标签:blank ntb com iphone 位置 图案 search 文档 doc
设计良好且易于访问的搜索UI可以鼓励用户更频繁地与您网站的搜索功能进行互动,从而提高用户满意度并增加页面浏览量。为此,随着小屏幕设备的主导地位,搜索盒的趋势是使它们变得非常大和大胆。在本教程中,我们将逐步介绍如何创建一个精美,精心设计的全屏搜索表单,该表单可以在所有现代浏览器和设备上运行良好。
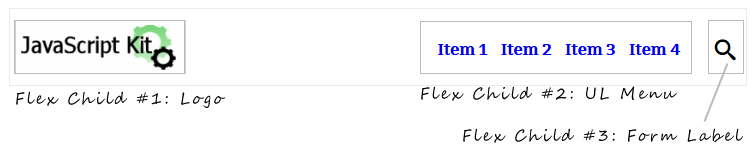
首先,我们将使用左侧徽标的经典图案和一些导航链接以及最右侧的搜索图标快速整理标题部分,所有内容都垂直居中。最终点击图标将触发全屏搜索框。而不是使用CSS花车,我们将转向 CSS Flexbox的,而不是实现这一布局简洁,面向未来的方式:

图#1:内部有3个弹性项目的标题
HTML:
<头>
<a id="logo" href="http://www.javascriptkit.com"> <img src =“jklogosmall.gif”/> </a>
<UL>
<li> <a href="#">第1项</a> </ li>
<li> <a href="#">第2项</a> </ li>
<li> <a href="#">第3项</a> </ li>
<li> <a href="#">第4项</a> </ li>
</ UL>
<label for =“search-terms”id =“search-label”> <img src =“search.png”/> </ label></报头>
CSS:
身体{
padding-top:70px; //设置顶部填充以容纳固定标头}头{
位置:固定;
宽度:100%;
显示:flex;
顶部:0;
左:0;
辩解内容:空间 - 间隔; / *空间柔性物品水平均匀* /
align-items:center; / *中心垂直弯曲项目* /
背景:白色;
填充:10px 5px;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字体* /}标题,标题*,表格#search,表格#search * {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;}标题ul {
list-style:none;
保证金:0;
填充:0;
margin-left:auto; / *右对齐这个flex孩子* /
保证金权利:10px;}header ul li {
显示:内联;}header ul li a {
text-decoration:none;
填充:5px;}header#search-label {
游标:指针;
显示:flex;
辩解内容:中心;
align-items:center; / *中心垂直内部弯曲物品* /
宽度:60px;
身高:40px;
z-index:100;}
标题设置在适当fixed的位置display:flex,它将内部的3个子元素 - 徽标,UL菜单和搜索框标签 - 转换为flex元素,从而轻松地按照我们想要的方式定位这些元素。具体来说,通过添加justify-content: space-between到标题,三个子元素被均匀地水平间隔开(我们稍后调整UL菜单以与此分开),并且align-items: center所有子元素在标题内垂直居中。
此时我们的弹性盒设置有3个标题组件在水平轴上均匀分开,但我个人更喜欢UL菜单在搜索框标签旁边右对齐。要在CSS弹性框中执行此操作,我们只需添加margin-left: auto到菜单UL。 这里有关于此技术的更多细节。
最后,对于搜索框标签或我们全屏搜索表单的网关,我们选择使用标签而不是常规DIV或跨度,因此当单击它时,焦点会自动设置在关联的INPUT元素上。在移动浏览器上,此行为还会自动触发移动键盘,从而实现良好的设计。可能不是最佳设计选择的是使用图像作为“搜索”图标。实际部署时,您可能希望选择SVG或图标字体,无需分辨率损失即可扩展,例如优秀的 IcoMoon。
现在是真正有趣的时间,创建由我们之前定义的搜索标签触发的搜索表单:

图#2:单击“搜索”标签时弹出的全屏搜索表单
我们希望用户在搜索图标标签上点击(或点按移动浏览器)时显示该表单,并在用户再次点击标签或搜索字段外的任何位置时将其关闭。
让我们看看使这一切成为现实的标记,CSS和JavaScript:
HTML:
<div id =“searchcontainer”>
<form id =“search”action =“#”method =“post”>
<input type =“text”name =“search-terms”id =“search-terms”placeholder =“输入搜索字词...”>
<div>按Enter键搜索</ div>
</ FORM></ DIV>
对于标记,我们定义一个“ #searchcontainer”DIV来包含搜索表单并搜索INPUT字段。
CSS:
DIV#searchcontainer {
位置:固定;
宽度:100%;
身高:100%;
z-index:100;
显示:块;
背景:紫色;
左:-100%; / *最初将搜索容器放在视图之外* /
上:90px; / *向下移动容器,以便在显示搜索时标题仍然可见* /
padding-top:50px;
不透明度:0;
游标:十字准线;
text-align:center;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字体* /
-webkit-transform:scale(.9)translate3d(-0,-50px,0);
transform:scale(.9)translate3d(-0,-50px,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s .5s;
过渡:变换.5s,不透明度.5s,左0s .5s;}div#searchcontainer div {
填充:5px;
白颜色;}div#searchcontainer form {
不透明度:0;
-webkit-transform:translate3d(0,50px,0);
transform:translate3d(0,50px,0);
-webkit-transition:全部.5s 0s;
过渡:全部.5s 0s;}div#searchcontainer form input [type =“text”] {
宽度:90%;
顶部:0;
左:0;
z-index:99;
填充:10px;
border:none;
边框底部:2px实心灰色;
大纲:无;
font-size:3em;
