标签:结果 ios com 改变 roi none 豆瓣 右上角 git
https://www.cnblogs.com/milo-wjh/p/6796082.html
对于分享插件来说,大家肯定都很熟悉,最常用的就是百度分享、jiathis分享等,可分享的媒体也非常多,当然最常用的需求无非也就新浪微博、QQ空间、QQ好友、微信朋友圈、微信好友,其他什么乱七八糟的人人网、猫扑、豆瓣就不多做考虑了,插件内的更多选项列出来有20多个。。。
既然插件功能已经这么完善了,那还有什么好说的,看看文档就能解决了还有什么好总结的?
但是,问题来了,以上的插件在微信分享时,都是生成一个二维码供用户手机扫一扫,如下图:

这在pc端没问题,但是在移动端的时候,如果浏览器不支持长按识别二维码功能。。。(我能怎么扫啊,我也很绝望啊),而且即使支持也会感觉用户体验很差,分享很费劲。。。
所以,本篇总结的是 如何尽可能的在移动端浏览器中使用微信分享功能(尽可能。。。。有的地方真的,臣妾做不到啊。),本文中主要是对网上个方法的总结,个人使用经验,没有什么原创干货。
需求:需要在微信、各种移动端浏览器、QQ内置浏览器中实现将页面分享至微信好友、朋友圈、新浪微博、QQ好友、QQ空间。
分析:常用插件(百度、jiathis等)对于移动端的微信分享会出现上面刚开始讨论的问题,手机上弹出二维码无法使用,其他的媒体分享方式倒是正常,所以就移动端微信分享的问题进一步学习。
经过一番资料查找发现:
参考资料:
soshm.js 一个具有中国特色的社交分享组件 demo
经过一番查找,最后使用soshm.js进行功能开发,因为soshm.js使用webpack把图标、css、js等都打包成一个soshm.js,引用方便,而且样式也不错,也能达到需要的配置功能,所以。。。。。
使用后。。。。测试后。。。。
根据自己的需求对源码做了一些修改,总结下该插件的几个问题:
好了,现在就对问题一个一个来修改吧:
查看soshm.js中关于UC浏览器操作代码:
if (device.isUCBrowser) { //判断是uc浏览器 if (nativeShareApps[site]) { //判断选择的分享方式是否支持 app = device.isIOS ? nativeShareApps[site][0] : nativeShareApps[site][1]; //区分IOS和安卓不同的方法名称 } if (app !== undefined) { shareInfo = [data.title, data.digest, data.url, app, ‘‘, ‘@‘+data.from, ‘‘]; //配置分享信息 // android if (window.ucweb) { ucweb.startRequest && ucweb.startRequest(‘shell.page_share‘, shareInfo); } // ios if (window.ucbrowser) { ucbrowser.web_share && ucbrowser.web_share.apply(null, shareInfo); } return; } }
从第7行中发现配置的shareInfo数据第二项为自定义图片路径,但是实际使用时会发现 data.digest 会显示在 简介 中,而图片是截屏,
网上找了很久,没有找到对应的UC浏览器的分享接口,这就很尴尬了,也试着改变 data.digest的位置,没有收效,所以。。。最后只能选择一个折中的办法:
图片使用截屏,但要隐藏分享插件的遮罩层,尽量显示页面的内容,所以,继续改soshm.js咯
下方代码为 点击分享按钮,弹窗分享遮罩,并给按钮绑定事件,点击空白处关闭遮罩的方法;
soshm.popIn = function(options) { var popDelegation; var pop = doc.querySelector(‘.soshm-pop‘); if (!pop) { pop = doc.createElement(‘div‘); pop.className = ‘soshm-pop‘; body.appendChild(pop); } options = extend({}, defaults, options); pop.innerHTML = ‘<div class="soshm-pop-sites">‘ + getSitesHtml(options.sites, 3) + ‘</div>‘; var popDelegation = delegate(pop, ‘.soshm-item‘, ‘click‘, function(e) { var site = e.delegateTarget.dataset.site; pop.style.display = ‘none‘; setTimeout(function() { shareTo(site, options); }, 50); }); 要想在UC浏览器截屏之前关闭遮罩,想法是在点击具体分享功能后,执行shareTo之前,执行pop.style.display = ‘none‘;关闭遮罩层,实现起来好像很简单,但是为什么要在加一个setTimeout,延迟50毫米来执行shareTo呢? 这也是无奈,如果直接使用pop.style.display = ‘none‘;紧跟着执行shareTo(site, options); 你会发现没有效果,遮罩层还是会被截取到,起初以为是pop元素上有 transition 0.6S过渡的原因,结果使用 pop.parentNode.removeChild(pop)直接删除pop元素, 发现也是无效的,这是为什么呢???? 还没搞明白, 后来只能使用setTimeout进行延迟处理,50毫米即可,还可以更小。。。。 DOM操作为什么不会在shareTo之前完成,有没大神知道的。。 pop.classList.remove(‘soshm-pop-hide‘); pop.style.display = ‘block‘; setTimeout(function() { pop.classList.add(‘soshm-pop-show‘); }.bind(this), 0); pop.addEventListener(‘click‘, function() { pop.classList.remove(‘soshm-pop-show‘); pop.classList.add(‘soshm-pop-hide‘); setTimeout(function() { pop.style.display = ‘none‘; popDelegation.destroy(); }, 1100); }, false); };
原因:通过在代码中添加alert()调试,发现QQ内置浏览器打开分享时,运行到了 QQ浏览器APP中,使用了QQ浏览器APP的接口进行分享就无效了,两者不知道怎么共通,这些都没有相关文档查看,一头雾水,
所以,又是一个折中的办法 判断如果是QQ内置浏览器中,则同微信提示右上角菜单分享;效果如下:

