标签:验证码 inpu w3c 字符 接口 html return nod index
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
结论:js控制访问修改结构/样式的一个接口
实例分析
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <script> function changeImage() { element=document.getElementById(‘myimage‘) if (element.src.match("bulbon")) { element.src="/images/pic_bulboff.gif"; } else { element.src="/images/pic_bulbon.gif"; } } </script> <img id="myimage" onclick="changeImage()" border="0" src="/images/pic_bulboff.gif" width="100" height="180"> <p>点击灯泡 开/关 灯</p> </body> </html>
结论:element.src.math("bulbon"),对字符串进行检索,匹配到为true
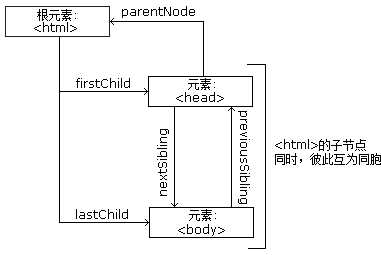
DOM父、子和同胞节点

| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
节点的增删改查实例
写好基本结构

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } #div{ border: 1px solid red; width: 400px; height: 50px; } #addDiv{ border: 1px solid red; width: 400px; height: 50px; } #add{ width: 50px; height: 50px; background: blue; float: right; } </style> </head> <body> <div id="div"> <div id="addDiv"> <button id="add">添加</button> </div> </div> <script src="js/index4.js"></script> </body> </html>
window.onload = function() { //获取父节点及添加节点 var strAdd = document.getElementById("add"); var box = document.getElementById("div"); //给button绑定strAdd事件 strAdd.onclick = addDiv; //创建节点并写入样式,并同时为删除按钮绑定事件 function addDiv() { //创建好节点写好样式并追加入box var newDiv = document.createElement("div"); newDiv.style.height = "50px"; newDiv.style.backgroundColor = randomColor(); box.appendChild(newDiv); //创建删除按钮 var delBtn = document.createElement("button"); delBtn.innerHTML = "删除"; delBtn.style.width = "50px"; delBtn.style.height = "50px"; delBtn.style.backgroundColor = "pink"; delBtn.style.float = ‘right‘; newDiv.appendChild(delBtn); //给删除按钮绑定点击事件 delBtn.onclick = removeDiv; } function removeDiv() { //this = button,parentNode 为它的父节点 box.removeChild(this.parentNode); } //用拼串的方式,返回一个随机的颜色 function randomColor() { return "#" + Math.floor(Math.random() *16*16*16*16*16*16).toString(16); } }
验证码实例

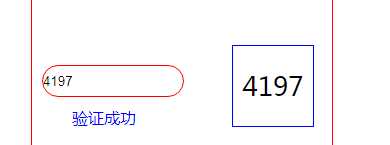
需求描述为:点击图片,生成验证码,输入,如果输入的一致,则提示验证成功,否则,验证失败
html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } #div{ width: 300px; height: 250px; border: 1px solid red; margin: 0 auto; position: relative; } #leftDiv{ display: inline-block; } #inputText{ outline: none; border: 1px solid red; width: 140px; height: 30px; border-radius:30px; margin-top:120px; margin-left: 10px; } #lab{ display: block; height: 30px; margin-left:40px; margin-top:10px; } #rightDiv{ border: 1px solid blue; width: 80px; height: 80px; position: absolute; text-align: center; line-height: 80px; font-size:26px; left: 200px; top: 100px; } </style> </head> <body> <div id="div"> <div id="leftDiv"> <input type="text" name="text" id="inputText"> <span id="lab">输入验证码</span> </div> <div id="rightDiv"></div> </div> <script src="js/index5.js"></script> </body> </html>
js
window.onload = function() { //获取节点 var strRightDiv = document.getElementById("rightDiv"); var strInput = document.getElementById("inputText"); var strLab = document.getElementById("lab"); //给右边框绑定一个生成验证码的函数 strRightDiv.onclick = validateCode; var str = ‘‘; function validateCode() { var arr = ["1","2","3","4","5","6","7","8","9"]; str = arr[parseInt(Math.random()*100%9)] + arr[parseInt(Math.random()*100%9)] + arr[parseInt(Math.random()*100%9)] + arr[parseInt(Math.random()*100%9)]; strRightDiv.innerHTML = str; } //手动调用一次验证码 validateCode(); //鼠标聚焦的时候提示 strInput.onfocus = function() { strLab.innerHTML = "请输入验证码"; } //鼠标失去焦点的时候 验证 strInput.onblur = function() { if ( str == strInput.value ) { strLab.innerHTML = ‘验证成功‘; strLab.style.color = "blue"; } else{ strLab.innerHTML = "验证失败,请重新输入"; strLab.style.color = ‘red‘; } } }
标签:验证码 inpu w3c 字符 接口 html return nod index
原文地址:https://www.cnblogs.com/laomi233/p/9650888.html