标签:als 魔法 dex 响应 通过 ace RoCE index thread
视图组件是 ASP.NET Core MVC 中的新特性,与局部视图相似,但是它们更加的强大。视图组件不使用模型绑定,只取决于调用它时所提供的数据。视图组件有以下特点:
视图组件可以用在任何需要重复逻辑且对局部视图来说过于复杂的情况,比如:
一个 视图组件 包含两个部分,类(通常派生自 ViewComponent )和它返回的结果(通常是一个视图)。类似控制器,视图组件可以是 POCO 类型,但是大部分开发者想要使用派生自 ViewComponent 的方法和属性。
这个章节包含创建视图组件的高级需求。在稍后的文章中,我们将详细地检查每一个步骤,并创建一个视图组件。
一个视图组件类可以由以下任何一个方式创建:
ViewComponent[ViewComponent] 特性装饰一个类,或者这个类的派生类。如同控制器一样,视图组件必须是公开的,非嵌套的,以及非抽象的类。视图组件名称是类名并去掉“ViewComponent”后缀。也可以通过 ViewComponentAttribute.Name 属性进行明确的指定。
一个视图组件类:
视图组件在 InvokeAsync 方法中中定义逻辑,并返回 [IViewComponentResultIViewComponentResult。参数直接来自视图组件的调用,而不是来自模型绑定。视图组件从来不直接处理请求。通常视图组件初始化模型并通过调用 View方法传递它到视图。总之,视图组件方法有以下特点:
InvokeAsync 方法并返回 IViewComponentResult运行时对视图的搜索路径如下:
视图组件默认的视图名是 Default,意味着通常你的视图文件会命名为 Default.cshtml。当你创建视图组件结果或者调用 View 方法的时候,你可以指定不同的视图名。
我们建议你命名视图文件为 Default.cshtml 并且使用 Views/Shared/Components/<view_component_name>/<view_name> 路径。在这个例子中使用的 PriorityList 视图组件使用了 Views/Shared/Components/PriorityList/Default.cshtml 这个路径。
要使用视图组件,从视图中调用 @Component.InvokeAsync("视图组件名", <匿名类型参数>)。参数将传递给 InvokeAsync 方法。在文章中开发的 PriorityList 视图组件被 Views/Todo/Index.cshtml 视图文件调用。在下面,使用了两个参数调用 InvokeAsync 方法:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false })视图组件通常从视图中调用,但是你也可以从控制器方法中直接调用。当视图组件没有像控制器一样定义终结点时,你可以简单实现一个控制器的 Action ,并使用一个 ViewComponentResult作为返回内容。
在这例子中,视图组件通过控制器直接调用:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
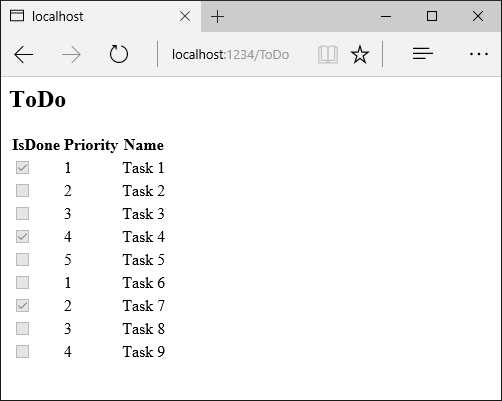
}下载,生成并测试启动代码。这是一个简单的项目,使用一个 Todo 控制器来显示 Todo 项列表。

创建一个 ViewComponents 文件夹并添加下面的 PriorityListViewComponent 类。
using Microsoft.AspNet.Mvc;
using Microsoft.Data.Entity;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}代码注释:
PriorityListViewComponent,以 ViewComponent 作为后缀结束,在运行时会从视图中使用 "PriorityList" 字符串来引用组件类。我会在后面详细解释。[ViewComponent] 特性可以改变被用来引用视图组件的名字。比如,我们可以命名类为 XYZ,然后应用 ViewComponent 特性:[ViewComponent(Name = "PriorityList")]
public class XYZ : ViewComponent[ViewComponent] 特性告知视图组件选择器在寻找与组件相关的视图时使用名字 PriorityList,并且在从视图中引用组件类时使用 "PriorityList" 字符串。我会在后面详细解释。InvokeAsync 暴露一个可以在视图中调用的方法,并且它可以接受任意数量的参数。InvokeAsync 方法返回没有完成并优先级小于等于 maxPriority 的 ToDo 项的集合。ViewComponent 特性,类名需要匹配特性中指定的名字。@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h3>Priority Items</h3>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>Razor 视图取一组 TodoItem 并显示它们。如果视图组件的 InvokeAsync 方法没有传递视图名(就像我们例子中),按照约定会使用 Default 作为视图名。在教程的后面部分,我会告诉你如何传递视图的名称。为特定控制器重写默认的样式,添加一个视图到特定控制器的视图文件夹(比如 Views/Todo/Components/PriorityList/Default.cshtml)。
如果视图组件是特定控制器的,你可以添加到特定控制器文件夹(Views/Todo/Components/PriorityList/Default.cshtml)。
div 包含调用 PriorityList 组件: }
</table>
<div >
@await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false })
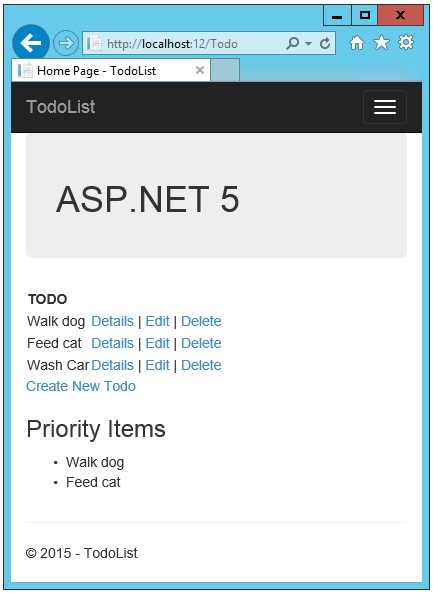
</div>标记 @Component.InvokeAsync 展示了调用视图组件的语法。第一个参数是我们想要调用的组件名。随后的参数传递给组件。InvokeAsync 可以接受任意数量的参数。
下面的图片显示了 Priority 项:

