标签:blog http os ar sp 2014 log html amp
example:
<span class="pull-left col-xs-3 user-face">
<img class="media-object img-thumbnail" ng-src="${ctx!}/images/student/card/default_40.png">
</span>
.user-face img{
-moz-border-radius:50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
效果:

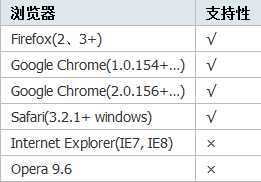
支持性:

标签:blog http os ar sp 2014 log html amp
原文地址:http://www.cnblogs.com/zijuan/p/4012879.html