标签:style blog http color io 使用 ar java for
通过第一个例子来全面看下作replace第二个参数的函数的参数。。。。听起来是有点绕→_→
例:
//第一参数为正则表达式
1 var url = "http://www.softwhy.com/forum.php?mod=viewthread&tid=14743&extra=page%3D1"; 2 console.group("正则表达式"); 3 var regexp_global = /[?&](\w+)=([^&]*)/g; //全局匹配“参数名=参数值” 4 var twoResult = url.replace(regexp_global,function(){ 5 console.log("第"+(count++)+"次运行"); 6 console.log("replace输入参数:%o",arguments); 7 var val = regexp_global.exec(url); 8 console.log("exec输出参数:%o",val); 9 10 console.assert(arguments[0] === val[0]); 11 console.assert(arguments[1] === val[1]); 12 console.assert(arguments[2] === val[2]); 13 console.assert(arguments[3] === val["index"]); 14 console.assert(arguments[4] === val["input"]); 15 //console.arrert();用来判断一个表达式或变量是否为真。如果为否,则在控制台输出一条相应信息,并且抛出一个异常。 16 return count; 17 }); 18 console.log("replace返回字符串:"+twoResult); 19 console.groupEnd("正则表达式");
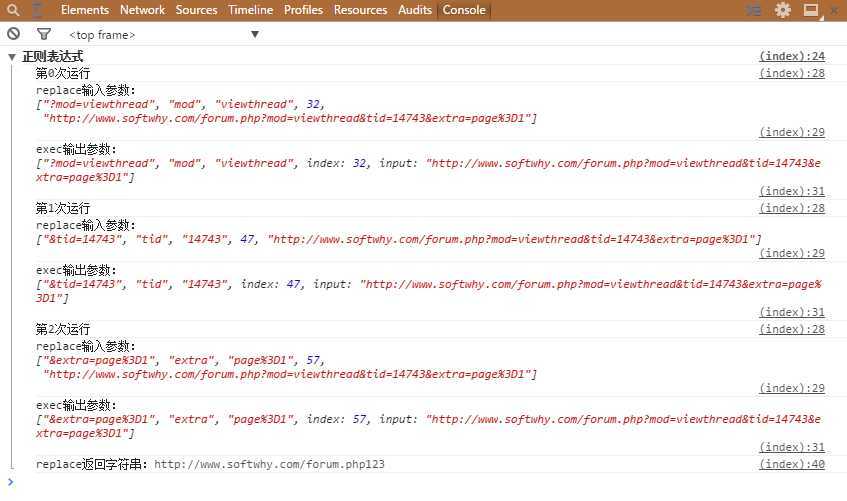
运行结果:

replace()函数第一个参数是正则表达式,并且执行的是全局匹配,第二个参数会多次被调用,每次调用和传递的参数,也是和regexp_global.exe(url)返回的元素内容是相同的(从console.assert()没有报错可以看出)。
本例共有三对参数,所以能匹配三次,分别是”?mod=viewthread”, “&tid=14743”, “&extra=page%3D1”。
使用函数做replace函数的第二个参数,该函数的参数分别为:
|
变量名 |
代表的值 |
|
str |
The matched substring. (Corresponds to $& above.) |
|
p1, p2, ... |
The nth parenthesized submatch string, provided the first argument to replace was aRegExp object. (Correspond to $1, $2, etc. above.) |
|
offset |
The offset of the matched substring within the total string being examined. (For example, if the total string was "abcd", and the matched substring was "bc", then this argument will be 1.) |
|
s |
The total string being examined. |
解释:
该函数的返回值被用作替换字符串。
下面是应用中的一个例子:
JavaScript 框架设计 P59
格式化函数format
1 function format(str, object){ 2 var array = Array.prototype.slice.call(arguments, 1); 3 console.log(arguments); 4 console.log(array); 5 console.log("object is %s",object); 6 7 return str.replace(/\\?\#{([^{}]+)\}/gm,function(match, name){ 8 console.log("match is %s",match); 9 console.log("name is %s",name); 10 11 if(match.charAt(0) == ‘\\‘){ 12 return match.slice(1); 13 } 14 var index = Number(name); 15 console.log(index); 16 if(index >= 0){ 17 return array[index]; 18 } 19 if(object && object[name] !== void 0){ 20 return object[name]; 21 } 22 return ‘‘; 23 }); 24 } 25 var a = format("Result is #{3},#{1}", 22, 23); 26 console.log(a);
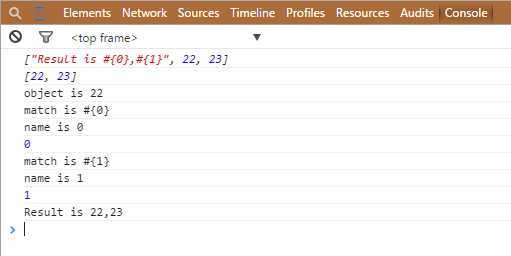
运行结果:

array = [22, 23]
name的值不是参数序列,而是圆括号内的子匹配,此例为#{0},#{1}中的0和1,转换成array对应的下表数字。如果#{0}改为#{3},则第一次调用name为3,但是array中没有对应的元素。
第一次调用:
match = #{0}
name = “0”
返回array[0] : 22
第二次调用:
match = #{1}
name = “1”
返回array[1] : 23
参考:
http://www.softwhy.com/forum.php?mod=viewthread&tid=14743
标签:style blog http color io 使用 ar java for
原文地址:http://www.cnblogs.com/kaixinbocai/p/4011877.html