标签:for led number 缓存 key imp 高性能 nat gif
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
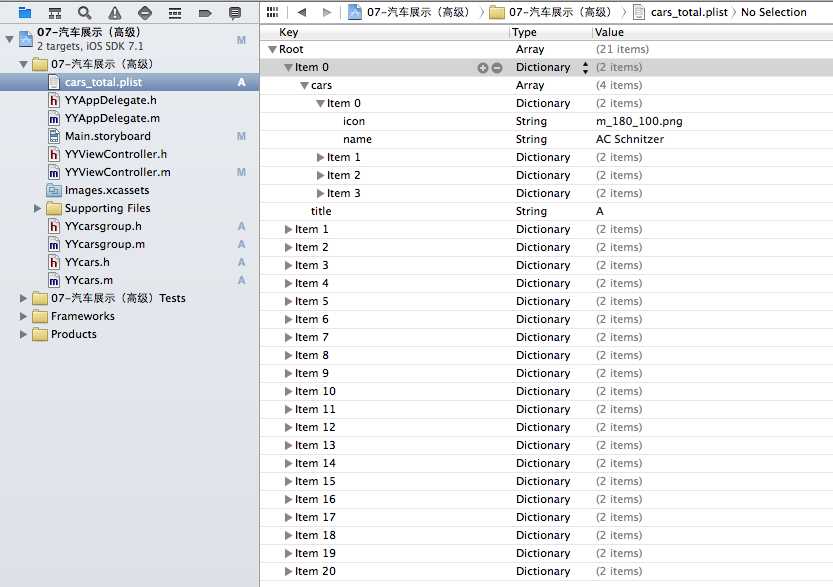
一、plist文件和项目结构图

说明:这是一个嵌套模型的示例
二、代码示例:
YYcarsgroup.h文件代码:
//
// YYcarsgroup.h
// 07-汽车展示(高级)
//
// Created by apple on 14-5-28.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYcarsgroup : NSObject
@property(nonatomic,copy)NSString *title;
@property(nonatomic,strong)NSArray *cars;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)carsgroupWithDict:(NSDictionary *)dict;
@end
YYcarsgroup.m文件代码:
YYcars.h文件
YYcars.m文件
YYViewController.m文件
//
// YYViewController.m
// 07-汽车展示(高级)
//
// Created by apple on 14-5-28.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYcarsgroup.h"
#import "YYcars.h"
@interface YYViewController ()<UITableViewDataSource>
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@property(nonatomic,strong) NSArray *car;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=60.f;
self.tableview.dataSource=self;
NSLog(@"%d",self.car.count);
}
#pragma mark- 实现懒加载
//1.从包中读取数据
//2.字典转模型
//3.返回cars
-(NSArray *)car
{
if (_car==nil) {
NSString *fullpath= [[NSBundle mainBundle]pathForResource:@"cars_total.plist" ofType:nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *carsarray=[NSMutableArray array];
for (NSDictionary *dict in arrayM) {
YYcarsgroup *carsgroup=[YYcarsgroup carsgroupWithDict:dict];
[carsarray addObject:carsgroup];
}
_car=[carsarray copy];
}
return _car;
}
#pragma mark- 实现tableview的数据展示
//1.设置数据源,遵守协议
//2.返回组
//3.返回行
//4.每组每行对应的数据
//4.1去缓存中去取cell
//4.2若没有,则创建cell,并盖章
//4.3设置cell的数据
//4.4返回cell
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.car.count;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
YYcarsgroup *carsgroup=self.car[section];
return carsgroup.cars.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier=@"car";
//4.1去缓存中去取cell
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//4.2若没有,则创建cell,并盖章
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
//4.3设置cell的数据
//设置对应的组
YYcarsgroup *carsgroup=self.car[indexPath.section];
//设置对应的行
YYcars *yycars=carsgroup.cars[indexPath.row];
cell.imageView.image=[UIImage imageNamed:yycars.icon];
cell.textLabel.text=yycars.name;
//4.4返回cell
return cell;
}
//设置每组的标题
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
YYcarsgroup *carsgroup=self.car[section];
return carsgroup.title;
}
//设置索引
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
//利用kvc取出所有的标题
NSArray *title=[self.car valueForKeyPath:@"title"];
return title;
}
//隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
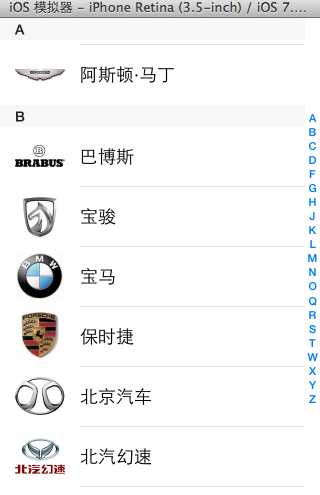
实现效果:

三、注意点
1.设置索引
代码如下:
//设置索引
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
//利用kvc取出所有的标题
NSArray *title=[self.car valueForKeyPath:@"title"];
return title;
}
2.cell的性能优化
代码如下:
请注意:cell内部数据处理的细节。(如何节省内存?)
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
标签:for led number 缓存 key imp 高性能 nat gif
原文地址:https://www.cnblogs.com/CoderAlex/p/9679128.html