标签:宽高 margin 文字 基础 必须 宽度 并且 其他 可见
基础html,两个浮动元素
<div class="content">
<div class="red"></div>
<div class="blue"></div>
</div>
1、浮动元素不会超出父元素的外边界。所以说是相对于父元素浮动的。
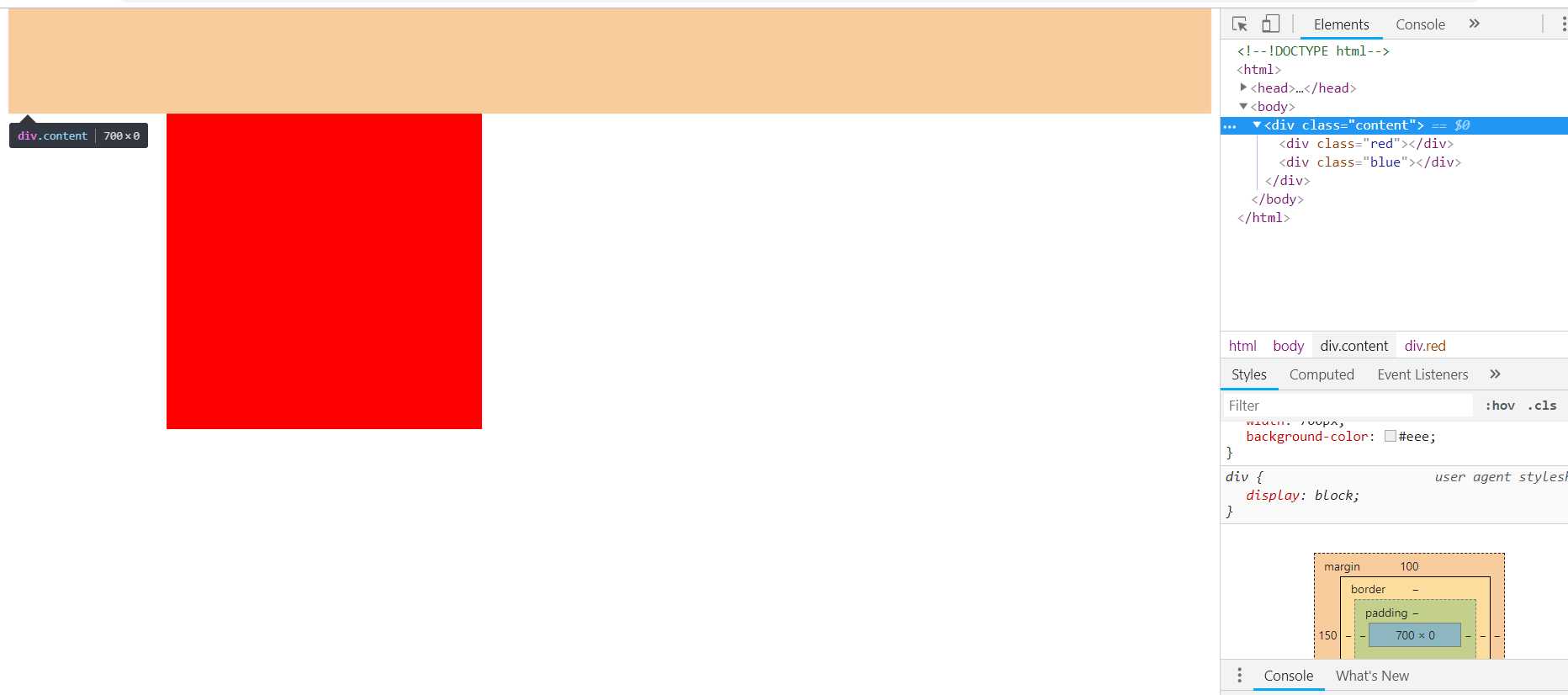
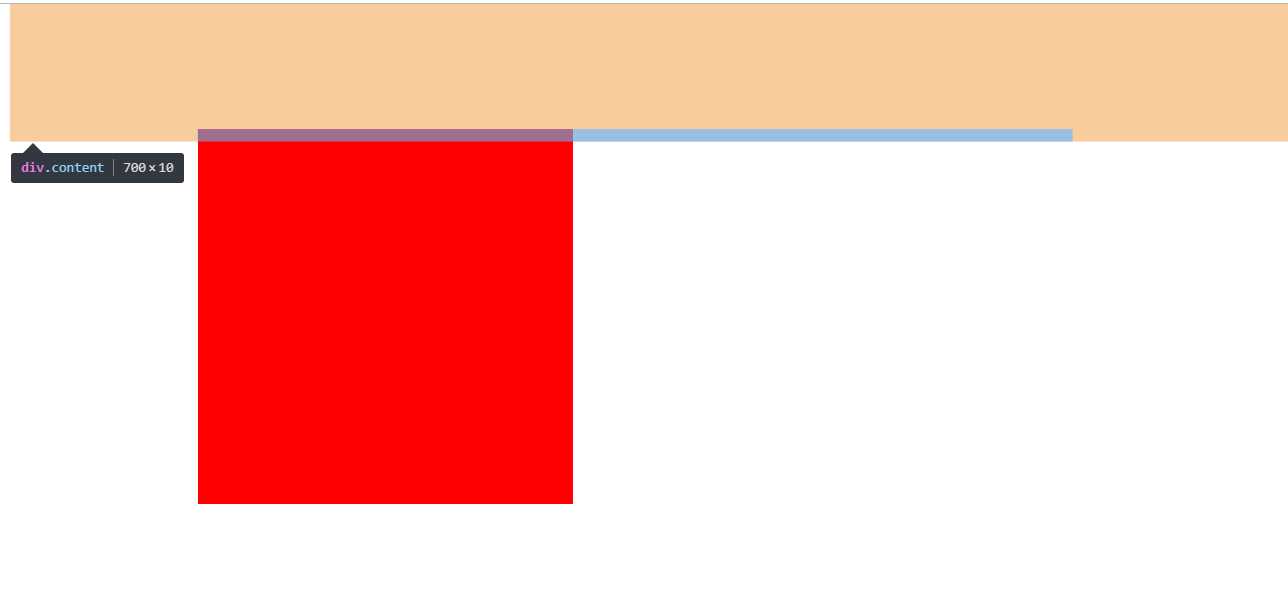