你也可以从控制器直接调用视图组件:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}一个复杂的视图组件在某些条件下可能需要指定非默认的视图。下面的代码展示如何从 InvokeAsync 方法中指定 "PVC" 视图。更新 PriorityListViewComponent 类中的 InvokeAsync 方法。
public async Task<IViewComponentResult> InvokeAsync(int maxPriority, bool isDone)
{
string MyView = "Default"; // 手动高亮
// If asking for all completed tasks, render with the "PVC" view. // 手动高亮
if (maxPriority > 3 && isDone == true) // 手动高亮
{ // 手动高亮
MyView = "PVC"; // 手动高亮
} // 手动高亮
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}复制 Views/Shared/Components/PriorityList/Default.cshtml 文件到一个视图中并命名为 Views/Shared/Components/PriorityList/PVC.cshtml。添加一个标题到 PVC 视图来表明正在使用此视图。
@model IEnumerable<ViewComponentSample.Models.TodoItem>
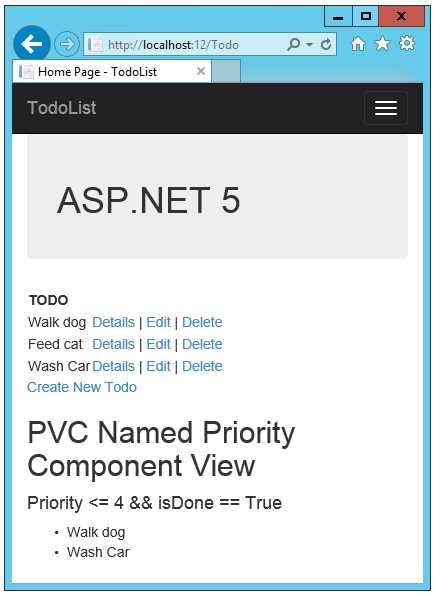
<h2> PVC Named Priority Component View</h2> // 手动高亮
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>更新 Views/TodoList/Index.cshtml
</table>
<div>
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
</div>运行应用程序并验证 PVC 视图。

如果 PVC 视图没有渲染,请验证你是否使用 4 或者更高 priority 参数来调用视图组件。
测试应用程序,你将得到以下错误:
An unhandled exception occurred while processing the request.
InvalidOperationException: The view ‘Components/PriorityList/Default‘
was not found. The following locations were searched:
/Views/ToDo/Components/PriorityList/Default.cshtml
/Views/Shared/Components/PriorityList/Default.cshtml.
Microsoft.AspNetCore.Mvc.ViewEngines.ViewEngineResult.EnsureSuccessful()
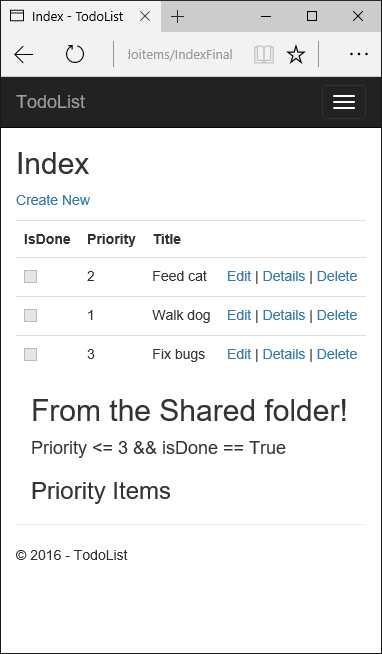
测试 非共享 组件视图。

如果你想编译时安全你可以用类名替换硬编码视图组件名。创建视图组件不以 "ViewComponent" 作为后缀:
using Microsoft.AspNet.Mvc;
using Microsoft.Data.Entity;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityList : ViewComponent // 手动高亮
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context) // 手动高亮
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}添加一个 using 语句到你的 Razor 视图文件并使用 nameof 操作符:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem>
<h2>ToDo nameof</h2>
<!-- Markup removed for brevity. -->
}
</table>
<div>
@await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })
</div>
文章来源:https://www.cnblogs.com/dotNETCoreSG/p/aspnetcore-4_3_9-view-component.html标签:als 魔法 dex 响应 通过 ace RoCE index thread
原文地址:https://www.cnblogs.com/kerwincui/p/9686143.html