标签:let username 数据 innerhtml bubuko 注意 use 方法 页面
一、创建Components组件
直接使用AngularCLI即可很方便的创建component组件,使用如下指令:
ng g component components/news
这样就会在components文件夹下创建一个名为news的组件(注意必须先在项目中创建components文件夹),在别的html页面中就可以使用<app-news>标签
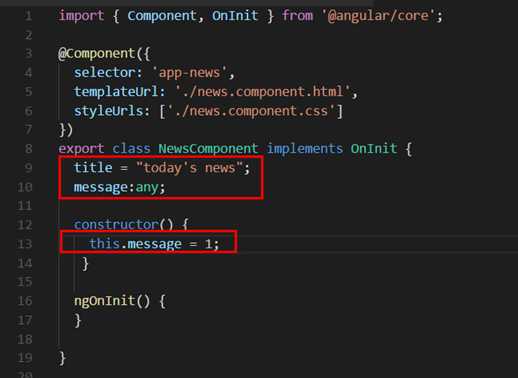
在news.component.ts文件中可以定义相应的属性,在对应的html页面中就可以调用这些属性,如下图所示,在业务逻辑中定义属性有两种方法,一种是tiltle=’’;一种是msg:any;(这个any代表任何任何类型,也可以类似这样msg:string=’value’定义属性)然后再构造函数中给数据赋值。

定义属性时还可以使用修饰符:public、protected、private,其含义与java语言基本一样,其中public修饰符时默认修饰符。还需要注意定义属性的写法,如下:
public username = “ddd”;
public student:string = “stringType”;
二、绑定属性与绑定后台html
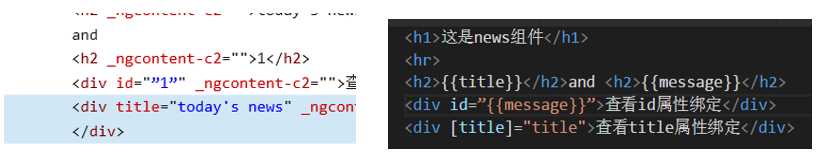
绑定属性:在.ts文件中添加属性id,msg
<div id = “{{id}}”></div> 或者 <div [title]=”msg”></div>
以上两种方式都可以用于绑定属性,如下图所示:

绑定后台html数据:在.ts文件中定义
Public h=””;
This.h=”<h2>这是新闻的数据</h2>”;
在.html文件中使用:
<span [innerHTML]=”h”></span> 或者 <div [innerHTML]=”h”></div>
三、数据循环
在.ts文件中定义数组,this.list=[‘111’,’222’,’333’];
使用*ngFor循环数据,并且获取索引值
<ul>
<li *ngFor=”let item of list;let key=index”>
{{item}}----{{key}}
</li>
</ul>

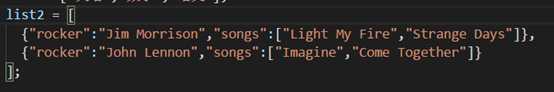
面对如上list中套list的结构,其取值方式与jsonObject,jsonArray对象类似。
<ul>
<li *ngFor=”let item of list;let key=index”>
{{item}}----{{key}}
<ol>
<li *ngFor=”let name of item.list”>
------{{name}}
</li>
</ol>
</li>
</ul>
可以做一个嵌套循环
标签:let username 数据 innerhtml bubuko 注意 use 方法 页面
原文地址:https://www.cnblogs.com/mrnx2004/p/9665123.html