标签:root webapp webapps uda arch src can size webroot
1.本人使用的是idea,使用该工具将需要上传的项目打成war包。
1.1首先点击右上角放大镜左边这个按钮进入项目的配置页面

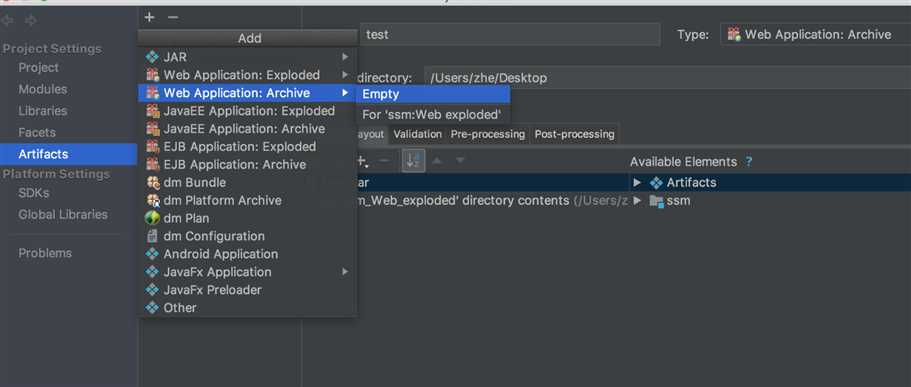
1.2.在Artifacts栏里点击加号,选择Web Applicant:Archive选择Empty
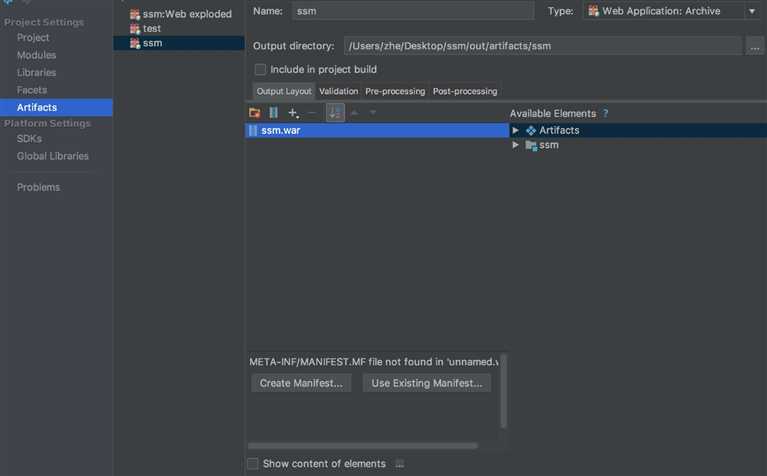
1.3.设置好名称和输出路径。Build on make选项可选可不选。如果选择了,那么每次在运行项目时都会生成war包。如果不勾选则可以在后续的步骤中手动生成war包。
如果下面显示.MF file not found in Accept.war,那么要继续进行配置。很多教程上都到了这一步就结束了,说“你们运行项目就可以去设置好的路径下找war包啦”。
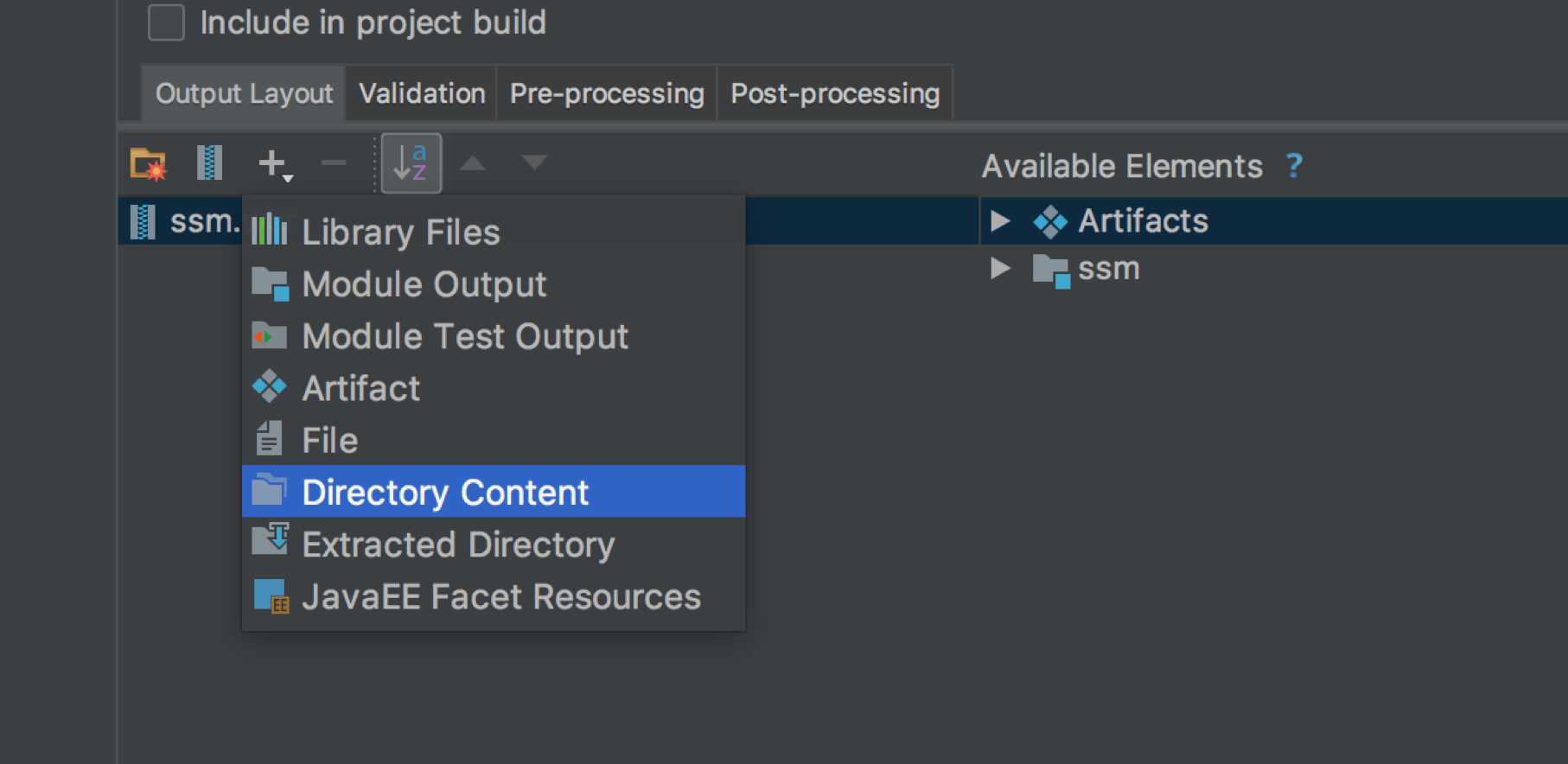
点击绿色加号选择Directory Content,选择你当前项目的WebRoot目录,之后保存就可以啦。
