标签:client ima info 屏幕 set style pagex jpg 滚动

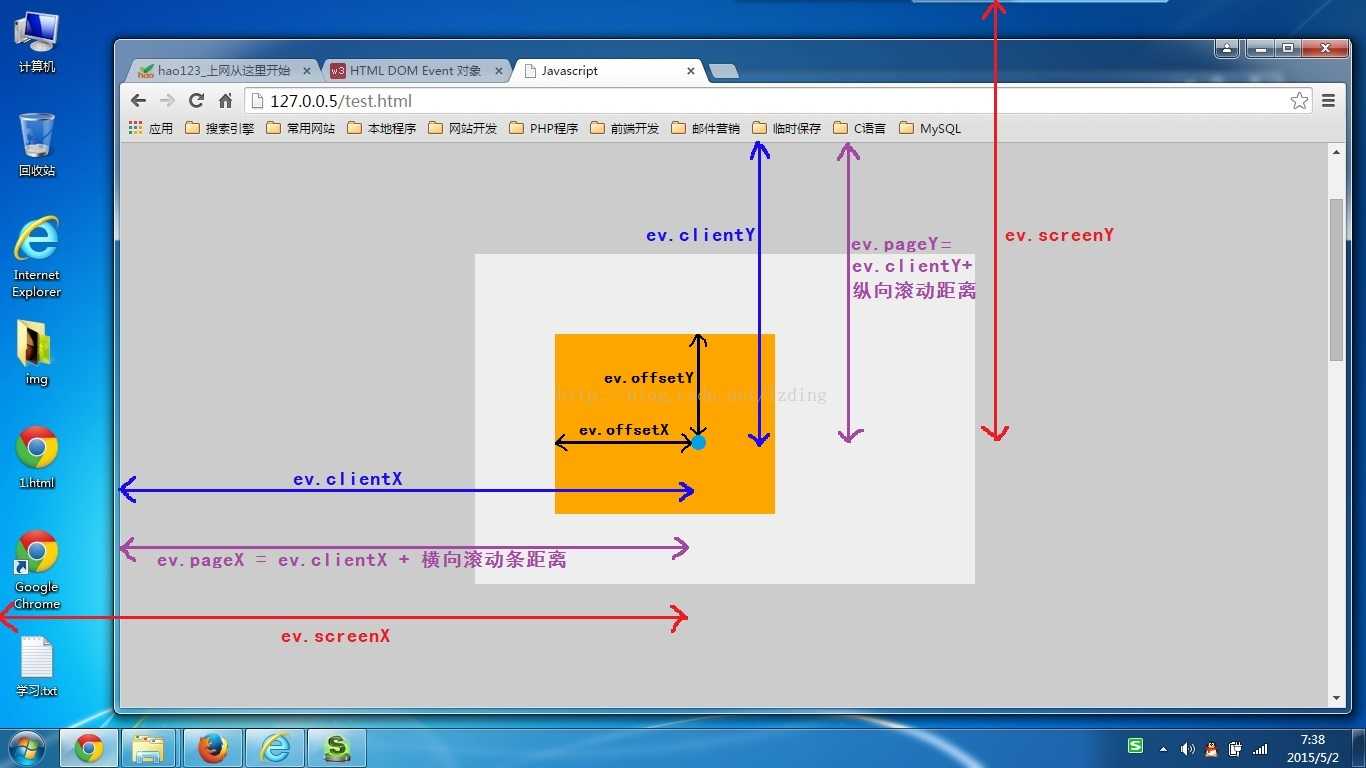
screenX/Y:鼠标位置相对于屏幕的坐标
pageX/Y:相对于文档边缘(包含滚动条距离)
clientX/Y:相对于当前页面且不包含滚动条距离
offsetX/Y:相对于当前元素(块或行内块),除safari外不包含边框。
其他:
X/Y:与clientX/Y相同,firefox不支持
layerX/Y:除IE外与pageX/Y相同,IE11下与clientX/Y相同。非官方属性。
标签:client ima info 屏幕 set style pagex jpg 滚动
原文地址:https://www.cnblogs.com/myshy/p/9683051.html