标签:图片 行修改 bubuko cti href 建立 web服务器 能力 add
一:负载均衡简介
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
二:Nginx简介
Nginx ("engine x") 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。由俄罗斯的程序设计师Igor Sysoev所开发,供俄国大型的入口网站及搜索引擎Rambler(俄文:Рамблер)使用。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、新浪、网易、腾讯等。
三:Linux操作系统安装
本文以Linux CentOS为例,具体请参见,《window虚拟机安装Linux》文章
四:Nginx环境搭建
(1)打开终端,输入命令行:sudo yum install nginx,过一会会显示安装完毕,入下图所示:

(2)启动nginx服务,输入命令:service nginx start,启动nginx服务,如下图

到此为止Nginx服务简单搭建成功。
五:Web站点准备
下面我们先来建立2个web站点来测试Nginx负载均衡是怎么工作的。
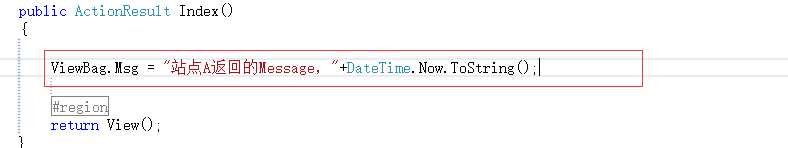
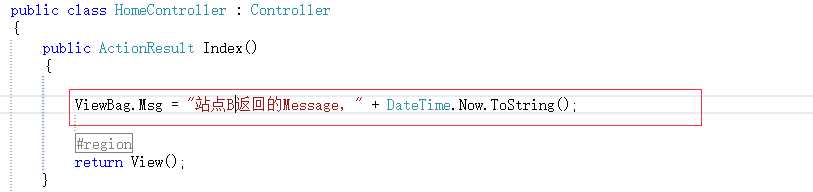
首先建立2个MVC站点,NginxMVCDemo1和NginxMVCDemo2,分别在Index的Action中添加下列代码段,如下如所示:


分别建立2个IIS站点,对应NginxMVCDemo1和NginxMVCDemo2 端口为:8063和8062,如下如:

此时这两个站点的地址分别为: 192.168.1.108:8063 和 192.168.1.108:8062
六:Nginx配置
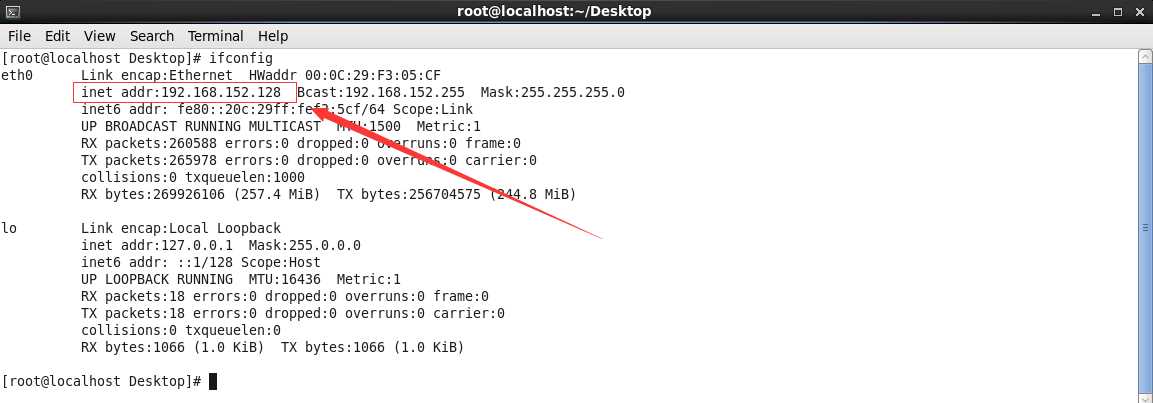
(1)查看Linux CentOS的ip地址,代开终端输入:ifconfig,如下图所示:

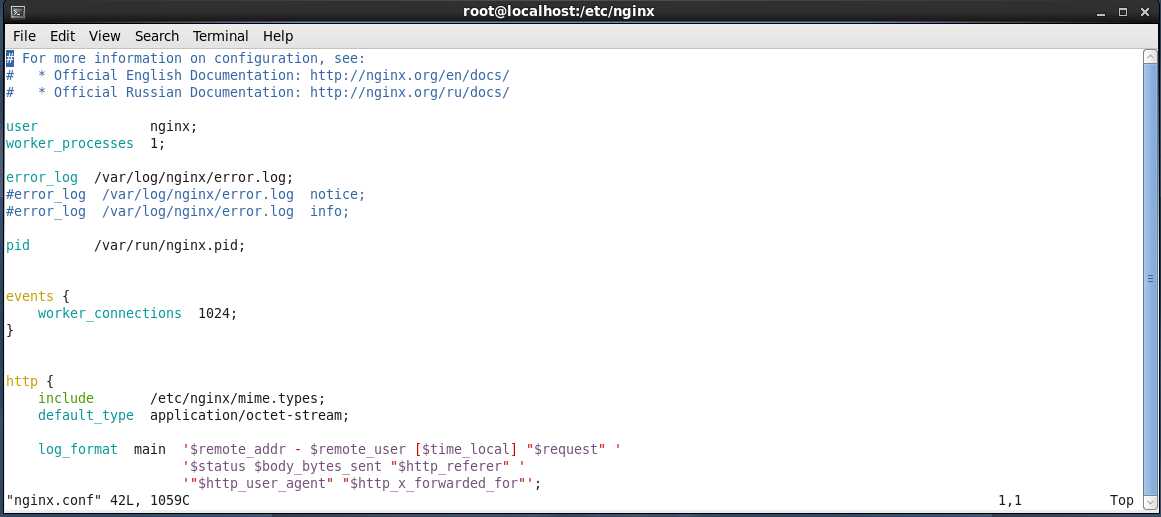
(2)修改nginx.conf配置文件,输入如下命令:
|
1
2
|
cd /etc/nginx/ 切换到到nginx目录vim nginx.conf 用vim命令打开nginx.conf配置文件进行修改 |
如下如所示:

