标签:ima release install 安装失败 构造 https 创建项目 span 根目录
一、需要准备的环境
Nodejs:https://nodejs.org/en/download/
Python:https://www.python.org/downloads/release/python-370/
下载安装版本,不需要用户自己手动配置环境变量,环境安装完成后如下图(使用python - version):

安装Angular CLI,直接运行如下命令:
npm install -g @angular/cli
如果使用npm安装失败,可以使用淘宝的镜像,先使用npm安装cnpm,再安装AngularCLI,使用如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g @angular/cli
推荐使用VSCode作为编辑器,下载如下插件:

二、创建第一个项目
使用cmd进入到需要创建项目的文件夹,创建一个名为my-app的项目(时间大概8分钟),使用如下命令行:
ng new my-app
创建完成后,进入到my-app文件夹下,安装依赖,运行如下命令:
cnpm install
启动服务,运行命令如下:
ng serve --open
在浏览器中http://localhost:4200/就可以看到如下的Angular默认界面:

三、项目文件目录说明
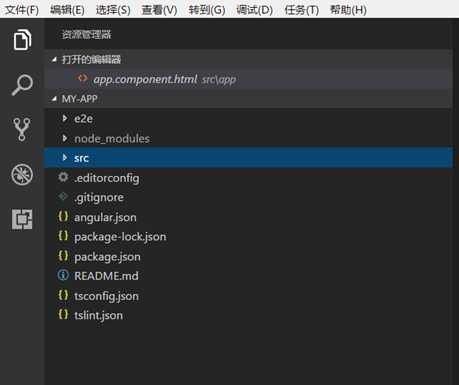
项目目录如下图所示:

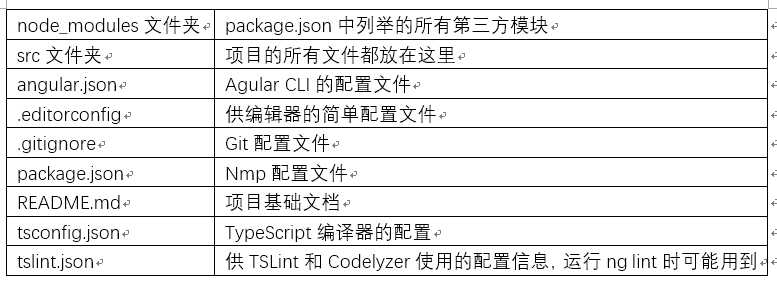
每个文件对应的作用如下表所示:

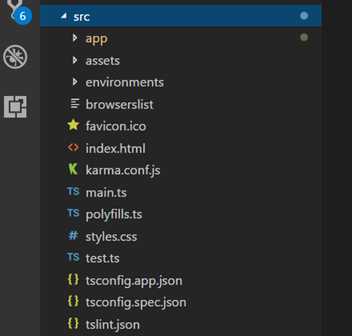
src文件夹下的目录结构如下所示:

每个文件的作用如下表所示:

四、创建组件
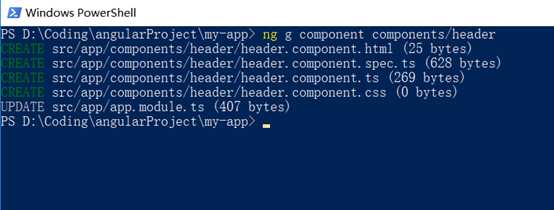
在app文件夹下创建components文件夹,进入项目的根目录,创建自定义组件,执行如下命令:
ng g component components/header

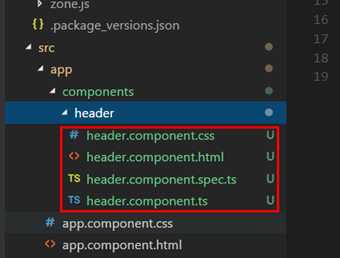
在项目目录下可以看到新增组件文件,如下图:


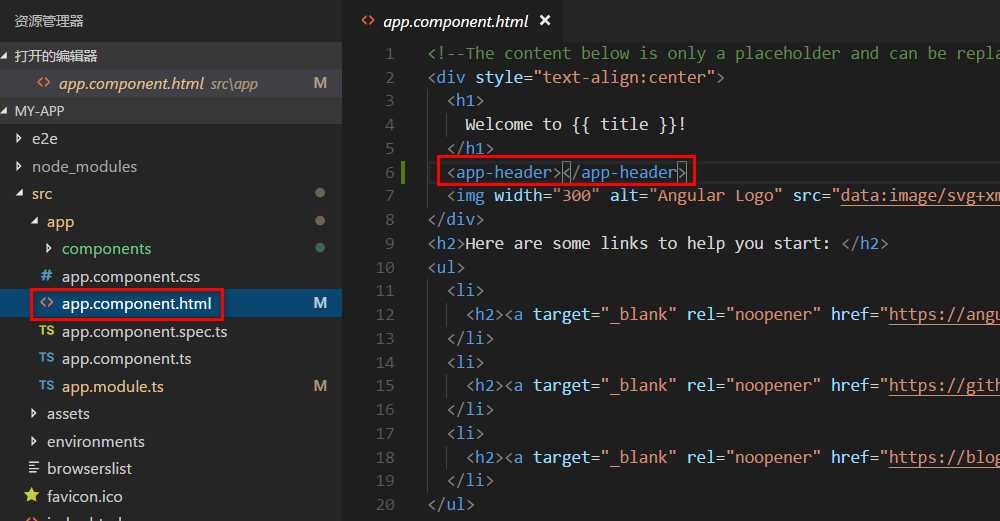
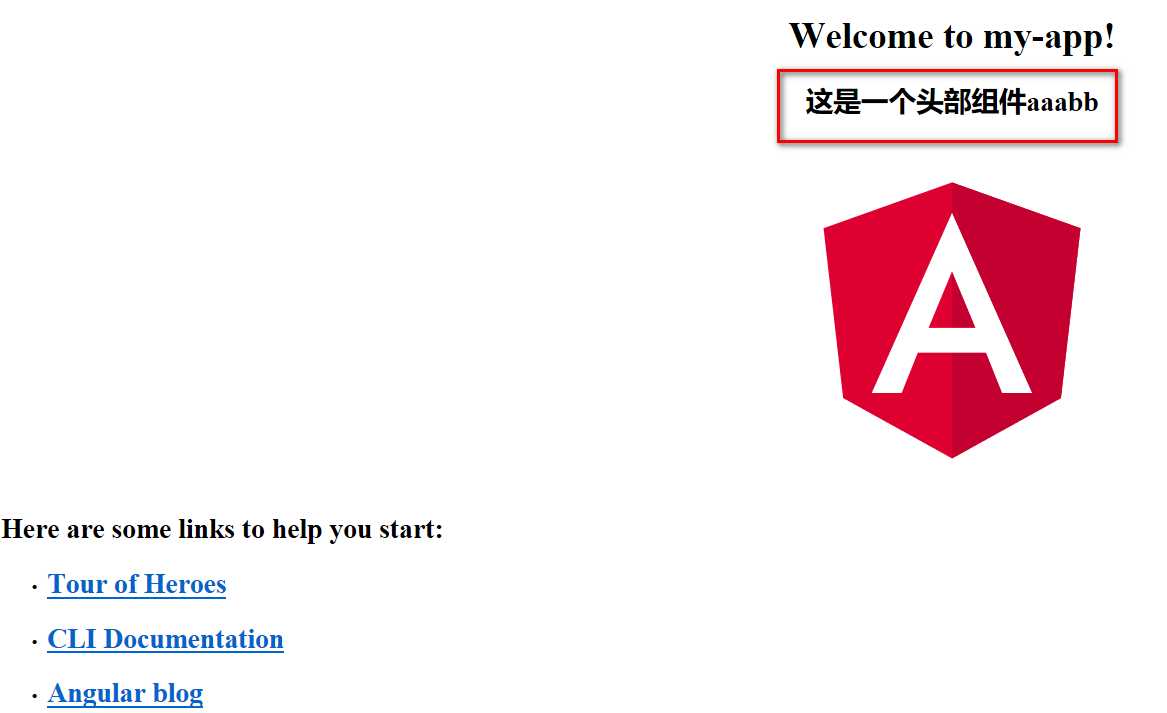
在app.component.html中使用app-header标签即可引用自定义组件。(因为是使用AngularCLI创建组件,所有无需手动添加任何信息)

五、深入了解app.module.ts文件以及app.components.ts文件

1.@NgModule装饰器将AppModule标记为Angular模块类【NgModule类】
@NgModule接受一个元数据对象,告诉Angular如何编译和启动应用
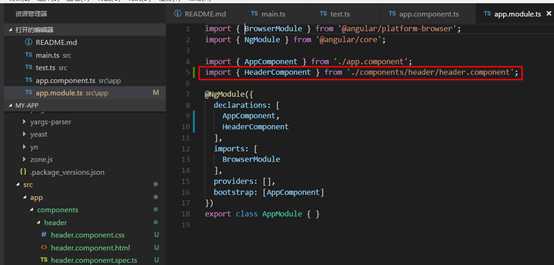
2.declarations:表示引入当前项目运行的组件,自定义的组件都需要引入(import)并且在app.module.ts中引用,并且在declarations中配置。
3.Imports:表示当前的项目依赖哪些模块
4.Providers:定义的服务放到这里
5.Bootstrap:默认启动哪个组件
6.Export class AppModule:根模块不需要输出任何东西

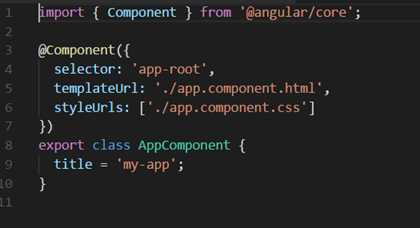
1.首先从argument核心引入Component
2.@Component中标明selector(组件的引用名称),templateUrl(html),styleUrls(css)
3.export class AppComponent{}中主要用于定义数据
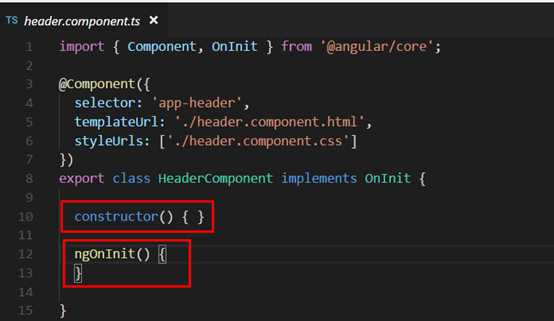
ps: 如果是新创建的组件,在export class **{}类实现了OnInit接口中,会有construct()构造函数,以及ngOnInit()生命周期函数(加载出发的函数)

标签:ima release install 安装失败 构造 https 创建项目 span 根目录
原文地址:https://www.cnblogs.com/mrnx2004/p/9656650.html