标签:数据 很多 文本 git bug har one end color
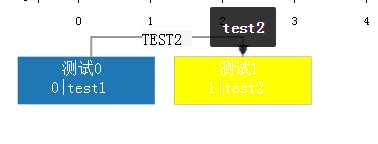
前段时间在项目中需要分析一段文本的依存句法,于是在网上找到一个前人写的逻辑代码(https://x-algo.cn/index.php/2016/03/13/293/),由于作者分享时间比较早,在严格模式下有很多问题,没有实现添加颜色,提示框,ie模式下的一些问题。于是我在原有代码逻辑下,基于d3.js重写了渲染逻辑,解决了单独定制颜色、提示框内容、ie下bug,以及增加了EventBus机制、高亮、开始动画,并且封装我的图表库中。话不多说看图:

代码地址 https://github.com/wangyaxinone/mycharts
import myCharts from "../src/index.js"; require(‘../dist/myCharts.css‘); var node_list = [ {id:0,fid:0,word:‘测试0‘,post:‘test1‘,dep_type:‘TEST1‘,bgColor:‘rgb(31, 119, 180)‘,color:‘#fff‘}, {id:1,fid:0,word:‘测试1‘,post:‘test2‘,dep_type:‘TEST2‘,bgColor:‘rgb(31, 119, 180)‘,color:‘#fff‘} ];
//可以单独配置每一项的背景色、字体颜色 var d2 = new myCharts(‘#d2‘); d2.setOptions({ type:‘dependencyGrammar‘,//类型必选
data: node_list//数据 必选node_params:{//参数集合,可选
word_height:40,//词的高度,默认值40
zh_word_width:16,//词的宽度,默认值16
arrow_width:10,//箭头宽度,默认值16
word_left_space:20, //每个词之间的空格,默认值20
edge_height:20,//边之间的高度,每个箭头边之间的高度,默认值20
svg_min_width:500,//最小宽度,默认值500
svg_top_margin:10,//实际是上下的margin,默认值10
svg_left_margin:10,//实际是左右的margin,默认值10
one_lable_width:10,//一个lable的横向宽度,默认值10
one_lable_height:16, //lable标签的高度,默认值16
word_top_margin:5,//词部分上面的margin,默认值5
array_direction:‘child‘//箭头节点的指向,‘child‘指向子节点,‘parent‘指向父节点,默认指向子节点
}}).on(‘click‘,function(data){ console.log(data) })
标签:数据 很多 文本 git bug har one end color
原文地址:https://www.cnblogs.com/wyxxj/p/9656794.html