标签:从零开始 ima 元素 ext 多个 hidden 就会 定位 就是
标准文档流是一种默认的状态 浏览器的排版是根据元素的特征(块和行级) 从上往下 从左往右排版 这就是标准文档流
因为标准文档流会使页面的状态固定 元素会自动从左往右,从上往下的流式排列 所以我们要给元素加一个浮动 使它脱离标准文档流的控制
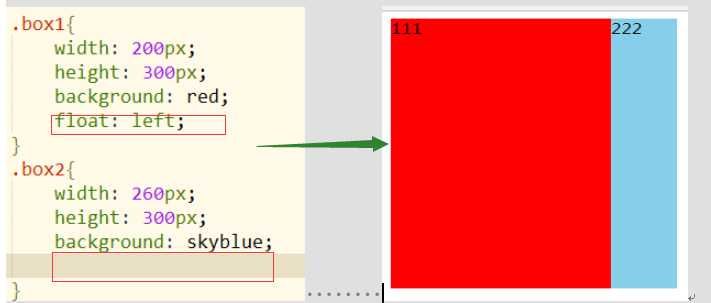
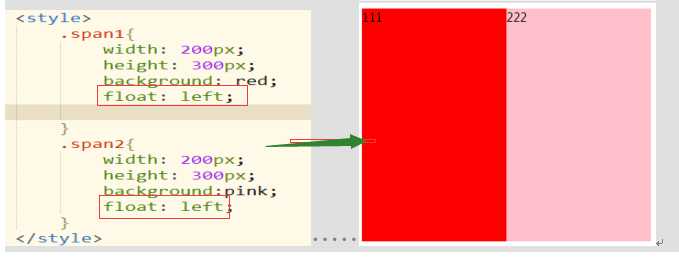
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排排列。

只要加了float,这个元素就会脱离标准文档流。
第一个加了float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。
行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。

浮动的元素会紧紧贴靠在一起
浮动的元素会文字环绕

1)浮动 float
2)绝对定位position:absolute;
3)固定定位position:fixed; fixed固定的
给元素加了浮动,撑不起父级的高度了

1)给父级元素添加高度
2)给父级添加overflow:hidden;
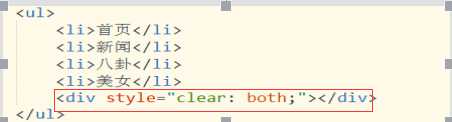
3)给浮动元素的后面添加一个空的div 添加样式为clear:both

4)伪类:给父级添加一个伪类clear
这个类写的样式属性有

只要选择器后面带:,都可以说他是伪类选择器
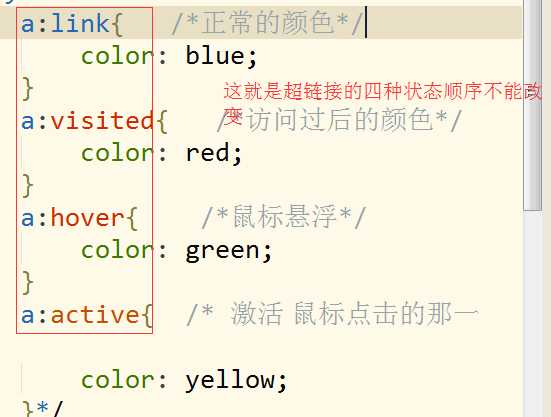
常用超链接伪类 a:link{} a:hover{} a:visited{} a:active{} p:after{} p:before{}
 a的四种状态的顺序不能变
a的四种状态的顺序不能变
伪元素 和伪类选择器的区别
伪元素有两个冒号 如p::after{} 伪类选择器有一个冒号p:hover{}
margin 的margin:0 auto;会解决元素的居中,前提是给这个元素设置width
CSS层叠样式表 (CSS两个性质)
继承性是指被包在内部的标签将拥有外部标签的样式 即子元素可以继承父元素的属性
1)选不中 走继承性(font color text)继承性的权重是0
有多个父级都设置了这样的样式 走就近原则
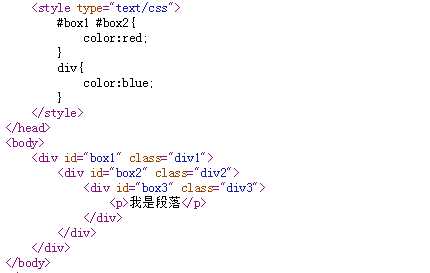
2)选中 权重的问题
权重大就选谁的样式
权重相同 谁在后选谁
纯标签和类没有可比性 纯类和id也没有可比性

标签:从零开始 ima 元素 ext 多个 hidden 就会 定位 就是
原文地址:https://www.cnblogs.com/lijieqiqi/p/qiwu.html