标签:bottom sticky prope 相对 dev 1.5 bsp 图片 字母
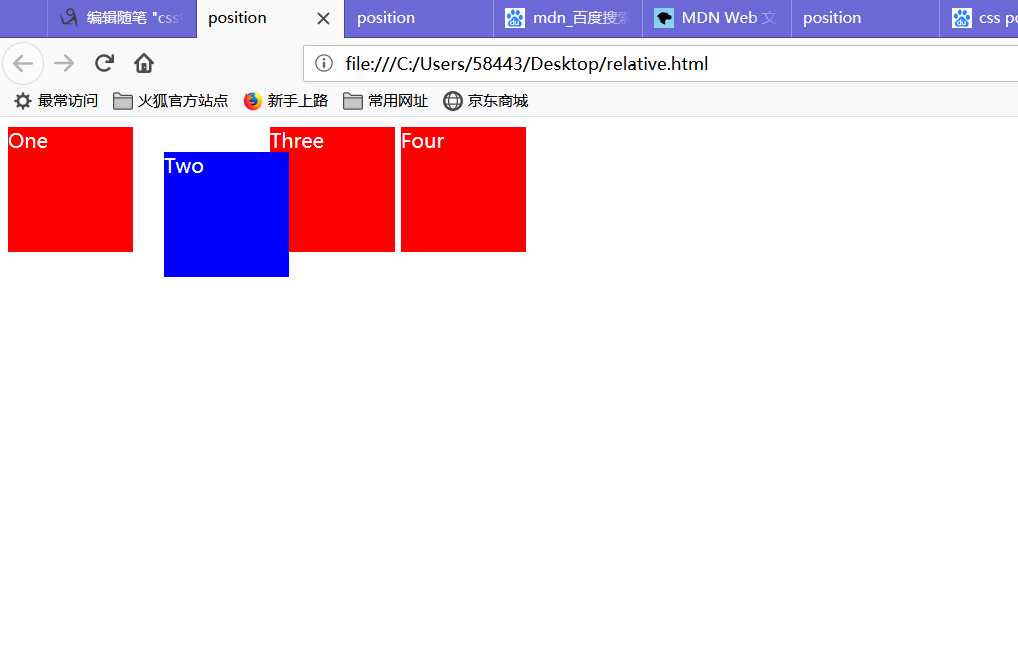
1.relative
元素相对自身的原位置偏移某个距离,但是原本的空间依旧保留,表现为空白
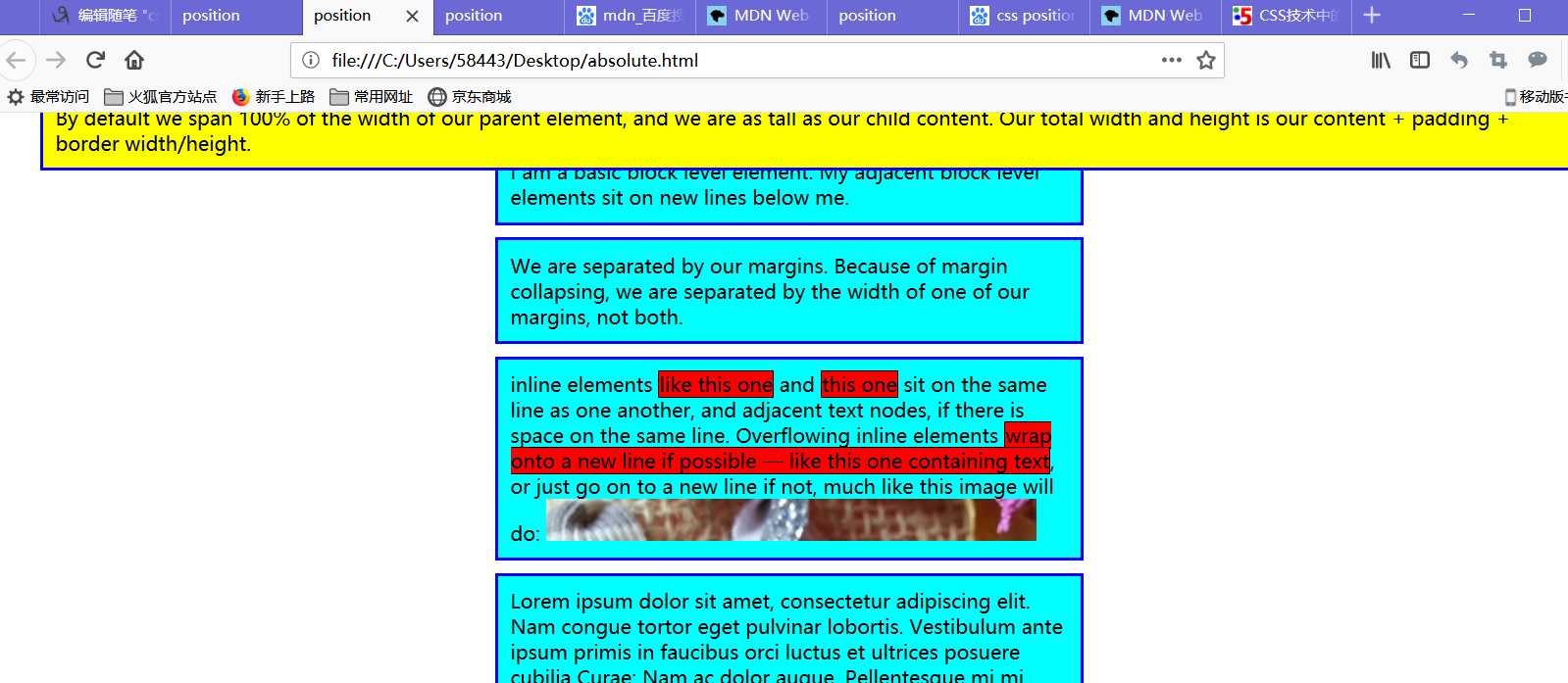
2.absolute
原来的元素空间被删除,新生成一个块级框,与页面内容相对静止,如果页面向下滑动,该块级框会跟随向上运动
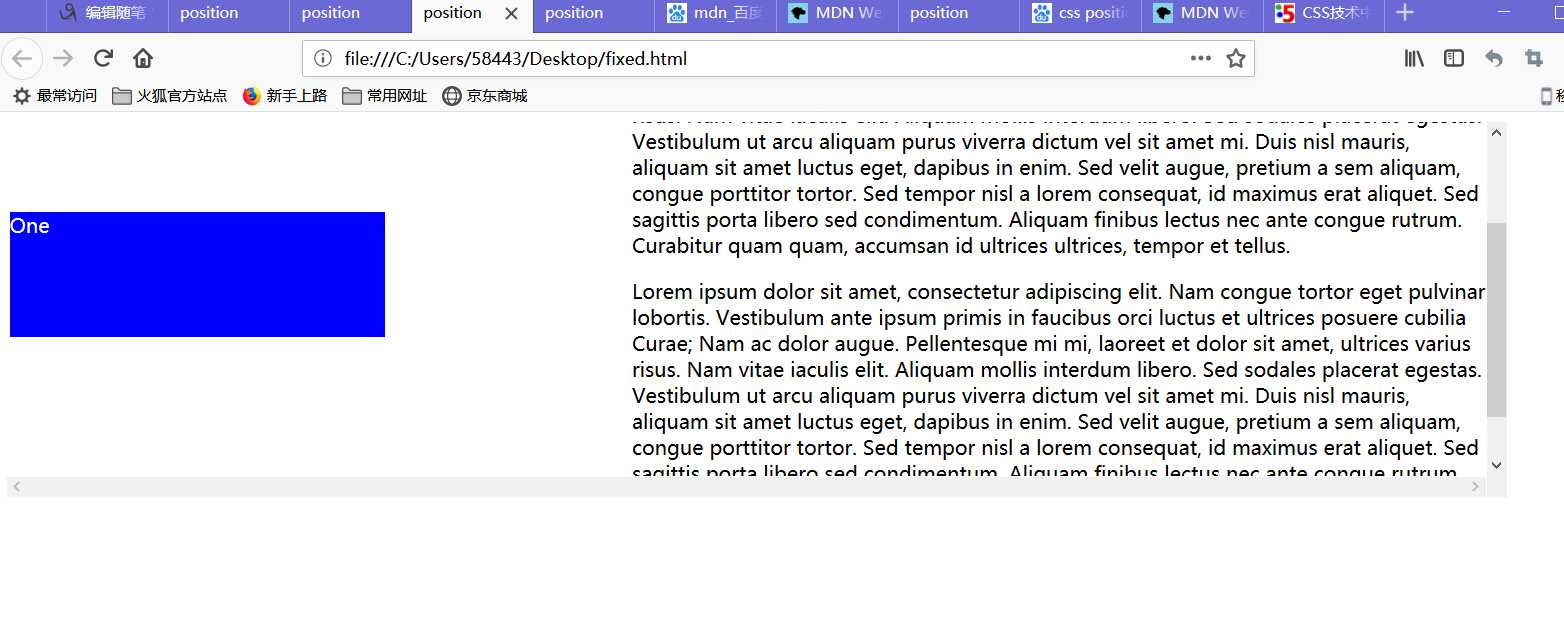
3.fixed
