标签:csdn highlight image 没有 五个 关闭 回调 conf tle
Extjs的几种简单的提示框转自https://blog.csdn.net/qq_28364999/article/details/53483884
一、Ext.MessageBox.alert()和Ext.MessageBox.show():
1.成功的提示:
Ext.Msg.alert("成功","数据保存成功!");

Ext.Msg.show({ title:‘成功‘, msg: ‘数据保存成功‘, buttons: Ext.Msg.OK, icon: Ext.Msg.INFO //注意此处为INFO (!) //注意此处为ERROR (X)

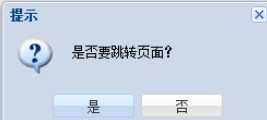
二、Ext.MessageBox.confirm():
确认提示框
Ext.MessageBox.confirm("提示", "是否要跳转页面?", function (btnId) {
if (btnId == "yes") {
alert("点击了yes按钮");
}
else if (btnId == "no") {
alert("点击了no按钮");
}
else {
alert("没有点击按钮,关闭了提示框");
}
});

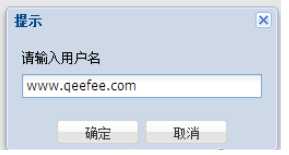
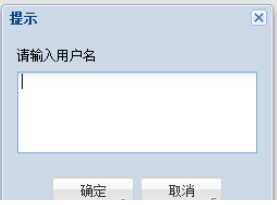
三、Ext.MessageBox.prompt():
(回调函数中包含了btnId和text两个可用的参数。)
Ext.MessageBox.prompt("提示", "请输入用户名", function (btnId, text) {
if (btnId == "ok") {
alert(text);
}
else {
alert("点击了取消按钮");
}
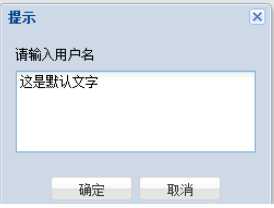
},window, true); //创建一个多行的输入框 window,true,"默认文字" 第三个参数window是默认的作用域。 第四个参数是否为多行输入框,传入true就表示可以输入多行文字. 第五个参数是默认显示的值

添加参数Window.true

添加默认值

标签:csdn highlight image 没有 五个 关闭 回调 conf tle
原文地址:https://www.cnblogs.com/zeng-qh/p/9692345.html