标签:右上角 .json 服务器 目录结构 完成 并且 com 生命周期 .data
微信小程序插件
微信小程序插件是对一组js接口,自定义组件或页面的封装,用来嵌入微信小程序中,用来被开发者调用。
微信小程序必须嵌入到其他程序中才能使用。
插件具有独立的api,域名列表。
完成以后界面如下
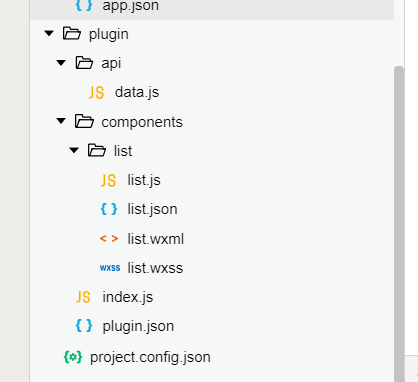
创建完成以后目录如下
- pluggin // 插件目录,存放插件代码
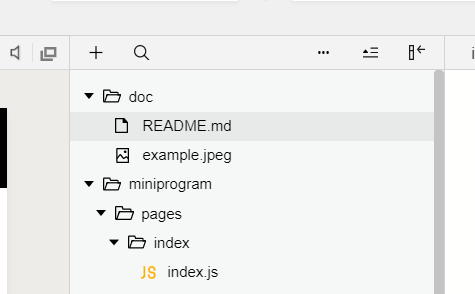
- miniprogram // 放置小程序目录,用于存放代码
- doc // 用于存放说明文档示例的文件目录如下所示

说明,在上方的目录结构中,plugin为插件目录,api文件夹下的data.js为导出的接口。list为插件的组件,index.js为插件的js文件,plugin.json为插件的配置文件。
此文件为该插件的配置文件,向第三方开放的组件,页面和js接口都在该文件里
{
"publicComponents": {
"list": "components/list/list"
},
"main": "index.js"
}获取用户信息,发起支付可以在获取插件功能页中获取并使用。
插件可以使用自定义组件。自定义组件的目录在components。创建自定义组件需要四个文件,wxml,wxss,js,json四个文件,还需要在plugin.json文件下的publicComponents对象中,添加该组件的名称,以及路径。
