标签:出现 浏览器 pos 通过 otto 影响 一个 广告 添加
position的属性:
1.static (文档流):默认值,没有进行定位,元素出现在正常流中,忽略top left right bottom z-index的申明 (无影响)。
 一行接着一行
一行接着一行
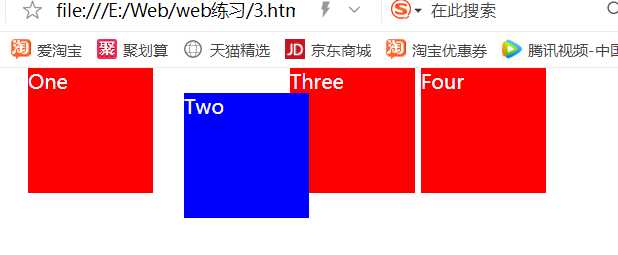
2.relative(相对定位):生成相对定位的元素,相对于其正常的位置进行定位。例如,"left:20px" 会向元素的 LEFT 位置添加 20 像素.即通过left、right、top、bottom属性在正常文档流中的偏移位置,相对定位完成的过程是首先按static(float)方式生成一个元素,然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定偏移前的位置保留不动。

3.absolute(绝对定位):生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。

4.fixed(相对浏览器定位 ): 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。最好的理解案例边窗广告会随着你滚动浏览器页面而跟随着一起动始终保持在相对位置
5.inherit:从父元素中继承position的值。
标签:出现 浏览器 pos 通过 otto 影响 一个 广告 添加
原文地址:https://www.cnblogs.com/puyi174843/p/9693682.html