标签:jakarta io流 发送 生成 blank oid resolve 记录 包含
前几天在处理文件上传的时候使用了下MultipartHttpServletRequest 觉得很好用,也非常方便,所以在这里记录下,这里主要实现的是用户使用Form方式上传图片,然后产生缩略图,当然这里如
果有需要也可以把获取到的Byte内容,存入公司或者自己的服务器里面,视需求而定哈。
比较常见的文件上传组件有Commons FileUpload(http://jakarta.apache.org/commons/fileupload/a>)和COS FileUpload(http://www.servlets.com/cos),spring已经完全集
成了这两种组件,这里我们选择Commons FileUpload。
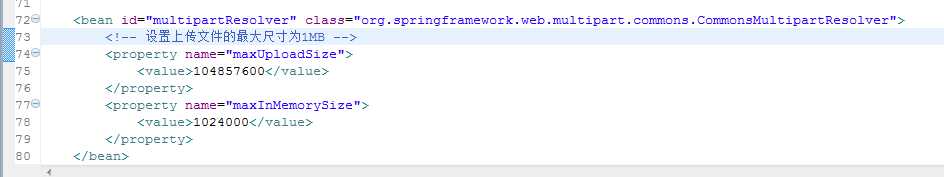
由于POST一个包含文件上传的Form会以multipart/form-data请求发送给服务器,必须明确告诉DispatcherServlet如何处理MultipartRequest。首先在
spring-mvc.xml配置文件中声明一个MultipartResolver:

这样一旦某个Request是一个MultipartRequest,它就会首先被MultipartResolver处理,然后再转发相应的Controller。
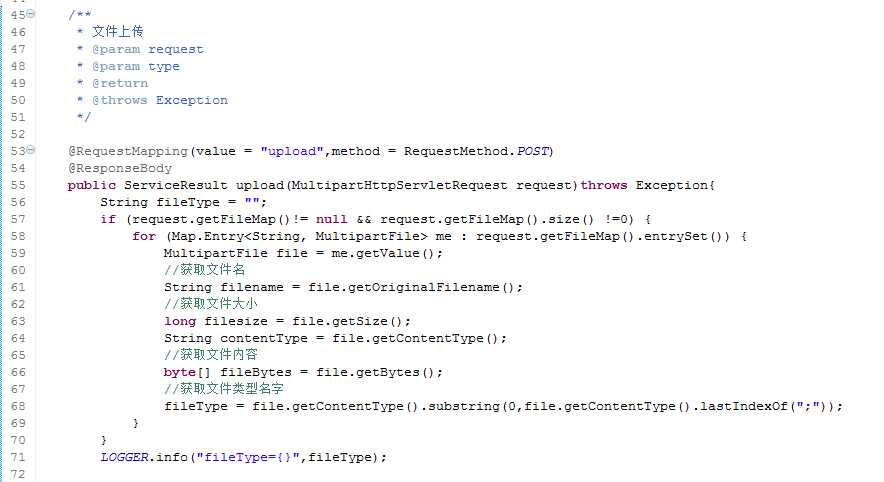
在相关上传文件接口中,将HttpServletRequest转型为MultipartHttpServletRequest,就能非常方便地得到文件名和文件内容,然后可以将文件内容
转为IO流进行存储或显示查看:
JavaCode部分:
1.获取上传详细内容

2.生成缩略图
以上就是用户在页面通过Form方式提交文件上传请求,然后MVC配置MultipartResolver拦截请求,使用MultipartHttpServletRequest将请求文件进行处理的相关步骤,非常的方便,写在这里
标签:jakarta io流 发送 生成 blank oid resolve 记录 包含
原文地址:https://www.cnblogs.com/albertzhangyu/p/9655353.html