页面同样具有四个文件,wxml,wxss,js,json四个文件构成,
同样的页面需要在json文件中的page文件中配置。
跳转使用navigator组件进行跳转。
在module中的export中导出接口文件。
编写doc下的readme.md文件

文档中的链接只能链接到
登录后台,添加插件
目前添加的插件为知晓云的sdk插件
知晓云 https://cloud.minapp.com 具有插件市场,以及小程序市场,是滴,之前了解过知晓云。使用知晓云,可以快速的实现消息的转发,对上传的图片进行鉴黄,以及裁剪等操作。还有关于node.js的云函数功能,能实现关于微信支付,邮件,模板消息,网络请求,图片鉴黄,还提供运营后台的api,能实现包括,对用户的授权认证,内容模块的操作,以及文件模块,用户模块的操作,以及知晓云的开放api,以及开放了一个url作图功能 http://support.minapp.com/hc/kb/article/1082737/ 对于这个功能来说,我还是比较喜欢的,灰常简单,直接调用接口即可。完成了图片的处理,对于图片的处理来说,直接在另一端处理,简化了开发。并且知晓云还提供了一个基于微信小程序的富文本编辑器,完成对富文本的处理 github 地址 https://github.com/ifanrx/wxParser 简化了微信小程序的开发
目前正在使用的授权的第三方平台有,知晓云,腾讯云,插件有知晓云sdk
下面将以知晓云sdk作为实例
