标签:元素 上下 自己 http 表示 之间 块级元素 width 中文
(1).标准文档流
(2).作用:实现元素并排
(3).特点:第一个盒子会贴父盒子的边,第二个会贴第一个盒子的边...
(4).特性:
①.脱离标准文档流
②.收缩效果
③.字围
④.设置浮动,任意的标签都可以设置宽高
(5).总结:要浮动一起浮动,有浮动,清除浮动
(6).浮动带来的影响:如果父盒子不设置高度,子盒子浮动了,因为子盒子脱离了标准文档流,那么他们不在页面上占位置,撑不起父盒子的高度
(1).给父盒子设置固定高度(后期不好维护)
(2).内墙法
给浮动元素的后面加一个空的块级标签,添加clearfix类,设置该属性值为clear:both
(3).伪元素清除法

.clearfix:after{
content:‘.‘;
clear:both;
display:block;
visibility:hidden;
height:0;
}
(4).overflow:hidden
3.display
属性:
inline / block / inline-block / none
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有"字围"效果
4.收缩的效果
前提是标准文档流,margin的垂直方向会出现塌陷问题; 如果盒子居中:margin:0 auto; 如果盒子浮动了, margin: 0 auto; 就不起任何作用
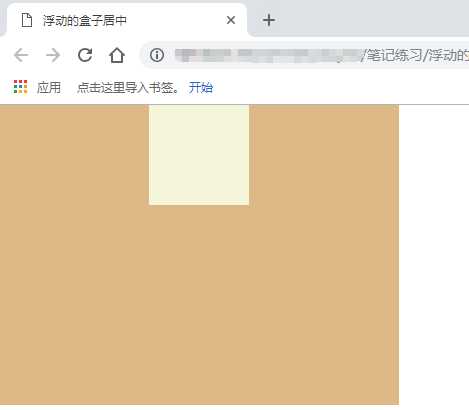
5.需求:让浮动的盒子居中
给浮动盒子,加一个父盒子,设置宽度跟浮动盒子一样大小,并且overflow:hidden;设置该盒子margin: 0 auto

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动的盒子居中</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 400px; height: 300px; background-color: burlywood; } .box1{ width: 100px; overflow: hidden; margin: 0 auto; } .box2{ width: 100px; height: 100px; background-color: beige; margin: 0 auto; float: left; } </style> </head> <body> <div class="box"> <div class="box1"> <div class="box2"></div> </div> </div> </body> </html>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>水平居中文字</title> <style type="text/css"> div{ width: 100px; height: 100px; text-align: center; background-color: aquamarine; float: left; } </style> </head> <body> <div>娃哈哈</div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本属性和字体属性</title> <style type="text/css"> body{ /*定义文本下的一条线*/ text-decoration: underline; } div{ width: 200px; height: 240px; /*文本居中显示*/ /*line-height: 200px;*/ /*文本靠右显示*/ /*text-align: right;*/ /*两端对齐*/ /*text-align: justify;*/ /*首行缩进*/ /*text-indent: 2em;*/ /*文本大小*/ /*font-size: 20px;*/ /*规定应该从父元素继承 text-decoration 属性的值。*/ /*text-decoration: inherit;*/ /*文本字体的粗细*/ /*font-weight: 800;*/ /*文本字体样式*/ /*font-family: "华文行楷";*/ background-color: azure; } </style> </head> <body> <div>娃哈哈乳娃娃爽歪歪优酸乳营养快线</div> <a href="javascript:void(0);">百度一下</a> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本属性和字体属性</title> <style type="text/css"> body{ /*定义文本下的一条线*/ text-decoration: underline; } div{ width: 200px; height: 240px; line-height: 200px; background-color: azure; } </style> </head> <body> <div>娃哈哈乳娃娃</div> <a href="javascript:void(0);">百度一下</a> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>行高</title> <style type="text/css"> div{ width: 200px; height: 40px; font-size: 20px; background-color: burlywood; /*行高*/ line-height: 40px; } </style> </head> <body> <div>哈哈哈哈哈哈哈哈哈哈</div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多文本垂直居中</title> <style type="text/css"> div{ width: 200px; height: 160px; font-size: 20px; background-color: cornsilk; /*line-height: 40px;*/ padding-top: 40px; } </style> </head> <body> <div>啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div> </body> </html>
(1).浮动float
(2).绝对定位
(3).固定定位
1.中心对齐: text-align: center
2.两端对齐: text-align: justify
3.首行缩进: text-indent: 2em;
4.字体大小: font-size: 14px
5.修饰文本:text-decoration

