标签:text width 技术分享 get 分享图片 `` cli use shu
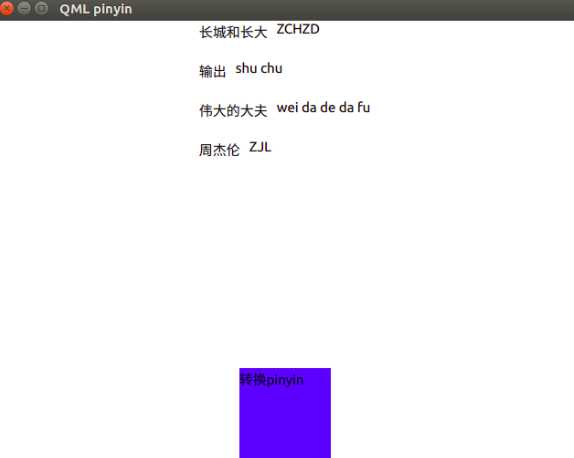
项目需要, 今天整理了一下.在QML调用javascrit将中文汉字转换成拼音. 感觉执行效率低.
下面是主要代码. 具体代码请参考QMLPinyin
```
import "./pinyinjs/pinyinUtil.js" as PinyinUtil
Item {
Rectangle{
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
width: 100
height: 100
color: "blue"
Text {
text: ‘转换pinyin‘
}
MouseArea {
anchors.fill: parent
onClicked: {
a.text = PinyinUtil.pinyinUtil.getFirstLetter(‘长城和长大‘); // 输出:cháng chéng hé zhǎng dà
b.text = PinyinUtil.pinyinUtil.getPinyin(‘输出‘, ‘ ‘, false, false) // 输出:hē shuǐ hé hè cǎi
c.text = PinyinUtil.pinyinUtil.getPinyin(‘伟大的大夫‘, ‘ ‘, false, false) // 输出:wěi dà de dài fū
d.text = PinyinUtil.pinyinUtil.getFirstLetter(‘周杰伦‘)
}
}
Component.onCompleted: {
PinyinUtil.pinyinUtil.parseDict()
}
}
```
在QML 中用javascritpt 将中文转换拼音,可以在音标
标签:text width 技术分享 get 分享图片 `` cli use shu
原文地址:https://www.cnblogs.com/yongxo/p/9651976.html