标签:方法 1.0 col http query name UNC 项目 meta
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故特意改进了一下!
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
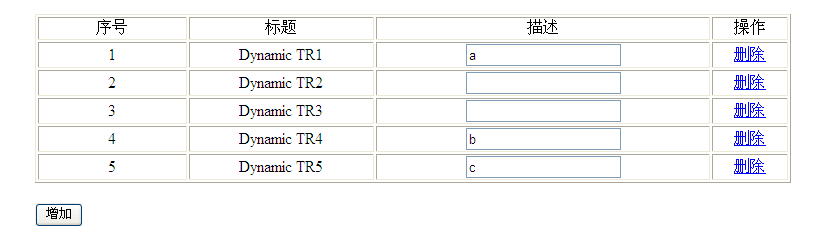
效果图如下:
删除之前
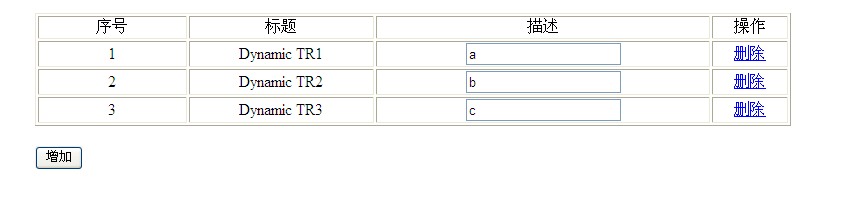
删除2行后:
改进后具体代码如下:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery-1.3.1.js"></script>
<script type="text/javascript" src="jquery-1.3.1.js"></script> <title></title>
<title></title> <script>
<script> $(document).ready(function(){
$(document).ready(function(){ //<tr/>居中
//<tr/>居中 $("#tab tr").attr("align","center");
$("#tab tr").attr("align","center");
 //增加<tr/>
//增加<tr/> $("#but").click(function(){
$("#but").click(function(){ var _len = $("#tab tr").length;
var _len = $("#tab tr").length;  $("#tab").append("<tr id="+_len+" align=‘center‘>"
$("#tab").append("<tr id="+_len+" align=‘center‘>" +"<td>"+_len+"</td>"
+"<td>"+_len+"</td>" +"<td>Dynamic TR"+_len+"</td>"
+"<td>Dynamic TR"+_len+"</td>" +"<td><input type=‘text‘ name=‘desc"+_len+"‘ id=‘desc"+_len+"‘ /></td>"
+"<td><input type=‘text‘ name=‘desc"+_len+"‘ id=‘desc"+_len+"‘ /></td>" +"<td><a href=\‘#\‘ onclick=\‘deltr("+_len+")\‘>删除</a></td>"
+"<td><a href=\‘#\‘ onclick=\‘deltr("+_len+")\‘>删除</a></td>" +"</tr>");
+"</tr>");  })
})  })
})
 //删除<tr/>
//删除<tr/> var deltr =function(index)
var deltr =function(index) {
{ var _len = $("#tab tr").length;
var _len = $("#tab tr").length; $("tr[id=‘"+index+"‘]").remove();//删除当前行
$("tr[id=‘"+index+"‘]").remove();//删除当前行 for(var i=index+1,j=_len;i<j;i++)
for(var i=index+1,j=_len;i<j;i++) {
{ var nextTxtVal = $("#desc"+i).val();
var nextTxtVal = $("#desc"+i).val(); $("tr[id=\‘"+i+"\‘]")
$("tr[id=\‘"+i+"\‘]") .replaceWith("<tr id="+(i-1)+" align=‘center‘>"
.replaceWith("<tr id="+(i-1)+" align=‘center‘>" +"<td>"+(i-1)+"</td>"
+"<td>"+(i-1)+"</td>" +"<td>Dynamic TR"+(i-1)+"</td>"
+"<td>Dynamic TR"+(i-1)+"</td>" +"<td><input type=‘text‘ name=‘desc"+(i-1)+"‘ value=‘"+nextTxtVal+"‘ id=‘desc"+(i-1)+"‘/></td>"
+"<td><input type=‘text‘ name=‘desc"+(i-1)+"‘ value=‘"+nextTxtVal+"‘ id=‘desc"+(i-1)+"‘/></td>" +"<td><a href=\‘#\‘ onclick=\‘deltr("+(i-1)+")\‘>删除</a></td>"
+"<td><a href=\‘#\‘ onclick=\‘deltr("+(i-1)+")\‘>删除</a></td>" +"</tr>");
+"</tr>"); }
} 
 }
} </script>
</script> </head>
</head> <body>
<body>
 <table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
<table id="tab" border="1" width="60%" align="center" style="margin-top:20px"> <tr>
<tr> <td width="20%">序号</td>
<td width="20%">序号</td> <td>标题</td>
<td>标题</td> <td>描述</td>
<td>描述</td> <td>操作</td>
<td>操作</td> </tr>
</tr> </table>
</table> <div style="border:2px;
<div style="border:2px;  border-color:#00CC00;
border-color:#00CC00;  margin-left:20%;
margin-left:20%; margin-top:20px">
margin-top:20px"> <input type="button" id="but" value="增加"/>
<input type="button" id="but" value="增加"/> </div>
</div> </body>
</body> </html>
</html>标签:方法 1.0 col http query name UNC 项目 meta
原文地址:https://www.cnblogs.com/snowhite/p/9676030.html