6.line-height:
单行文本垂直居中: line-height = height
多行文本居中: 行高的高度不能小于字体的大小, 不然上下字之间会紧挨一起
第一步:一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步:第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
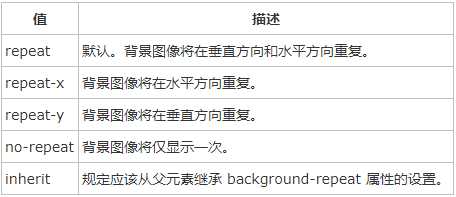
属性值:

给元素设置padding之后,发现padding的区域也会平铺背景图片

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 24px; height: 35px; /*border: 1px solid red;*/ /*默认水平平铺和垂直平铺*/ /*background-image: url(./xiaohua.jpeg);*/ /*background-image: url(https://img.alicdn.com/tfs/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png);*/ /*不平铺*/ /*background-repeat: no-repeat;*/ /*background-position-x: 0;*/ /*background-position-y: -162px;*/ /*固定定位*/ /*background-attachment: fixed;*/ background: url(https://img.alicdn.com/tfs/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat 0 -162px; } </style> </head> <body> <div class="box"> </div> </body> </html>
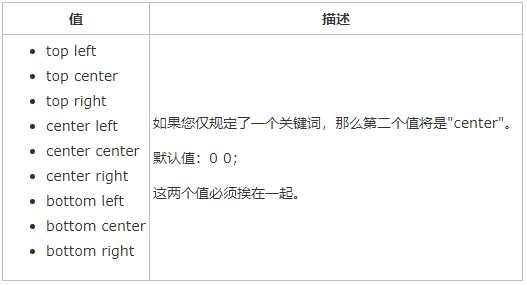
属性值:

定位有三种:
相对定位(position:relative); 绝对定位(position:absolute); 固定定位(position:fixed);
默认:position:static; 静态定位
position: relative;
相对定位:相对于自己原来的位置定位
①.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子没什么区别
②.设置相对定位之后,我们才可以使用四个方向的属性: top, bottom, left, right
①.不脱标
②.形影分离
③.老家留坑(占着茅坑不拉屎, 恶心人)
所以说相对定位,在页面中没有什么太大的作用,影响我们页面的布局,我们不要使用相对定位来做压盖效果
①.微调元素位置
②.做绝对定位的参考(父相子绝)绝对定位会有此内容
自己原来的位置做参考点

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>相对定位</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height: 200px; background-color: aquamarine; } .box2{ width: 200px; height: 200px; background-color: burlywood; position: relative; /*可是使用用top left right bottom*/ top: 20px; left:100px; z-index: 5; } .box3{ width: 200px; height: 200px; background-color: coral; position: relative; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
position:absolute;
①.脱标, ②.做遮盖效果,提升层级,设置绝对定位以后,不区分行内元素和块级元素,都能设置宽高
①.单独一个绝对定位的盒子
a.当我们使用top属性描述的时候,是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
b.当我们使用bottom属性描述的时候,是以首屏页面左下角为参考点来调整位置
②.一父辈盒子作为参考点
a.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸, 它也可以是爷爷,曾爷爷
b.如果父亲设置了定位,那么以父亲为参考点, 那么如果父亲没有设置定位, 那么以父辈元素设置的定位为参考点
c.不仅仅是父相子绝, 父绝子绝, 父固子绝, 都是以父辈元素为参考点
注意了: 父绝子绝,没有实战意义,做站的时候不会出现父绝子绝, 因为绝对定位脱离标准流,影响页面的布局, 相反"父相子绝"在我们页面布局中,是常用的布局方案,因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height: 200px; background-color: darkgray; } .box2{ width: 200px; height: 200px; background-color: darkorange; position: absolute; top: 40px; left: 0; } .box3{ width: 250px; height: 200px; background-color: wheat; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
如果父辈盒子设置相对定位,子盒子设置绝对定位,以父辈盒子的0,0为参考点

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>子绝父相</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 992px; height: 460px; background-color: rosybrown; float: right; position: relative; } .prev{ width: 50px; height: 50px; line-height: 50px; text-align: center; position: absolute; background-color: #000; color: #fff; top: 50%; left: 0px; } .next{ width: 50px; height: 50px; line-height: 50px; text-align: center; position: absolute; background-color: #000; color: #fff; top: 50%; right: 0; } </style> </head> <body> <div class="father"> <span class="next">></span> <span class="prev"><</span> </div> </body> </html>

*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
/*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
固定当前的元素不会随着页面滚动而滚动
①.脱标, ②.遮盖,提升层级, ③.固定不变
设置固定定位,用top描述,那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
①.返回顶部栏; ②.固定导航栏; ③.小广告
浮动的特性/常用的CSS属性/精灵图技术(background-image)/定位
标签:元素 上下 自己 http 表示 之间 块级元素 width 中文
原文地址:https://www.cnblogs.com/rixian/p/9688376.html