背景:#eee;}DIV#searchcontainer.opensearch {
左:0;
不透明度:1;
-webkit-transform:scale(1)translate3d(0,0,0);
transform:scale(1)translate3d(0,0,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s 0s;
过渡:变换.5s,不透明度.5s,左0s 0s;}div#searchcontainer.opensearch form {
不透明度:1;
-webkit-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
过渡:全部.5s .5s;
过渡:全部.5s .5s;}@media(max-width:480px){
div#searchcontainer form input [type =“text”] {
宽度:95%;}}
让我们分解CSS中的重要部分。对于#searchcontainer DIV,我们将其设置为“ position:fixed”,top:90px因此在跨越页面的其余部分时,它不会遮挡标题元素。说到可见性,DIV最初是通过将其设置opacity为0来隐藏的,而且另外,它的left 属性为-100%。这可确保DIV在页面上不可见时不会覆盖(和阻碍)页面。我们没有 选择使用“ visibility:hidden”,因为这可以防止其中的任何形式INPUT接收焦点,这抵消了使用表单LABEL元素来触发搜索容器可见性的好处。
要切换显示和隐藏搜索容器和搜索字段的CSS转换,我们使用JavaScript 动态地opensearch向#searchcontainerDIV 添加/删除CSS类“ ” 。在“ opensearch”类中,我们定义了两组过渡,一组用于#searchcontainer DIV,另一组用于其中的INPUT字段。这两个是按顺序运行的,通过利用CSS 简写属性来停止后来的转换。第一次过渡在激活时立即运行,淡入并向下轻微移动到DIV的最终静止页面。请注意,“ ”属性设置为明确不转换且没有延迟( transition-delay transition#searchcontainerleftleft 0s 0s),所以容器在打开时会立即水平显示在正确的坐标中。通过opensearch从中移除“ ”类来比较它何时隐藏容器的时间。transition 内部的默认属性设置#searchcontainer规定,left在这种情况下属性也不应该转换,但是在“ .5s”(left 0s .5s)延迟到声明值“ -100%”之后启动,所以其他转换属性如“ opacity”和“ transform”有时间首先发挥出来。
第二个转换适用于inside #searchcontainer (div#searchcontainer.opensearch form{})形式,并在第一个转换后启动以显示搜索INPUT本身。
JavaScript:
var ismobile = navigator.userAgent.match(/(iPad)|(iPhone)|(iPod)|(android)|(webOS)/ i)!= nullvar touchorclick =(ismobile)?‘touchstart‘:‘点击‘var searchcontainer = document.getElementById(‘searchcontainer‘)var searchfield = document.getElementById(‘search-terms‘)var searchlabel = document.getElementById(‘search-label‘)searchlabel.addEventListener(touchorclick,function(e){//当用户点击搜索标签时
searchcontainer.classList.toggle(‘opensearch‘)//向searchcontainer添加或删除‘opensearch‘
if(!searchcontainer.classList.contains(‘opensearch‘)){//如果隐藏searchcontainer
searchfield.blur()//模糊搜索字段
e.preventDefault()//防止再次关注搜索字段的默认标签行为
}
e.stopPropagation()//停止向上冒泡的事件},false)searchfield.addEventListener(touchorclick,function(e){//当用户点击搜索字段时
e.stopPropagation()//停止向上冒泡的事件},false)document.addEventListener(touchorclick,function(e){//当用户点击文档中的任何位置时
searchcontainer.classList.remove( ‘的OpenSearch‘)
searchfield.blur()},false)
最后但并非最不重要的是,我们到达了脚本的JavaScript部分。第一行返回一个布尔值,指示用户代理是否属于主要移动设备类别之一。我们使用此布尔值来决定是否绑定到各种元素上的“ click”或“ touchstart”事件。移动设备也支持“click“无论如何,我们的布尔都无法对正在使用的移动设备进行正确分类,尽管” touchstart“反应更快,而click移动设备上没有臭名昭着的300毫秒延迟。
当用户点击header元素内的搜索标签时,我们通过opensearch在其上切换CSS类来切换全屏搜索容器的可见性。如果当前操作是关闭搜索容器 - 通过检查容器opensearch中缺少类“ ” - 我们模糊了搜索INPUT字段,同时抑制了设置焦点在元素上的默认标签操作。设置的行为在表单字段上进行聚焦和模糊具有在大多数移动浏览器上自动启动和解除虚拟键盘的附加优势。
要在用户单击文档上的任何位置(而不是标签或搜索字段本身)时关闭搜索容器,我们会将“ click/ touchstart”事件附加到完成此操作的文档元素。e.stopPropagation() 在搜索标签和字段内部调用可防止这些元素内的相同操作到达文档。
最后,我们的JavaScript使用 classList API来处理CSS类,IE9或更低版本不支持这些类。如果您需要旧版浏览器支持,那么有一个很好的 classList pollyfill。
使用CSS3和JavaScript创建一个光滑,动画的全屏搜索表单
标签:blank ntb com iphone 位置 图案 search 文档 doc
原文地址:https://www.cnblogs.com/xjsp/p/9680182.html