标签:style blog http color io os ar java for
简单的标签页
代码:
预览下:

给上面的先预定义一些href的标签ID,添加一个下拉菜单
将标签页中的a标签都添加了一个属性data-toggle="tab"
然后在下面添加一个div的容器,并给与tab-content的样式类。
容器里面定义div,然后在div上添加id属性,和上面的href的标签ID对应,并添加tab-pane的样式类,其中一个如下,当然这个里面还添加了一个active的样式类,目的就是默认激活
<div class="tab-pane active" id="home">
最终现在每个标签页都可以进行点击,并且下拉菜单的菜单想也是可以点击,对应着我们为tab-content中定义的标签内容页。
可以看出上面的操作我们都是通过data属性就可以实现标签切换和内容展示的。
此插件为标签页式导航组件添加了标签页内容区。
通过JavaScript启动可切换标签页(每个标签页单独被激活):
$(‘#myTab a‘).click(function (e) {
e.preventDefault()
$(this).tab(‘show‘)
})去掉所有a标签的data-toggle然后调用js
可以有以下几种方式单独激活标签页:
$(‘#myTab a[href="#profile"]‘).tab(‘show‘) // Select tab by name
$(‘#myTab a:first‘).tab(‘show‘) // Select first tab
$(‘#myTab a:last‘).tab(‘show‘) // Select last tab
$(‘#myTab li:eq(2) a‘).tab(‘show‘) // Select third tab (0-indexed)只需为页面元素简单的添加data-toggle="tab" 或 data-toggle="pill"就可以无需写任何JavaScript代码也能激活标签页或胶囊式导航。为ul添加.nav和.nav-tabs classe即可为其赋予Bootstrap标签页样式;而添加nav和nav-pills class可以为其赋予胶囊标签页。
可以通过jQuery来执行首次的加载
<script>
$(function () {
$(‘#myTab a:first‘).tab(‘show‘)
})
</script>

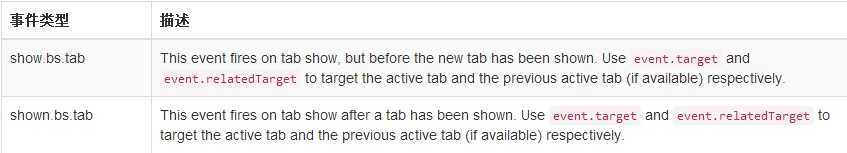
$(‘a[data-toggle="tab"]‘).on(‘shown.bs.tab‘, function (e) {
e.target //通过此参数可以获得激活的tab信息
e.relatedTarget // 激活之前的那一个tab的信息
})
为每个.tab-pane添加.fade可以让标签页具有淡入的特效。第一个标签页所对应的的内容区必须也添加.in使初始内容同时具有淡入效果。
<div class="tab-content">
<div class="tab-pane fade in active" id="home">...</div>
<div class="tab-pane fade" id="profile">...</div>
<div class="tab-pane fade" id="messages">...</div>
<div class="tab-pane fade" id="settings">...</div>
</div>标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/ranzige/p/4012957.html