标签:orange lan sheet color css href 颜色 mat spec
test.html:
<!DOCTYPE html> <html> <head>
<meta charset="utf-8" /> <title>CSS3旋转木马</title> <link type="text/css" rel=‘stylesheet‘ href="test.css"></link> </head> <body> <div class="box"> <div class="stage"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> </body> </html>
test.css:
*{ margin: 0; padding: 0; } .box{ margin: 100px auto; perspective: 1000px; } .stage{ margin: 0 auto; background: whitesmoke; position: relative; width: 200px; height: 100px; transform: rotateX(-8deg); transform-style: preserve-3d; animation: rot linear 6s infinite; } .stage div{ position: absolute; width: 200px; height: 100px; } .stage div:nth-child(1){ background-color: red; transform: rotateY(0deg) translateZ(350px); } .stage div:nth-child(2){ background-color: orange; transform: rotateY(60deg) translateZ(350px); } .stage div:nth-child(3){ background-color: yellow; transform: rotateY(120deg) translateZ(350px); } .stage div:nth-child(4){ background-color: green; transform: rotateY(180deg) translateZ(350px); } .stage div:nth-child(5){ background-color: blue; transform: rotateY(240deg) translateZ(350px); } .stage div:nth-child(6){ background-color: blueviolet; transform: rotateY(300deg) translateZ(350px); } .stage div:nth-child(7){ background-color: blanchedalmond; transform: rotateY(90deg); } @keyframes rot{ from{transform: rotateX(-8deg) rotateY(0deg);} to{transform: rotateX(-8deg) rotateY(-360deg);} }
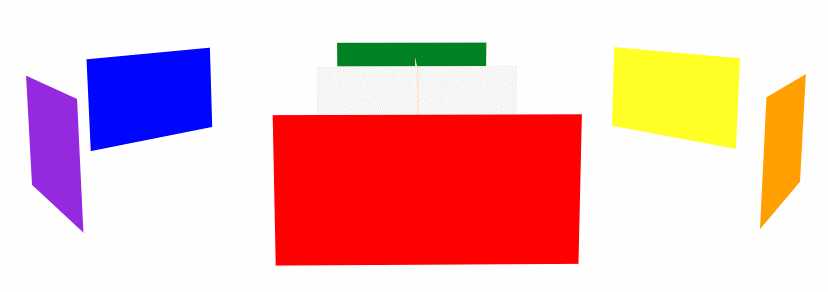
效果图:

可以将颜色换成图片。
标签:orange lan sheet color css href 颜色 mat spec
原文地址:https://www.cnblogs.com/lalong/p/9692479.html