标签:方法 属性 end image 改变 编译 绑定 add index
一、实现todoList的demo
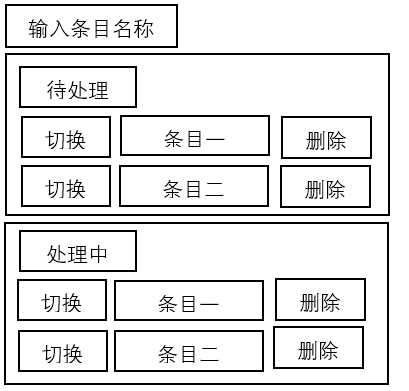
功能很简单,提供一个文本框,用户输入回车后添加新条目。每个条目可以在待处理和处理中两个区域间切换,每个条目都可以被删除,大致的界面如下图所示:

二、处理逻辑
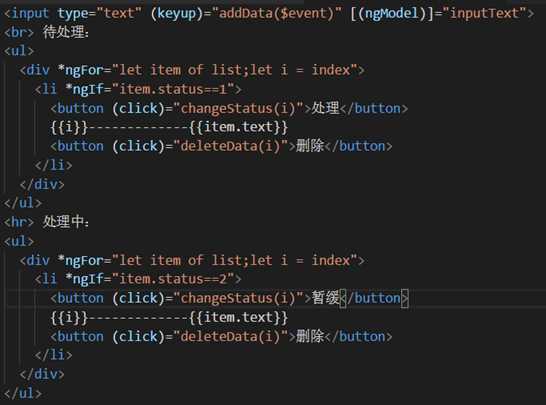
首先将前台的input文本框和后台的变量双向绑定,然后后台需要一个list数组保存多个事项,html页面将list中的对象遍历显示,每一个遍历的元素都需要一个删除按钮,以及切换按钮,前者触发后台数据删除list中的对应对象,后者触发后台改变list中对应对象的属性,从而改变对象在前台的显示位置,具体的html代码如下图所示,这里有一点需要注意,没有办法同时在一个标签内同时使用*ngFor和*ngIf两个属性,否则编译时会报错。

在这里有一个细节需要注意,不要把slice与splice弄混淆。
slice(start,end):方法可从已有数组中返回选定的元素,返回一个新数组,包含从start到end(不包含该元素)的数组元素。
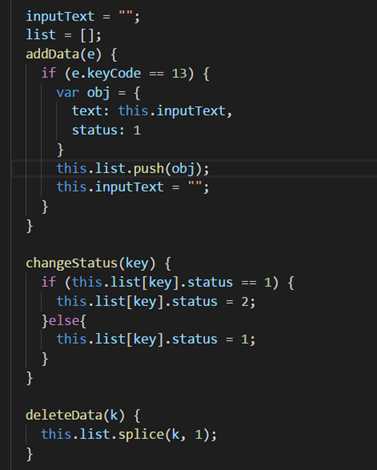
splice(index,number,additem1,additem2):该方法向或者从数组中添加或者删除项目,返回被删除的项目(该方法会改变原数组)。后台的具体代码如下所示:

标签:方法 属性 end image 改变 编译 绑定 add index
原文地址:https://www.cnblogs.com/mrnx2004/p/9671320.html