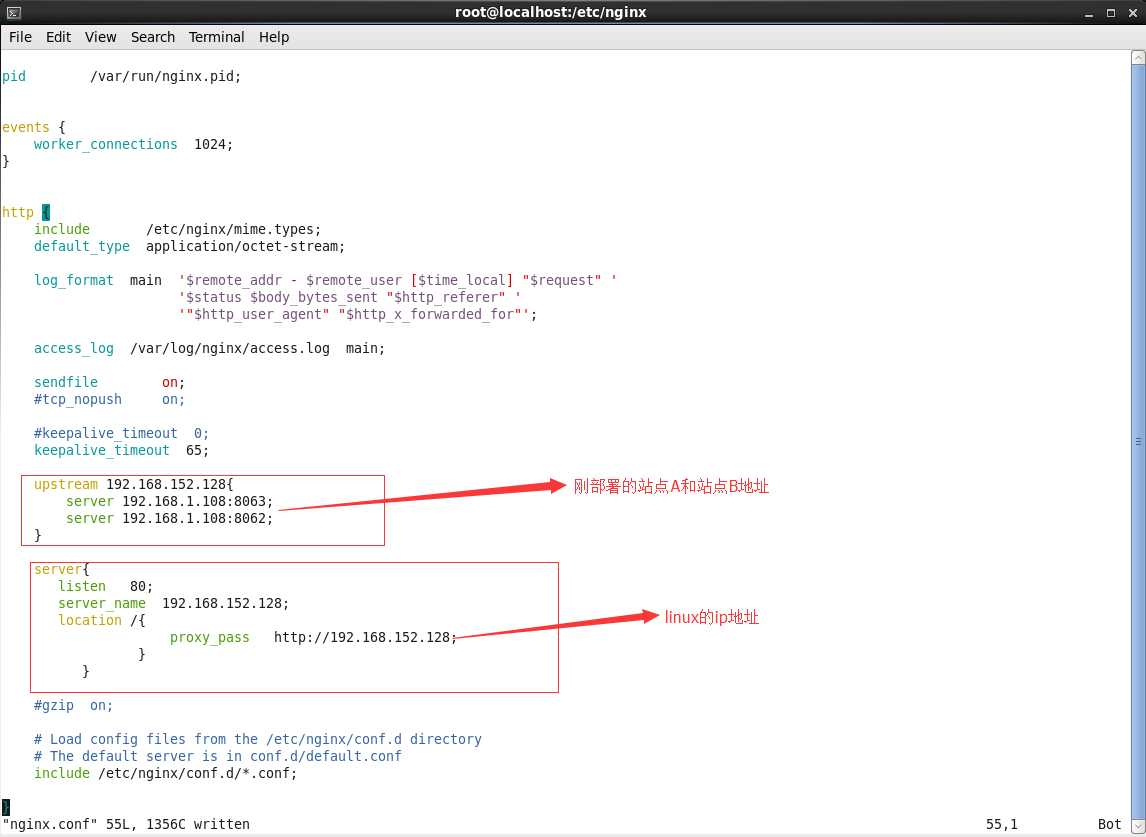
加入下列配置节点
|
1
2
3
4
5
6
7
8
9
10
11
12
|
upstream 192.168.152.128{ server 192.168.1.108:8063; server 192.168.1.108:8062;}server{ listen 80; server_name 192.168.152.128; location /{ proxy_pass http://192.168.152.128; } } |
如下图,保存后退出

保存后退出并重启Nginx服务器,输入命令行:service nginx restart

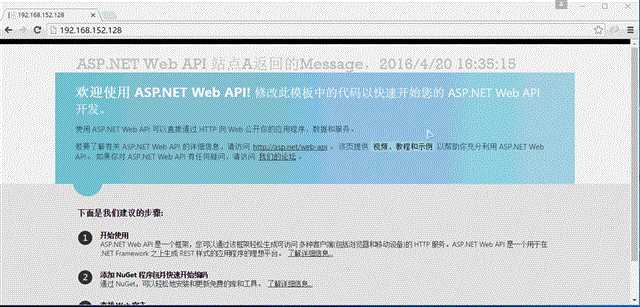
在浏览器中输入192.168.152.128,并不断刷新:如下图所示,大家可以发现A和B两个站点是随机切换的。

另外还可以对A和B两个站点做权重配置,具体配置请参见Nginx详细配置。
标签:图片 行修改 bubuko cti href 建立 web服务器 能力 add
原文地址:https://www.cnblogs.com/YzpJason/p/9609129.html