标签:framework 开启 pac 使用 3.0 -- 分包 back nts
致我自己:小程序开发不是简单一两天的事,一两天只能算是了解,有时候看多了会烦,感觉很熟悉了,其实只是对表面进行了解,对编程却知之甚少,小程序开发不是简单的改模板,一两天很多部分改模板可能都做不到,坚持!
| 文件 | 是否必须有 | 该文件作用 |
|---|---|---|
| app.js | 必须有 | 小程序逻辑 |
| app.json | 必须有 | 小程序公共配置 |
| app.wxss | 可以没有 | 小程序公共样式表 |
| 文件类型 | 是否必须有 | 该文件作用 |
|---|---|---|
| js | 必须有 | 页面的逻辑 |
| wxml | 必须有 | 页面的结构 |
| json | 可以没有 | 页面的配置 |
| wxss | 可以没有 | 页面的样式表 |
【注意】:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
{
//决定页面文件的路径
"pages": [
"pages/index/index",
"pages/logs/index"
],
//窗口表现样式
"window": {
"navigationBarTitleText": "Demo"
},
//设置底部标签
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
//设置网络超时时间
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
//开启调试,默认关闭
"debug": true
}| 属性 | 类型 | 必填 | 描述 | 支持版本 |
|---|---|---|---|---|
| pages | String Array | 是 | 页面的路径 | |
| window | Object | 否 | 全局的默认窗口表现样式 | |
| tabBar | Object | 否 | 底部tab栏的表现样式 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subPackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Work 代码防止的目录 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在后台使用的能力,如【后台音乐播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils{
"pages":[
//第一项必须写首页
"pages/index/index",
"pages/logs/logs"
]
}| 属性 | 类型 | 默认值 | ||
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 | |
| window | Object | 否 | 全局的默认窗口表现样式 | |
| tabBar | Object | 否 | 底部tab栏的表现样式 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subPackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Work 代码防止的目录 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在后台使用的能力,如【后台音乐播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
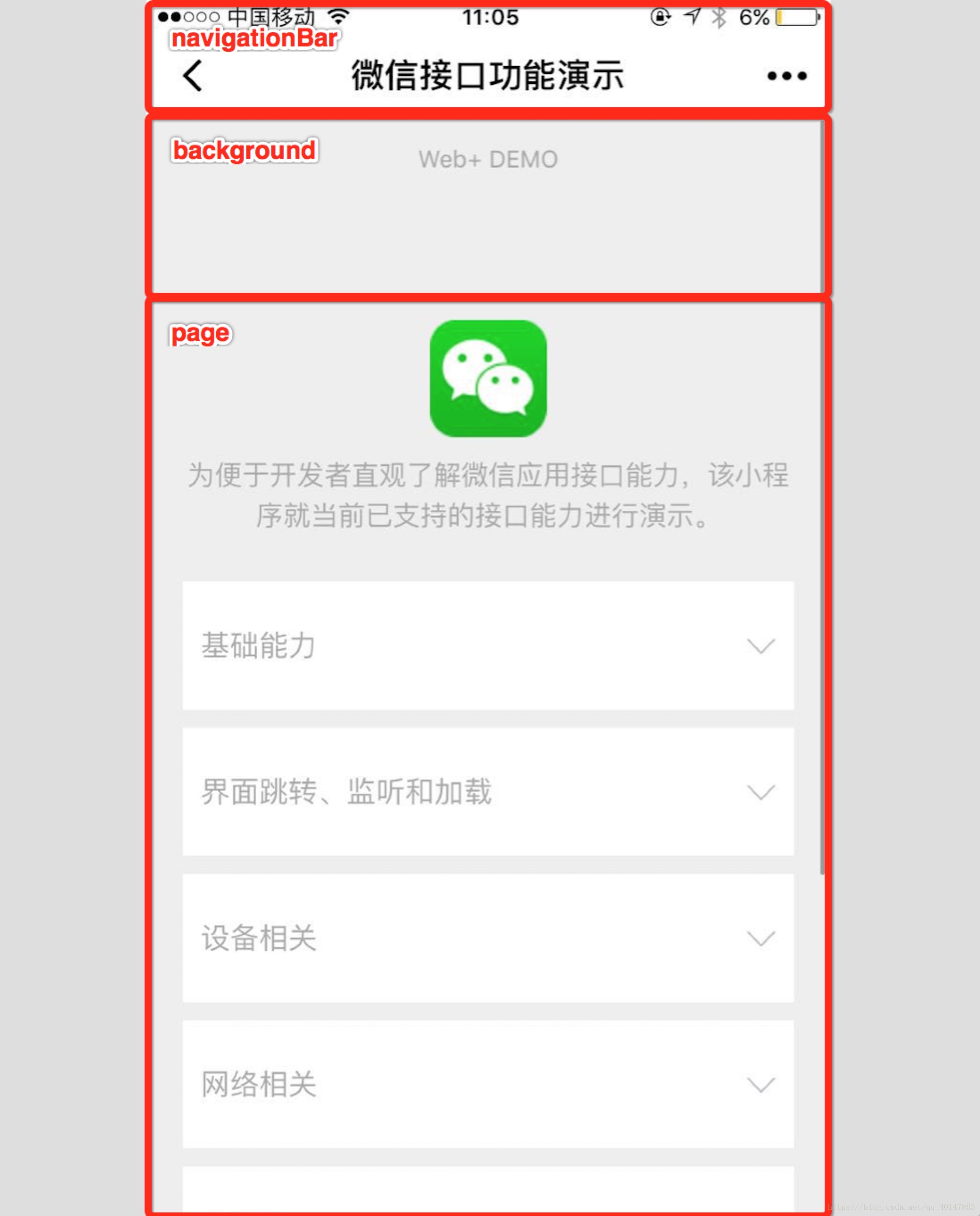
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab |
|
| position | String | 否 | bottom | tabBar的位置,仅支持 bottom / top |
其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。 |
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | Number | 否 | 60000 | wx.request 的超时时间,单位毫秒。 |
| connectSocket | Number | 否 | 60000 | wx.connectSocket 的超时时间,单位毫秒。 |
| uploadFile | Number | 否 | 60000 | wx.uploadFile 的超时时间,单位毫秒。 |
| downloadFile | Number | 否 | 60000 | wx.downloadFile 的超时时间,单位毫秒。 |
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio"]
}| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键
标签:framework 开启 pac 使用 3.0 -- 分包 back nts
原文地址:https://www.cnblogs.com/xpwi/p/9652610.html