标签:9.png .com ati relative top info OLE com image
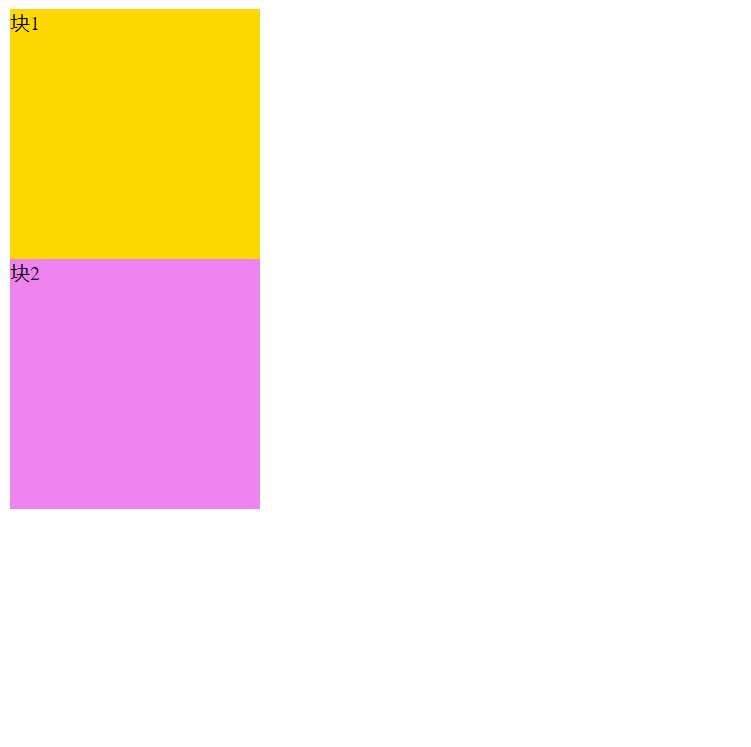
方块的初始位置如下图
#prat1{
width: 200px;
height: 200px;
background: gold;
}
#prat2{
position: relative;
top: 0px;
left: 0px;
background: violet;
}

-------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------------------
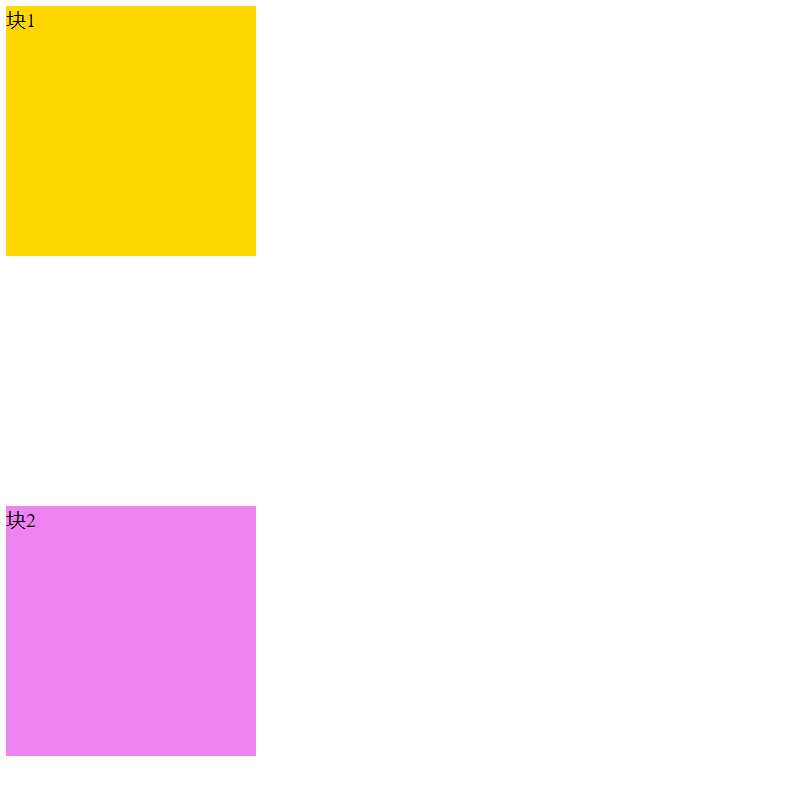
第一次移动
top: 200px;
left: 0px;