因为浮动了,所以父元素高度坍塌!高度始终是0,所以高度不用管。但是父元素外边界还是存在的
<style> .content{ margin-top: 100px; margin-left: 150px; width: 700px; background-color: #eee; } .red{ float: left; width: 300px; height: 300px; background-color: red; } .blue{ float: left; width: 300px; height: 300px; background-color: blue; display: none; } </style>

父元素在这,没有高度,所以宽度也无法显示了

可以设置一下高度看看具体的位置

浮动已经脱离文档流,所以说父元素多高,对子元素,没有影响。
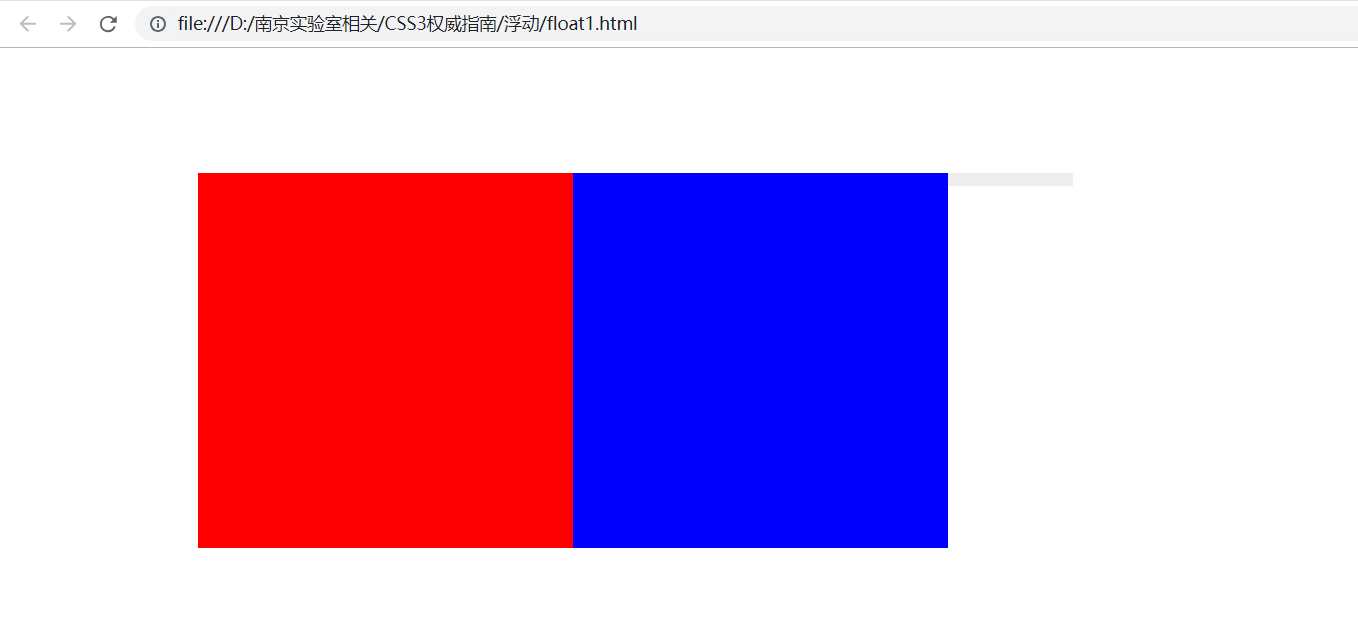
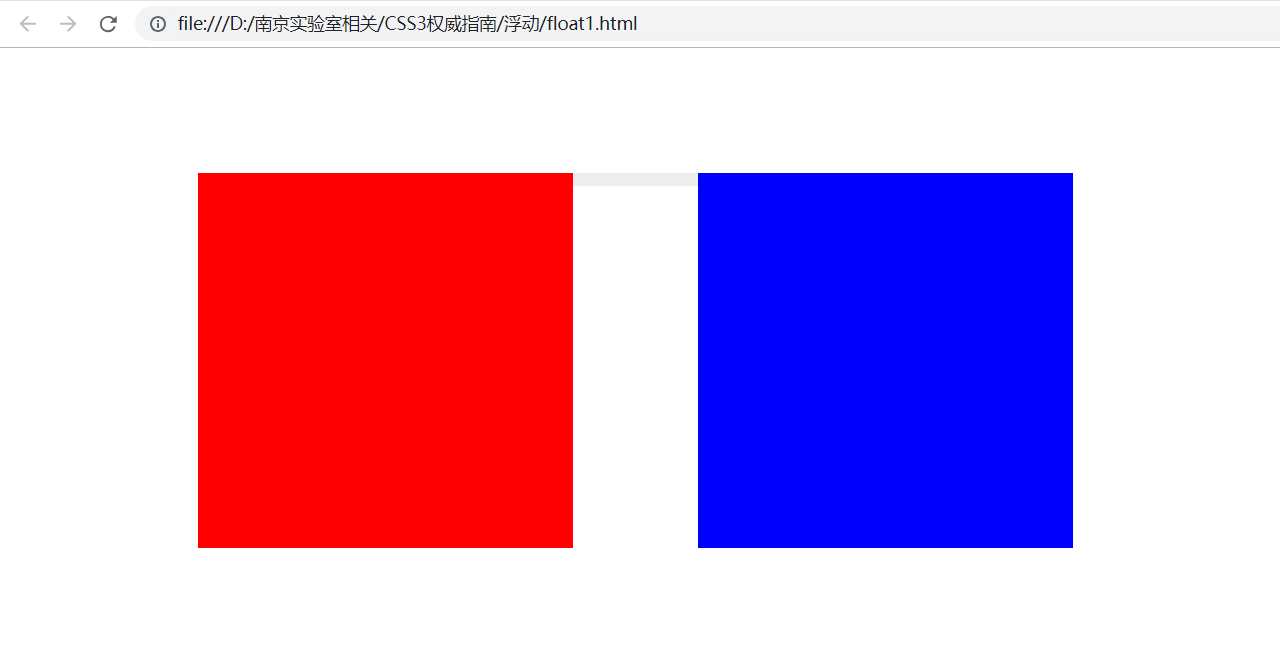
2、浮动元素的左边/右边,必须是浮动元素。
就是说浮动元素会紧靠上一个浮动元素,不会覆盖!
