标签:ring .com 端口 运行 接口 img static style spring
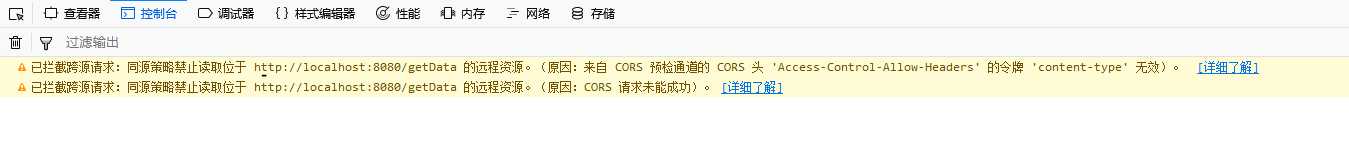
今天在做项目的过程,采用前后端分离技术的时遇到采用ajax请求无法访问后台接口,按F12,查看浏览器运行状态时,报如下错误

为了解决浏览的同源策略,就必须了解什么是同源策略。
1.什么是同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
而所谓同源是指,域名,协议,端口相同。如静态资源所在的服务器和后端接口所在服务器不是同一个服务器时,必然需要跨域获取数据
2.解决同源策略,实现数据的跨院问题的方法
springBoot 解决前后端分离项目中跨越请求,同源策略
标签:ring .com 端口 运行 接口 img static style spring
原文地址:https://www.cnblogs.com/linchen1300/p/9683728.html