标签:width rem info dash 第一条 code 20px 事件 输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
#header{
position: relative;
width: 800px;
border:1px solid #ccc;
padding-top: 30px;
margin:100px auto;
background-color: pink;
box-shadow: 0 0 10px darkblue;
}
.tip{
position: absolute;
top: 5px;
left: 10px;
}
#top #btn{
position:absolute;
top: 0;
right: 100px;
margin-top: 5px;
width: 30px;
}
#my_textarea{
width: 80%;
height: 150px;
margin-left: 50px;
box-shadow: 0 0 15px black;
color: black;
font-weight: bolder;
font-size: 16px;
opacity: 0.2;
z-index: 1;
}
#top{
margin-bottom: 20px;
}
#bottom ul{
margin: 0 80px;
margin-bottom:20px;
}
#bottom ul li{
border-bottom: 1px dashed #ccc;
line-height: 44px;
color: red;
}
#bottom ul li a{
cursor: pointer;
float:right;
}
</style>
</head>
<body>
<div id="header">
<div id="top">
<label class="tip" for="my_textarea">发表评论:</label>
<textarea cols="60" rows="10" id="my_textarea"></textarea>
<button id="btn">发表</button>
</div>
<div id="bottom">
<ul id="ul"></ul>
</div>
</div>
<script>
window.onload=function(){
$("btn").onclick=function(){
//alert("0");
// 用一个变量来接收输入的内容
var content=$("my_textarea").value;
//console.log(content);
//判断当输入的内容为空时,提示用户输入评论的内容
if(content.length===0){
alert(‘请输入评论的内容!‘);
return;
}
//创建一个li标签动态的插入ul中
var li=document.createElement("li");
li.innerHTML=content+‘<a href="javascript:;">删除</a>‘;
/*
//将创建的li标签插入到ul标签中;
$("ul").appendChild(li);
*/
//将新 输入的内容放在第一条
$("ul").insertBefore(li,$("ul").children[0]);
//清除输入框中的内容;
$("my_textarea").value=‘‘;
//删除评论内容
//1.获取a标签,监听a标签的点击事件
var aAll=$("ul").getElementsByTagName("a");
//console.log(aAll);
for(var i=0;i<aAll.length;i++){
var a=aAll[i];
a.onclick=function(){
//alert(1);
//获取父标签删除
this.parentNode.remove();
}
}
}
}
function $(id){
return typeof id==="string"?document.getElementById(id):null;
}
</script>
</body>
</html>
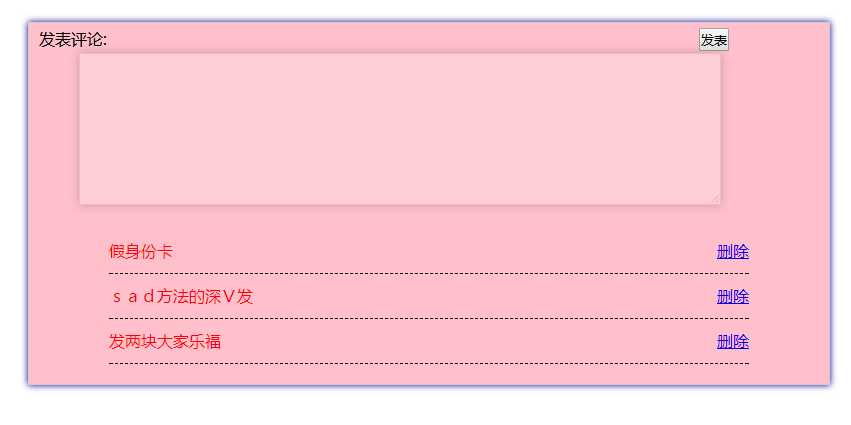
2.实现效果图:

标签:width rem info dash 第一条 code 20px 事件 输入
原文地址:https://www.cnblogs.com/zhang-jiao/p/9655235.html