宽度够的情况下,是横向排列
都是左边

一左一右

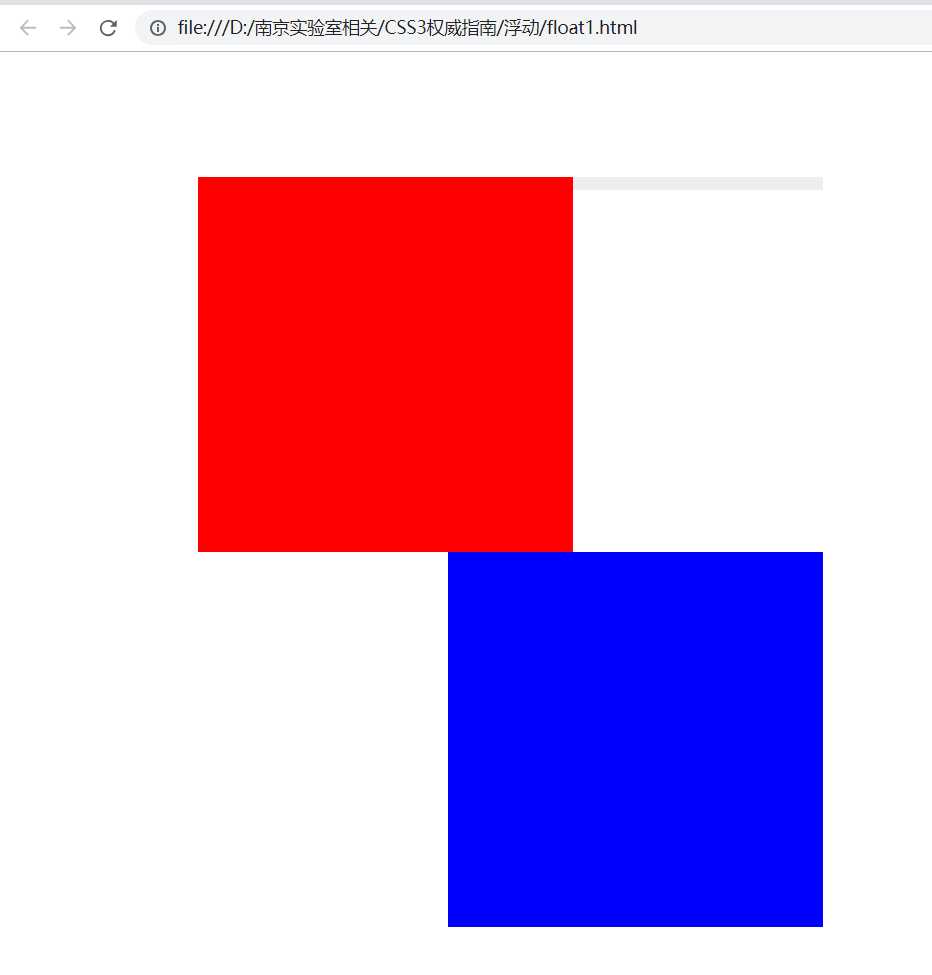
如果宽度不够,就会往下挤
<style> .content{ margin-top: 100px; margin-left: 150px; width: 500px; height: 10px; background-color: #eee; } .red{ float: left; width: 300px; height: 300px; background-color: red; } .blue{ float: right; width: 300px; height: 300px; background-color: blue; } </style>

浮动永远是安全的,可见的,不会覆盖!
