标签:一个 function 产生 response extends send targe tar des
前段时间,因为太无聊了,用PHP写了一个产生随机密码的函数,自我感觉挺良好的,于是便想做成一个网页,以后注册账号什么的就不用再费神想密码了,直接随机产生一个就可以用了,还可以顺便做一个密码管理的小小web app。虽然只是自己用的,但也要把使用体验做得好一些,所以就要使用到Ajax,操作页勾选好组成密码的字符以后,点击一下创建密码,通过Ajax向后台提交请求,再把产生的密码显示出来。

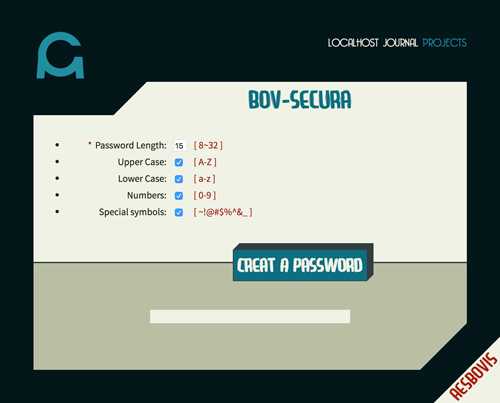
<----就像这样---->
以前,我用过jQuery的Ajax,不够现在觉得老用别人的框架一点也不cool,我也得学着写写原生的JavaScript才好。翻阅了Mozilla的MDN中关于Ajax的文档后,用了十来分钟便拼凑出来一段可行的JavaScript代码了。
1 httpRequest = new XMLHttpRequest(); 2 httpRequest.onreadystatechange = function() { 3 try { 4 if (httpRequest.readyState === XMLHttpRequest.DONE) { 5 if (httpRequest.status === 200) { 6 document.getElementById("bov-getPassword").innerHTML = httpRequest.responseText; 7 } else { 8 alert(‘There was a problem with the request.‘); 9 } 10 } 11 } 12 catch( e ) { 13 alert(‘Caught Exception: ‘ + e.description); 14 } 15 }; 16 httpRequest.open( ‘POST‘, bovSecuraURL, true ); 17 httpRequest.send();
虽然这段代码并不长,不过考虑到Ajax的应用场景还是非常多的,有必要封装起来,写出来一个自己的Ajax类,那以后调用起来就能更符合自己的使用习惯了。在Mozilla的MDN文档的帮助下,我很快也写出来了自己的第一个JavaScript类。
1 class bovAjax { 2 init ( URL, output, type) { 3 this.URL = URL; 4 this.output = output; 5 this.type = type; 6 this.http = new XMLHttpRequest(); 7 } 8 run() { 9 this.http.onreadystatechange = function() {//这里出问题了 10 try { 11 if (this.http.readyState === XMLHttpRequest.DONE) { 12 if (this.http.status === 200) { 13 alert(this.http.responseText); 14 if( 1 == this.type ) { 15 this.output.value = this.http.responseText; 16 } else ( 2 == this.type ) { 17 this.output.innerHTML = this.http.responseText; 18 } 19 } else { 20 alert(‘There was a problem with the request.‘); 21 } 22 } 23 } 24 catch( e ) { 25 alert(‘Caught Exception: ‘ + e.description); 26 } 27 } 28 this.http.open( ‘POST‘, this.URL, true ); 29 this.http.send(); 30 } 31 }
但是这个类并不能给我任何输出,一直给我抛出undefined的错误。作为一个Js新人,这个问题实在让我太为难了。一边看代码一边调试代码,好不容易拼凑出来的一个类,我早已经眼冒金星,结果还出错了。反复调试了一个下午,直到晚上,某宝君下班回家帮忙排查,才找到问题出在了this.http.onreadystatechange = function() {};这里。原本的this应该是bovAjax的对象指针,但是创建了XMLHttpRequest对象以后,this的指向便混乱出错了,指向了XMLHttpRequest。
找到问题就好办了。既然创建XMLHttpRequest对象会使this指向出错,只要重新定义变量,不使用this调用变量或者方法就可以解决问题了。于是我换了一个类的定义方式,创建新的变量把变量成员的值提取出来,再用到成员方法里去。
1 function bovAjax( URL, output, type ) { 2 this.url = URL; 3 this.output = output; 4 this.type = type; 5 this.run = function() { 6 var requestURL = this.url; 7 var outputArea = this.output; 8 var outputType = this.type; 9 httpRequest = new XMLHttpRequest(); 10 httpRequest.onreadystatechange = function() { 11 try { 12 if (httpRequest.readyState === XMLHttpRequest.DONE) { 13 if (httpRequest.status === 200) { 14 outputArea.innerHTML = httpRequest.responseText; 15 } else { 16 alert(‘There was a problem with the request.‘); 17 } 18 } 19 } 20 catch( e ) { 21 alert(‘Caught Exception: ‘ + e.description); 22 } 23 }; 24 httpRequest.open( ‘POST‘, requestURL, true ); 25 httpRequest.send(); 26 } 27 }
果然,这样改了以后,程序能够正确输出我想要的结果了。
但又总觉得这样的解决方案太丑陋了,一点都不符合我的代码美学。于是在某宝君的提示和帮助下,最后,属于我自己的Ajax类变成了这样:
1 class bovAjax extends XMLHttpRequest { 2 constructor (URL, output, type) { 3 super(); 4 this.URL = URL; 5 this.output = output; 6 this.type = type; 7 } 8 9 onreadystatechange_alias() { 10 try { 11 if (this.readyState === XMLHttpRequest.DONE) { 12 if (this.status === 200) { 13 if( 1 == this.type) { 14 this.output.value = this.responseText; 15 } else if( 2 == this.type ) { 16 this.output.innerHTML = this.responseText; 17 } 18 } else { 19 alert(‘There was a problem with the request.‘); 20 } 21 } 22 } 23 catch( e ) { 24 alert(‘Caught Exception: ‘ + e.description); 25 } 26 } 27 run() { 28 this.onreadystatechange = this.onreadystatechange_alias; 29 this.open( ‘POST‘, this.URL, true ); 30 this.send(); 31 } 32 }
现在只写了单个数据传输的方法,以后还可以增加其他数据形式的传输方法,譬如Json之类的。
第一次的原生JavaScript尝试非常愉快!以后还请多多指教哦。
标签:一个 function 产生 response extends send targe tar des
原文地址:https://www.cnblogs.com/aesbovis/p/9652025.html