标签:功能 的区别 list UNC 区别 初始 form表单 下划线 重定向
学会用三种方法检索数据
1、对象方式
2、字典方式
3、元组方式
models后面,如果是.values() 则为字典方式
如果是value_list() 则为元组方式
跨表操作时,如果是对象,可以用.进行跨表查询字段
如果用指定列名的字符串方式,则需要用神奇的"__"双下划线来引入跨表字段
详见20180910项目示例
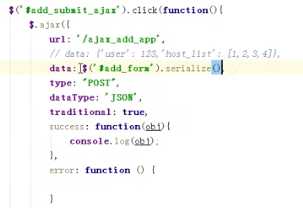
初始Ajax,可以取代form表单提交,主要应用于验证数据
$(‘#ajax_submit‘).click(function () {
$.ajax({
url:"/test_ajax/",
type:‘POST‘,
data:{‘hostname‘:$(‘#hostname‘).val(),‘ip‘:$(‘#ip‘).val(), ‘port‘:$(‘#port‘).val(), ‘b_id‘:$(‘#b_id‘).val()},
success:function (data) {
if (data == "OK") {
location.reload();
}
else
{
alert(data);
}
},
})
})
JQuery内部有很多方法,诸如$.get\$.post\$.getJson等,其内部都是调用的$.ajax方法
本质上是一样的,发请求操作的,推荐使用$.ajax,
补充知识:JSON的序列化和反序列化
前端字符串转对象:JSON.parse()
前端对象转字符串:JSON.stringify()
建议使用HTTPresponse+JSON.dumps()返回一个标注格式的字典,便于前端解析JSON格式后进行后续处理
如果用return render,返回一个html,前端无法json解析,没有什么意义
另,ajax无法return一个redirect重定向,请注意!
练习使用ajax进行静态页面的增删改查
数据库的多对多操作:
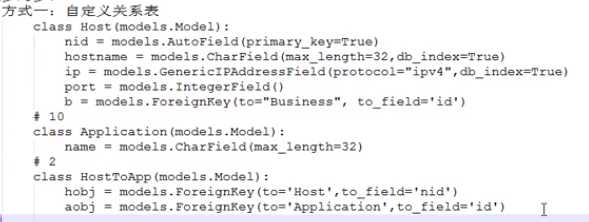
创建多对多关系一:自定义关系表

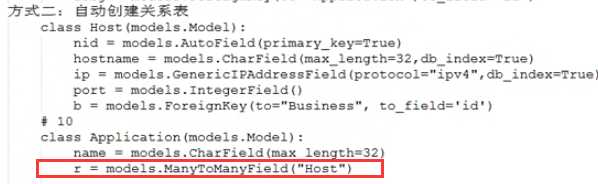
方式二:自动创建关系表

用途中:自动创建的方便,但是只能是两个表的关系,加上自身ID,一共有且只有3列,不是很灵活
自定义的使用灵活
自定义的方式,调用数据表可以用类方式
而自动生成的,需要调用对象的列进行操作,相当于只是对第三张表进行操作了

obj.r.all() --> 可以获取到相关的host对象的QuestSet”列表“”
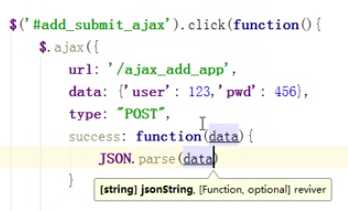
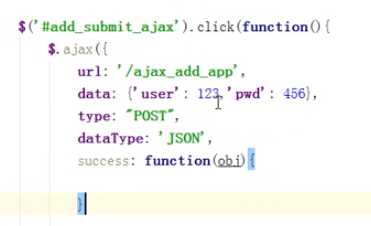
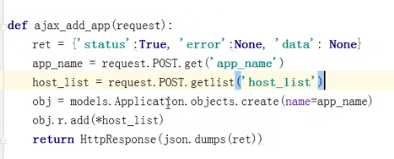
补充知识点:ajax操作返回的数据类型的区别:

“**************如果增加一个dataType:‘JSON’,则直接将字符串data转换为obj对象回给用户*********

注意ajax语法和功能点:


标签:功能 的区别 list UNC 区别 初始 form表单 下划线 重定向
原文地址:https://www.cnblogs.com/HU-HU/p/9620617.html