原来的元素空间被删除,新生成一个块级框,固定在页面的一个位置,即使向下滑动页面,该块级框依旧位置不改变
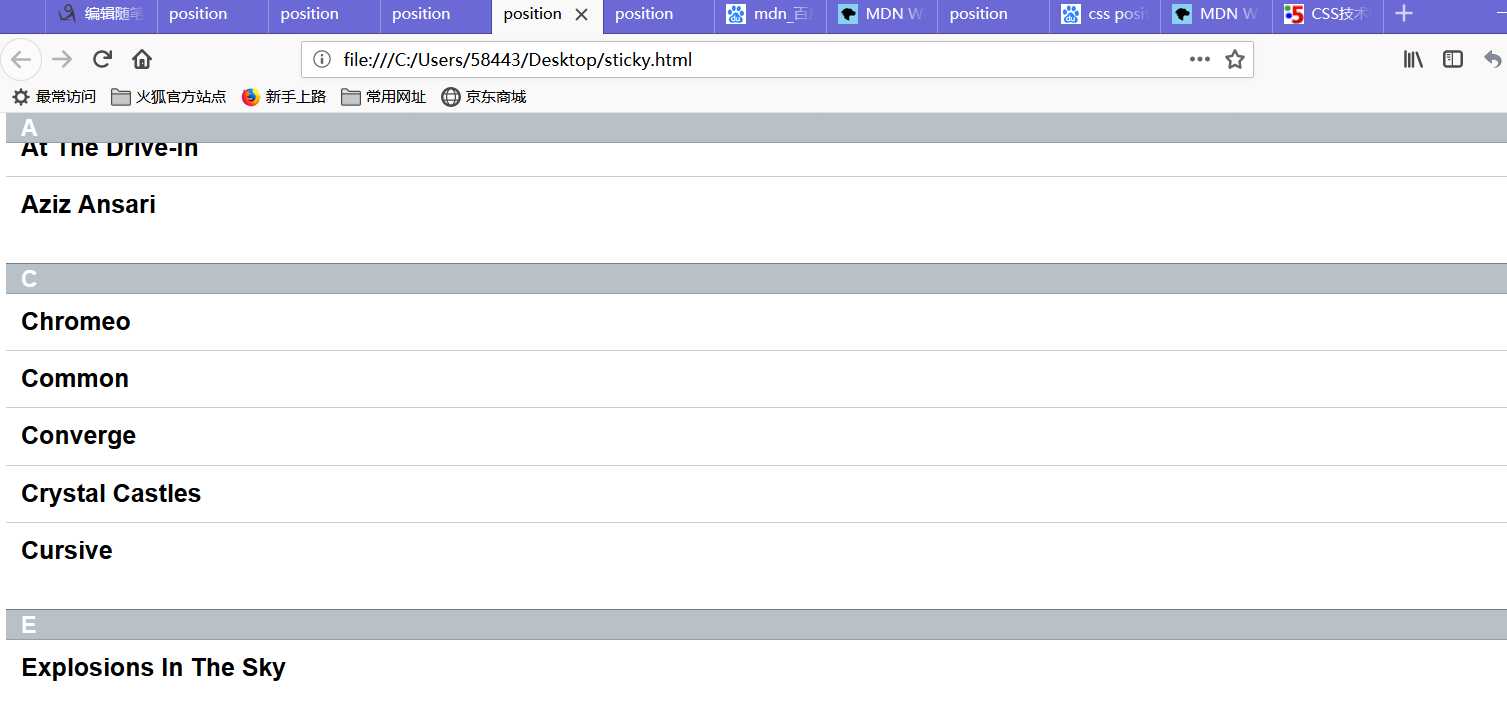
4.sticky
跟随页面一起滚动,当超过阈值以后,固定在页面边缘,相当于 absolute和fixed的混合
例如:#one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
----------------------------------------------------------------------------------------------------------------------------------------
补充:
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
==================================================================================
1
2

3

4

标签:bottom sticky prope 相对 dev 1.5 bsp 图片 字母
原文地址:https://www.cnblogs.com/privking/p/9671362.html