标签:注意 this 变量 work 数据 .com 图片 bubuko png
var workModeAndPriceList = res.data.data.workModeAndPriceList; //var result = JSON.stringify(workModeAndPriceList); //console.log(workModeAndPriceList); //console.log(result); wx.navigateTo({ url: ‘../workingMode/workingMode?workModeAndPriceList=‘ + JSON.stringify(workModeAndPriceList) });
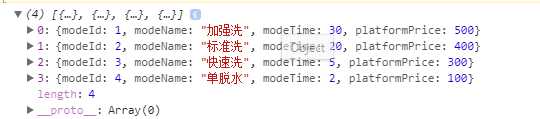
workModeAndPriceList 数据如下

数据需求转义为字符串才能通过参数传递
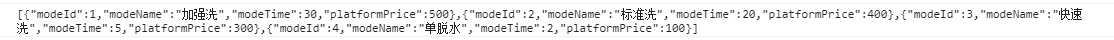
JSON.stringify转换后如下 【注意:转换步骤必须放在跳转链接里,如果事先定义变量转换,则会报错!】

接收页面:
data: { radioItems: [ // {modeId:1, modeName: ‘加强洗‘, time:‘30分钟‘,modeTime: 30, platformPrice:500}, // {modeId:2, modeName: ‘标准洗‘, time: ‘30分钟‘, modeTime: 30, platformPrice: 400}, // {modeId:3, modeName: ‘快速洗‘, time: ‘30分钟‘,modeTime: 30, platformPrice: 300}, // {modeId:4, modeName: ‘单脱水‘, time: ‘30分钟‘,modeTime: 30, platformPrice: 100}, ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.data.radioItems = JSON.parse(options.workModeAndPriceList); //注意,此赋值方法不是微信官方赋值方法,页面奖无法获取数据 console.log(this.data.radioItems); },
赋值方法不小心踩了个坑,正确方法如下
this.setData({ radioItems: JSON.parse(options.workModeAndPriceList) });
标签:注意 this 变量 work 数据 .com 图片 bubuko png
原文地址:https://www.cnblogs.com/zhixi/p/9650955.html