标签:无法 img 有序列表 海量 选择 单元 边框 selected 获取

<!DOCTYPE html> <html> <head> <title>a标签</title> </head> <body> <a href="http://img5.imgtn.bdimg.com/it/u=415293130,2419074865&fm=27&gp=0.jpg" target="_self">点我图片</a> <a href="javascript:void(0);">点我呀</a> </body> </html>
<a href="javascript:void(0);">点我呀</a>
<a href="tell:18511803134">打电话</a>
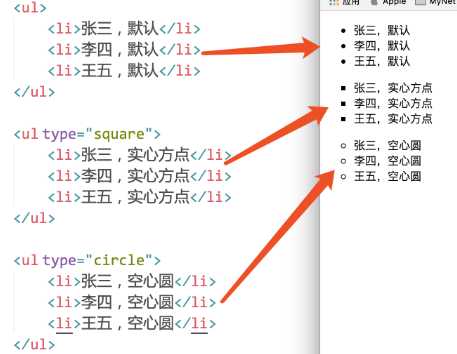
disc(实心原点,默认),square(实心方点),circle(空心圆)。

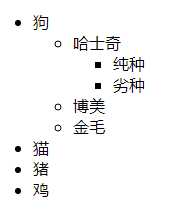
<body> <ul> <li>狗 <ul> <li>哈士奇</li> <ul> <li>纯种</li> <li>劣种</li> </ul> <li>博美</li> <li>金毛</li> </ul> </li> <li>猫</li> <li>猪</li> <li>鸡</li> </ul>

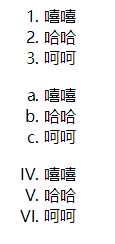
start属性表示从几开始。
<ol type="1"> <li>嘻嘻</li> <li>哈哈</li> <li>呵呵</li> </ol> <ol type="a"> <li>嘻嘻</li> <li>哈哈</li> <li>呵呵</li> </ol> <ol type="I" start="4"> <li>嘻嘻</li> <li>哈哈</li> <li>呵呵</li> </ol>


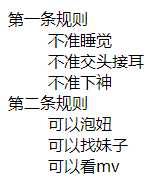
<!DOCTYPE html> <html> <head> <title>dl</title> </head> <body> <dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl> </body> </html>


<table> <tr> <td>哈哈哈</td> <td>嘻嘻嘻</td> <td>啧啧啧</td> </tr> <tr> <td>你好哇</td> <td>你在吗</td> <td>再见吧</td> </tr> <tr> <td>哇</td> <td>呀</td> <td>靠</td> </tr> </table>


<tr> <td>哇</td> <td colspan="2">靠</td> </tr>


<tr> <td>哈哈哈</td> <td>嘻嘻嘻</td> <td rowspan="2">合并</td> </tr> <tr> <td>你好哇</td> <td>你在吗</td> </tr>

<caption>曲苑杂坛</caption>


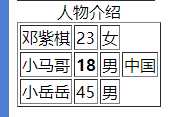
<table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> <td rowspan="3">中国</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead> </table>

<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。type="属性值":文本类型。属性值可以是:value="内容":文本框里的默认内容(已经被填好了的)text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
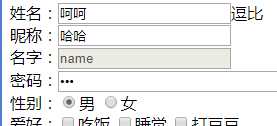
<form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </form>


<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="file" value="文件选择框"> </form>


<form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> </form>

<textarea>标签:多行文本输入框

<form> <textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea> </form>


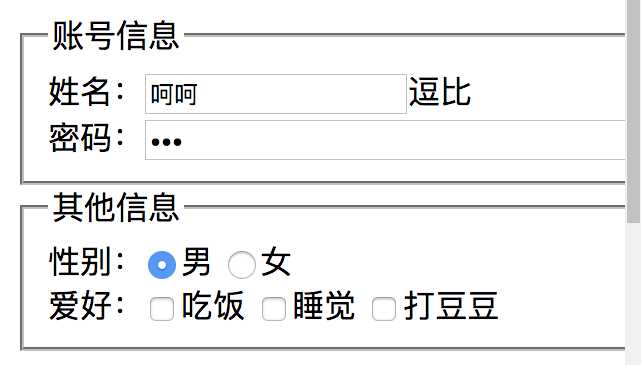
<form> <fieldset> <legend>账号信息</legend> 姓名:<input value="呵呵" >逗比<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form>


<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>

标签:无法 img 有序列表 海量 选择 单元 边框 selected 获取
原文地址:https://www.cnblogs.com/qicun/p/9663139.html