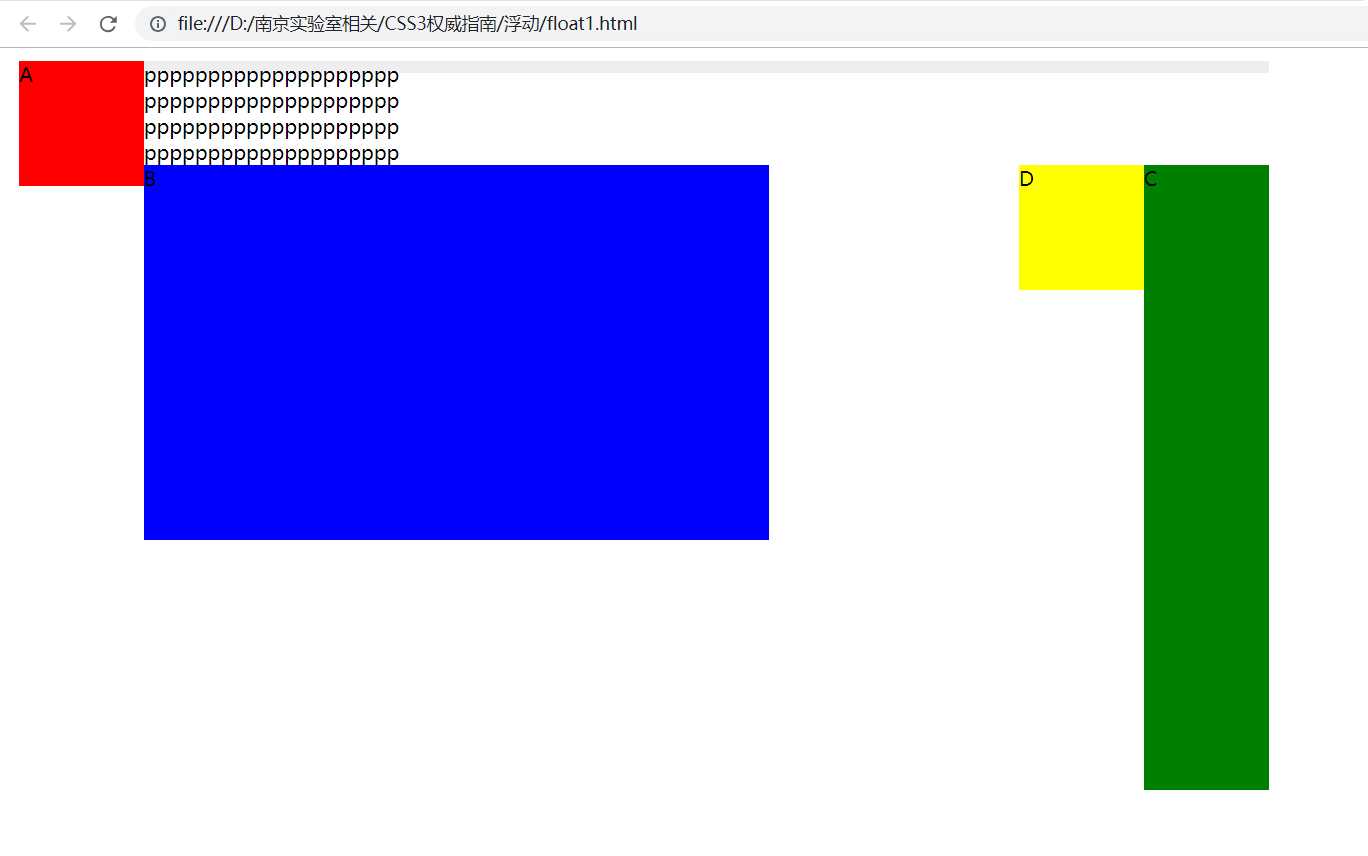
3、浮动元素的顶端,不能比之前的浮动元素高。
就是说ABCD三个元素吧。
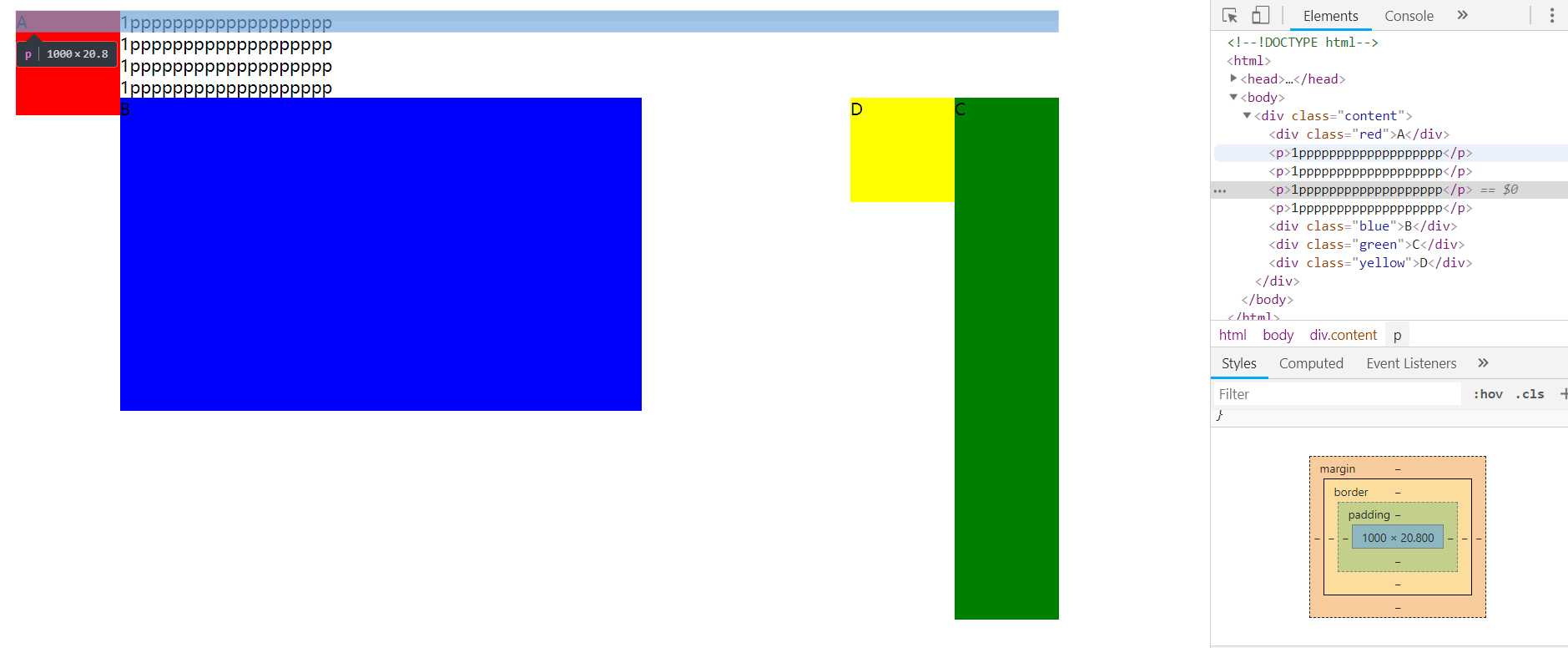
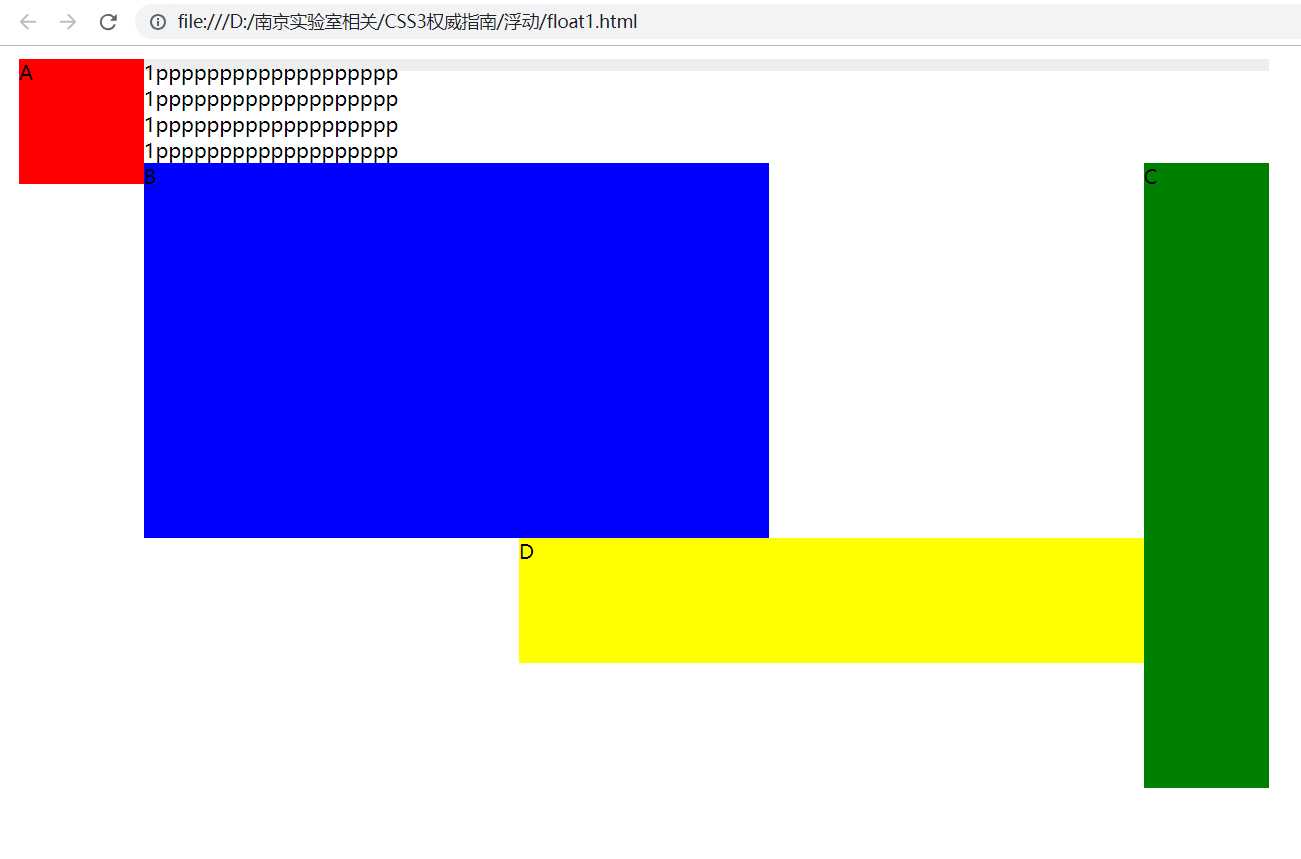
<style> *{ padding: 0; margin: 0; } /*如果content不设置宽高,就继承了body的宽*/ .content{ margin-top: 10px; margin-left: 15px; width: 1000px; height: 10px; background-color: #eee; } .red{ float: left; width: 100px; height:100px; background-color: red; } .blue{ float: left; width: 500px; height: 300px; background-color: blue; } .green{ float: right; width: 100px; height: 500px; background-color: green; } .yellow{ float: right; width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="content"> <div class="red">A</div> <p>pppppppppppppppppppp</p> <p>pppppppppppppppppppp</p> <p>pppppppppppppppppppp</p> <p>pppppppppppppppppppp</p> <div class="blue">B</div> <div class="green">C</div> <div class="yellow">D</div> </div> </body>

A的位置很简单没问题。
浮动的顶部,会被其他块级元素顶下来
可以看到文字是环绕浮动元素开始的,并且没有任何padding和margin,内容也没有缺失

B元素的顶部被顶下去,CD由于不能比之前的浮动元素高,所以是和B一样高的,不能浮动到更上面去。
D向右浮动,因为父元素宽度还够,就紧挨着C,没有问题。
如果C+D+B宽度大于父元素了,D将会被挤下去。因为D是在后面声明的。
挤下去之后,继续向右浮动,因为右浮动的边界是另一个浮动,就是C,所以还会紧挨C

标签:宽高 margin 文字 基础 必须 宽度 并且 其他 可见
原文地址:https://www.cnblogs.com/weizhibin1996/p/9650333.html