这时候,问题又来了(蛋疼。。。),怎么区分微信、QQ浏览器APP、QQ内置浏览器这三者呢?三个本来同根生,就是尼玛非的长得不一样。。。
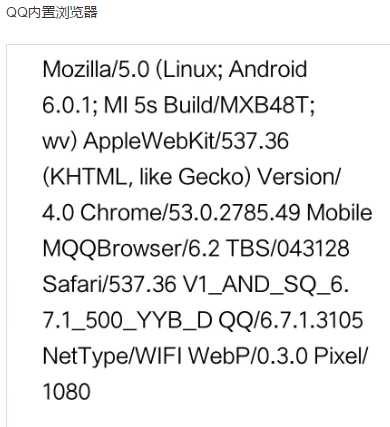
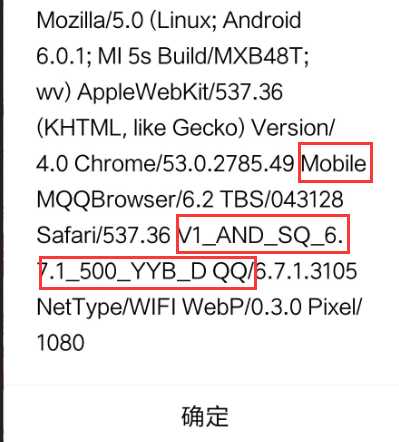
判断浏览器类型最常用的办法肯定就是 用户代理(user agent),获取方式:window.navigator.userAgent,然后你就会获得一长串比如下方的 安卓中对于三个兄弟的userAgent:



之前是通过MicroMessenger 判断是否是微信中打开,
通过MQQBrowser判断 是否是QQ浏览器APP中打开,
但是要判断是否是QQ内置浏览器打开的就有点尴尬了,经过暗中观察发现一些区别:
1、微信和QQ内置中代由mobile前缀, 而QQ浏览器APP只有MQQBrowser
2、QQ内置浏览器会出现 V1_AND_SQ_6.7.1_YYB_D QQ这些字段;

最后:使用 ‘Mobile MQQBrowser‘ && ! ‘MicroMessenger‘ 来判断QQ内置浏览器,由于手上没什么测试机,暂时在本人安卓上是能正确判断的,可能对于不同系统、不同版本软件或存在问题,这个待日后测试;
满心欢喜的又以为弄好了QQ内置浏览器分享,可是。。。。他喵的,一使用,分享到QQ好友 微信好友等,发现尼玛 标题、简介、图片 什么都没有,微信中直接一个null,贼尴尬,这也就引发了第三个问题;
又他喵的一番苦问,苦找,发现原来要想自定义QQ内置浏览器右上角分享需要像微信中分享一样,载入官方JS,才能进行相应的配置;
官方链接:QQ对外分享组件接口 手机QQ内置网页,微信内置网页中进行分享到QQ和微信的操作
这下终于能好点了吧:
标签:结果 ios com 改变 roi none 豆瓣 右上角 git
原文地址:https://www.cnblogs.com/lxwphp/p/9680157.html