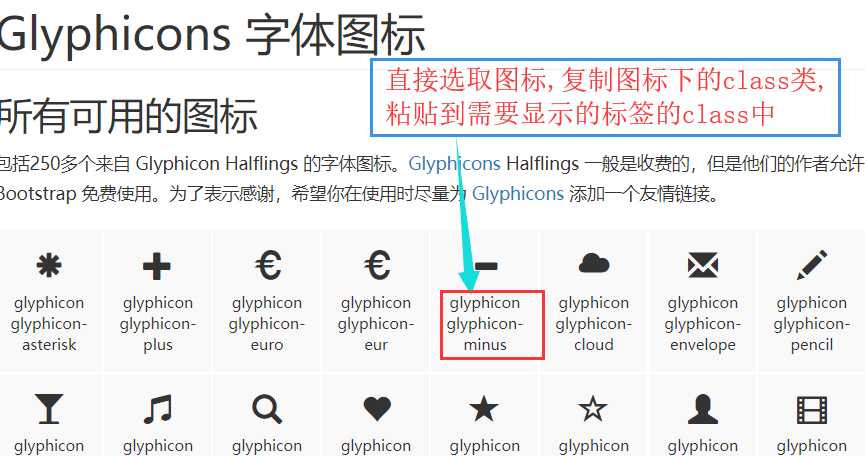
<button type="button" class="btn btn-success glyphicon glyphicon-remove">编辑</button>

 ctrl + f可在网页上查询
ctrl + f可在网页上查询
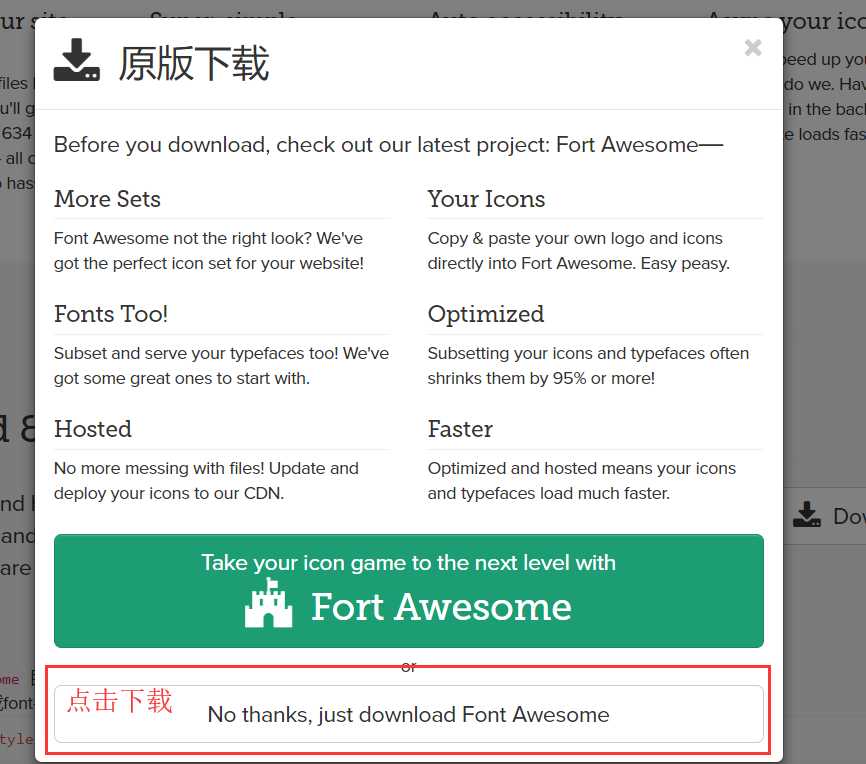
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.css">
标签:mil image 图片 jquer www. btn com height family
原文地址:https://www.cnblogs.com/0627zhou/p/9648917.html