标签:清晰度 代码 css样式 下载中心 模式 存在 本机 table 参考
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:
Lodop打印如何隐藏table某一列
需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或引用的是.css文件等情况,使用Lodop打印控件进行打印超文本的时候,要注意把样式也传进去。
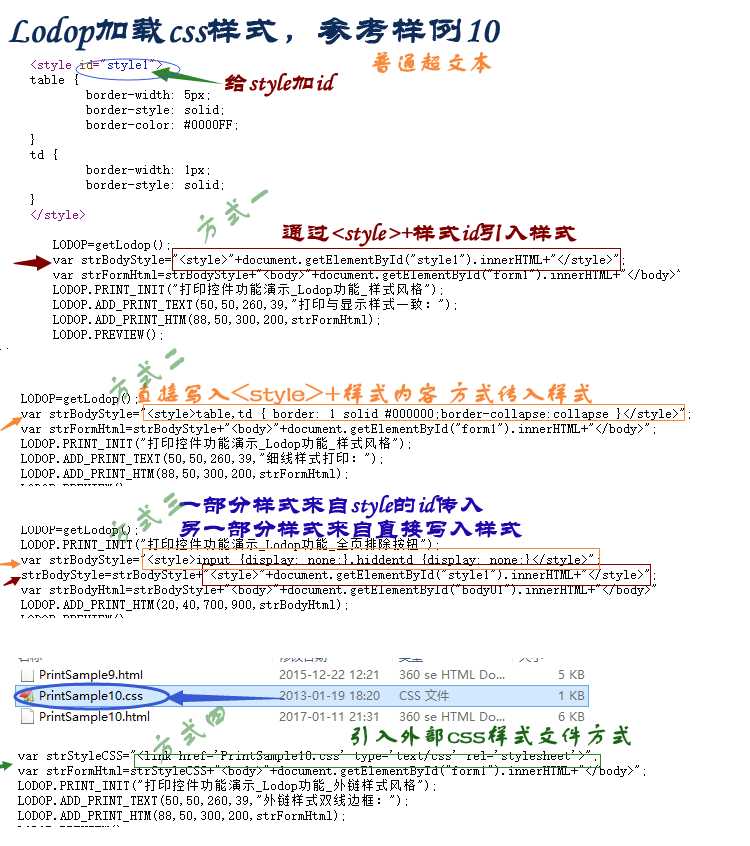
可参考LODOP官网的样例10(或下载中心综合版里自带的样例10),
如图,就是该样例的几种引用css样式的方式:

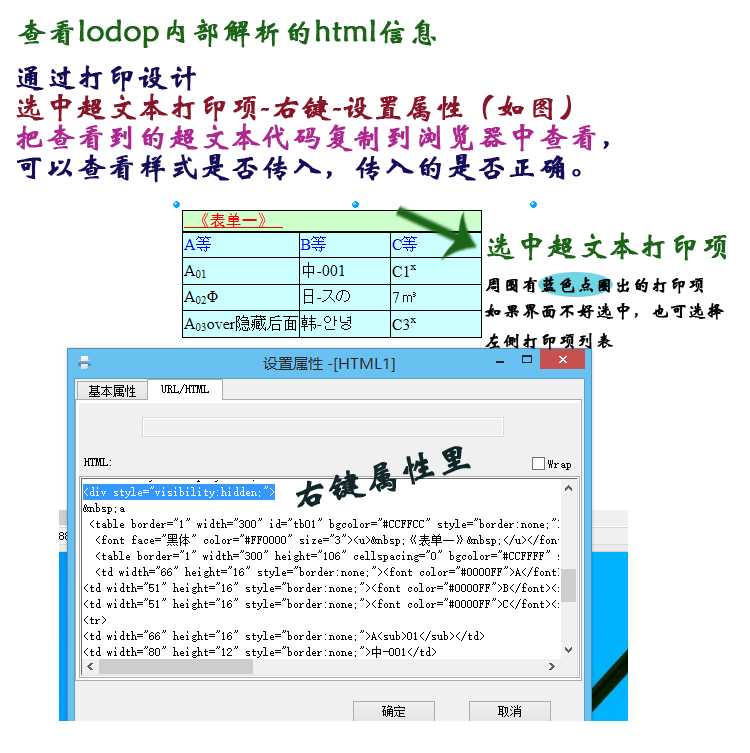
引入之后,可以通过打印设计(PRINT_DESIGN) 选中超文本打印项-右键-把查看到的超文本代码复制到e浏览器中查看(Lodop解析超文本用的是ie引擎),查看传入的是否正确。
也就是先把打印预览指令(LODOP.PREVIEW)临时改成打印设计指令(LODOP.PRINT_DESIGN),进入打印设计之后,用鼠标双击对象会弹出属性窗口(也可右键-设置属性),在该窗口中就能找到该对象的超文本html代码:

使用Lodop打印html超文本,还需要注意:
1.css样式等尽量使用pt等绝对单位,不使用px等相对单位,避免分辨率的影响
2.系统和浏览器不要设置缩放,例如 控制板面-显示里设置缩放。
3.因浏览器版本不同遵循的html标准不同,造成某些标签属性显示有差异,尽量避免使用有差异的属性,尽量使用各浏览器无歧义的通用的 html css js,Lodop是基于本机ie引擎进行解析渲染的,不要用本机ie不支持的html css js ,遇到问题可重置ie浏览器试试
4.可尝试把ADD_PRINT_HTM(普通模式)换成ADD_PRINT_HTML(图形模式)试试,ADD_PRINT_HTML(图形模式)一般能比普通模式较好的还原页面样式,图形模式输出超文本可能造成清晰度比普通模式略低,一般适合高精度的打印机。
标签:清晰度 代码 css样式 下载中心 模式 存在 本机 table 参考
原文地址:https://www.cnblogs.com/huaxie/p/9669963.html