标签:throws names 关系 后台 a标签 uri state use head
Ajax介绍
全称:Asynchronous JavaScript And XML(异步 JavaScript 及 XML)
Ajax的作用:实现异步请求的技术。
什么是同步请求?
当用户点击一个a标签之后,浏览器,发送请求,服务器给出响应。(用户的操作和浏览器服务器动作,都是一致的。)
什么是异步(不同步)请求?
当用户在注册的时候,用户输入完用户名,之后,继续输入注册的其他信息,与此同时,浏览器发送了请求(包含用户名),服务器获取请求之后,查询数据,给出响应(重复,可用,服务器忙) (用户的操作,和浏览器服务器请求和响应,没关系)

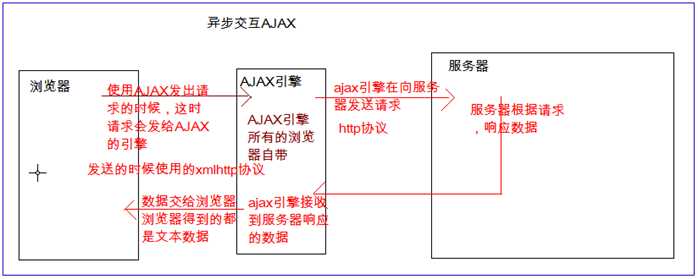
Ajax原始使用方式
1.获取XMLHttpRequest对象(ajax核心对象,引擎对象)
2.向服务器发送请求使用open方法和send方法
3.设置onreadystatechange事件执行函数(等待服务器响应)
4.接收服务器响应
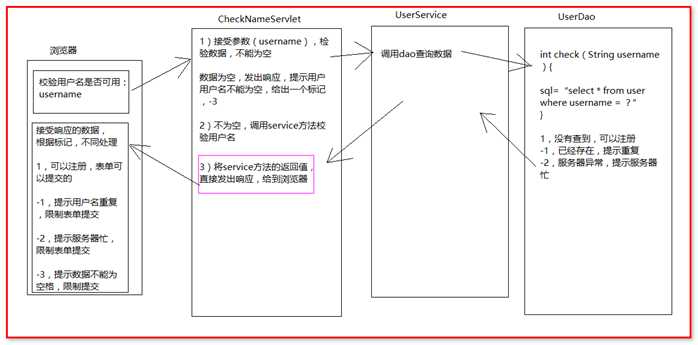
以验证用户名是否重复为例:

前端页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <c:set var="root" value="${pageContext.request.contextPath}"/> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript"> function getXHR(){ var xmlhttp; if (window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); }else{ // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp; } function _checkName(value){ var xhr = getXHR(); xhr.open("post","${root}/checkUsername",true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send("username="+value); xhr.onreadystatechange = function(){ //请求已经完成,而且响应已经就绪 if (xhr.readyState == 4 && xhr.status == 200){ //获取响应的数据 var data = xhr.responseText; alert(data); var _msg=document.getElementById("msg"); var _form=document.getElementById("form"); if(data==1){ _msg.innerHTML="用户名已存在"; form.onsubmit = function(){ return false; }; }else if(data==2){ _msg.innerHTML="用户名非法"; form.onsubmit = function(){ return false; }; }else{ form.onsubmit = function(){ return true; }; } } }; } </script> </head> <body> <form action="${root}/checkUsername" id="form" > <input type="text" name="username" id="username" onblur="_checkName(this.value)"/>请输入用户名 <span id="msg"></span> <input type="submit" value="注册"/> </form> </body> </html>
后台处理
package com.learn.ajax; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class ReceiveAjaxServlet */ public class CheckNameServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); System.out.println(username); response.setContentType("text/html;charset=utf-8"); if("zhangsan".equals(username)){ response.getWriter().write("3"); System.out.println(1111); }else if("xuweiwen".equals(username)){ response.getWriter().write("1"); }else{ response.getWriter().write("2"); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
效果:
鼠标失焦后即发起用户校验
标签:throws names 关系 后台 a标签 uri state use head
原文地址:https://www.cnblogs.com/xuww-blog/p/9655157.html