知晓云文档 https://doc.minapp.com/
创建 企业,创建应用,进行公众号授权
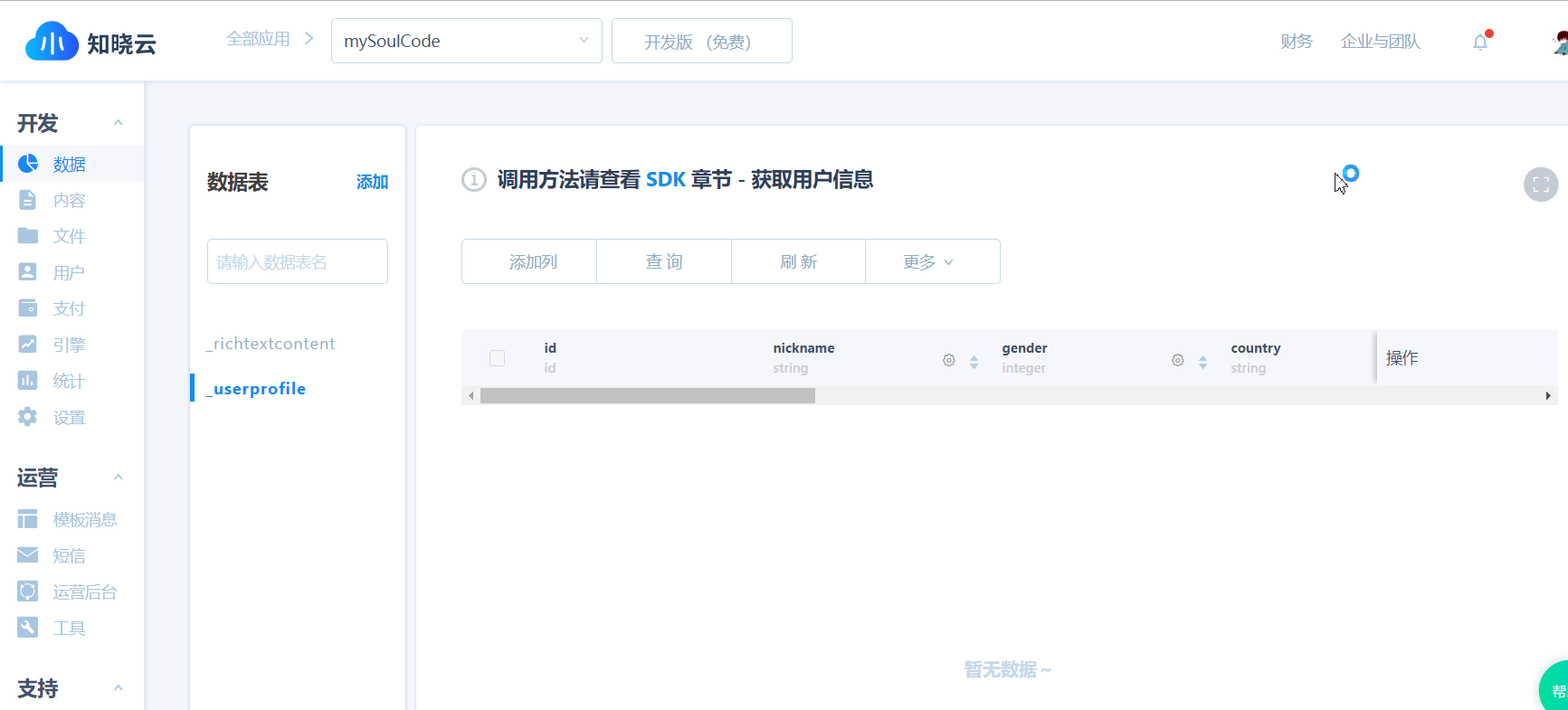
创建完成以后页面如下

接续去github上拉去知晓云提供的dome

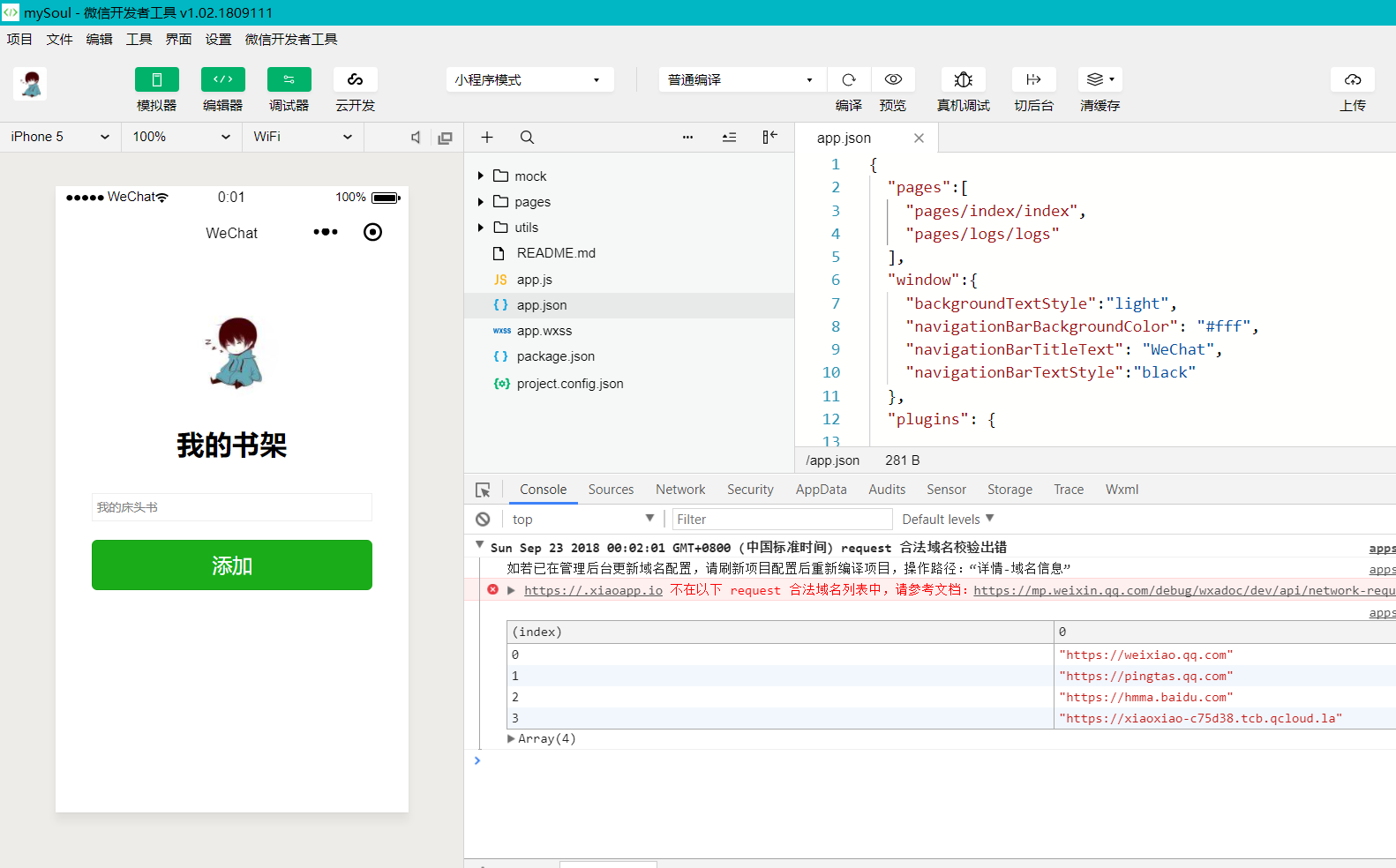
完成后效果如上所示
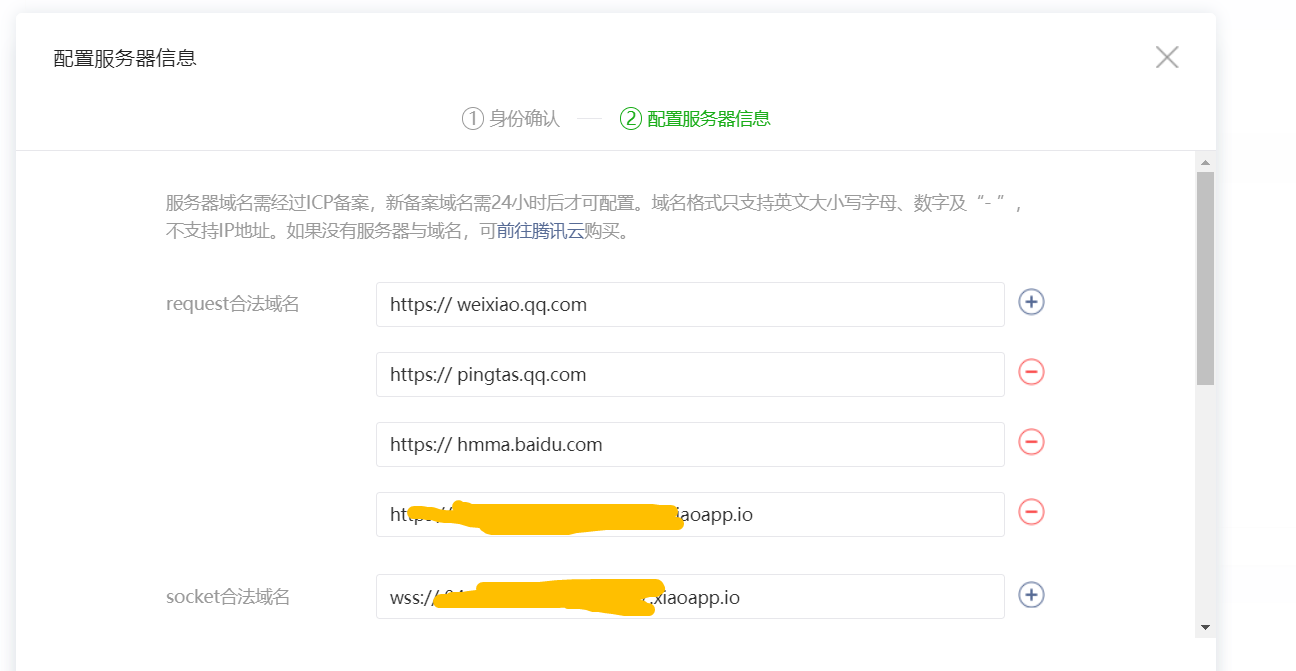
接着微信后台完成服务器域名的配置

加入如下的内容
"plugins": {
"sdkPlugin": {
"version": "1.7.0",
"provider": "wxc6b86e382a1e3294"
}
}登录 https://cloud.minapp.com/dashboard/#/app/settings/app/
获取ClientID 进行初始化操作
//app.js
App({
onLaunch: function() {
let that = this
// 引入 BaaS SDK
require(‘./utils/sdk-v1.4.0‘)
let clientId = this.globalData.clientId
wx.BaaS.init(clientId)
},
globalData: {
clientId: ‘*****************‘, // 从 BaaS 后台获取 ClientID
tableId: null, // 从 https://cloud.minapp.com/dashboard/ 管理后台的数据表中获取
}
})
// pages/hello/hello.js
Page({
/**
* 页面的初始数据
*/
data: {
creatingBookName: ‘‘,
},
/**
* 绑定添加书目的提交按钮点击事件,向服务器发送数据
**/
createBook: (e) => {
let bookName = this.data.creatingBookname; // 缓存在data对象中的输入的书名
let tableID = ‘1‘; // 从后台获取到的对应数据表的id
let Books = new wx.Baas.TableObject(tableID); // 实例化tableID的数据表对象
let book = Books.create(); // 创建一条记录
// 调用创建数据项接口,对数据进行储存
book.set({bookName})
book.save();
book.then(() => {
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})大致如上所示。
至此,知晓云了解到此结束。因为有微信小程序云开发了,并且也会node+express 或者koa框架,所以直接使用微信小程序云开发即可,
标签:右上角 .json 服务器 目录结构 完成 并且 com 生命周期 .data
原文地址:https://www.cnblogs.com/melovemingming/p/9691748.html