----------------------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------
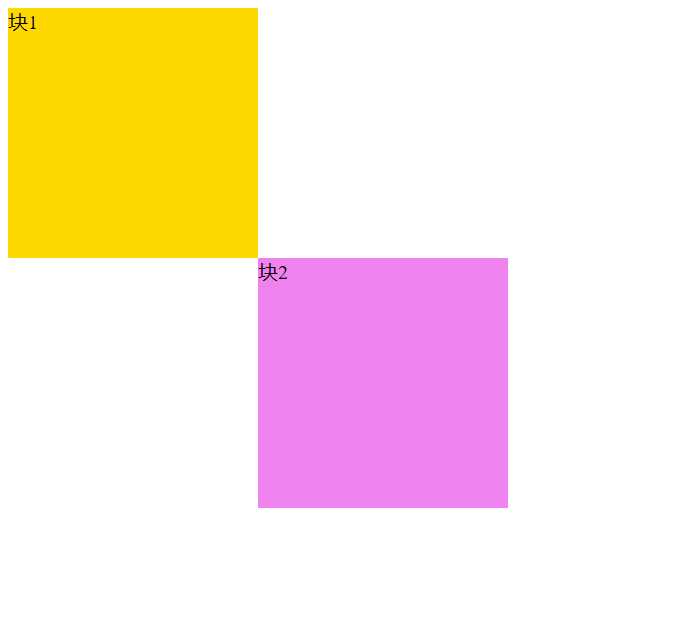
第二次移动
top: 0px;
left: 200px;

-------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------
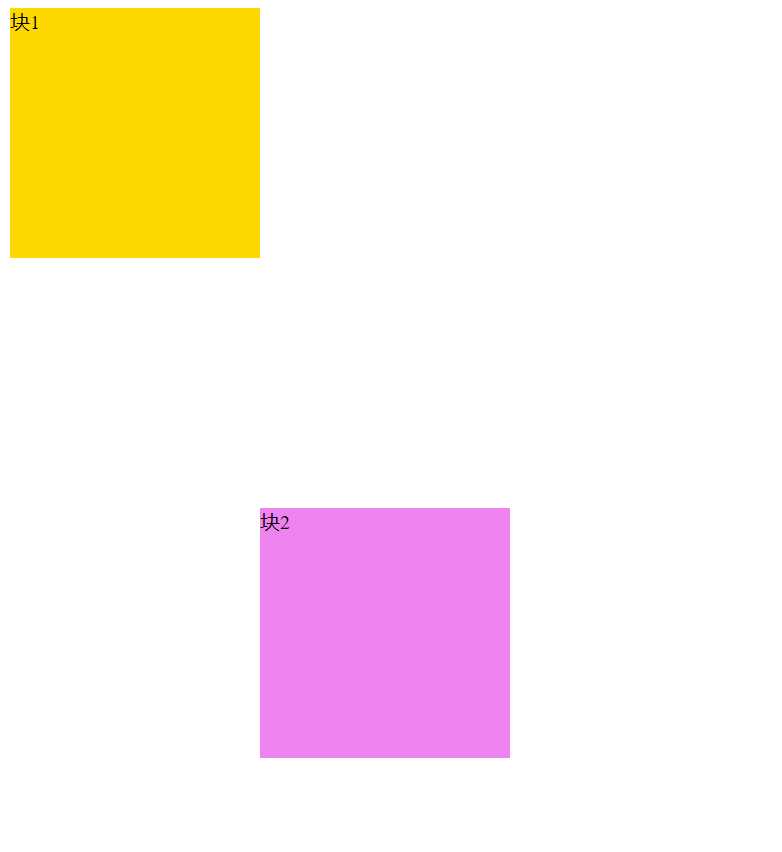
第三次移动
top: 200px;
left: 200px;

经过对粉色方块的三次的移动(黄色方块为对照),我们可以发现每次移动的对照点都是粉色自身左上角的一个点。
标签:9.png .com ati relative top info OLE com image
原文地址:https://www.cnblogs.com/hjsn-101ycy/p/9676682.html