选择项目路径下面的out下面的WebRoot目录
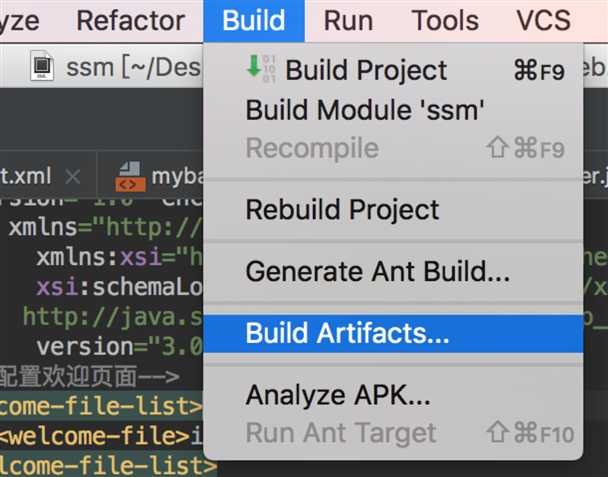
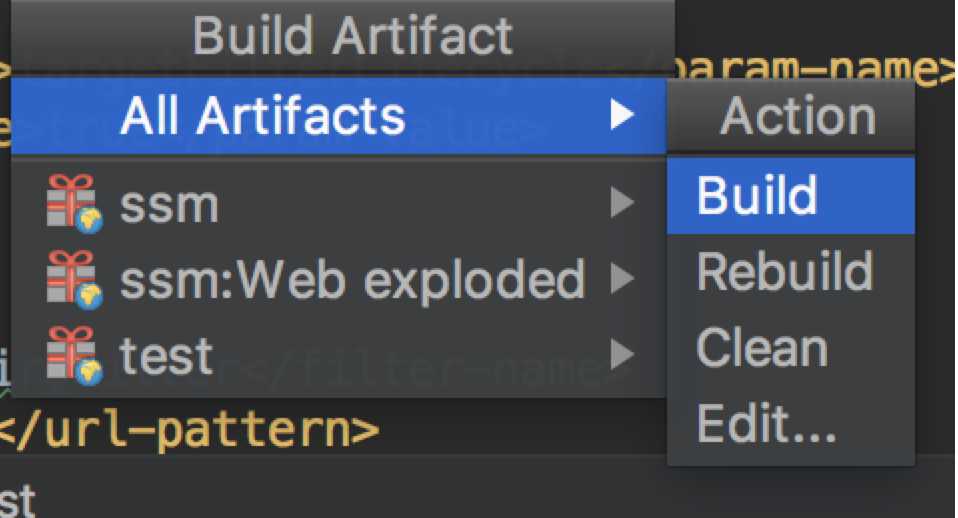
如果前面勾选了Build on make选项,可以在运行项目时生成war包。如果没有勾选,可以通过Build-->Build Artifacts-->选择你设置的项目来生成war包。
弹出来下图:
3.到你设置的路径下查看是否生成该war包
4.在本地将war文件上传到服务中
scp /Users/zhe/Desktop/test.war
5.将上传war文件移动到tomcat下webapps目录下
通过命令登录远程服务器,将该war包移动。(你需要按照自己的路径进行移动)
mv *.war /**/tomcat/webapps/*.war
服务器部署javaweb项目
标签:root webapp webapps uda arch src can size webroot
原文地址:https://www.cnblogs.com/zou-zou/p/9661432.html