标签:script png 字母 content 调试 http github inpu eve
window
document
$ 或者 jQuery
$.方法();或者$.属性$可以用jQuery代替通过一个例子
<input type="button" value="按钮" id="btn">以上的按钮如果通过DOM获取就是DOM对象;
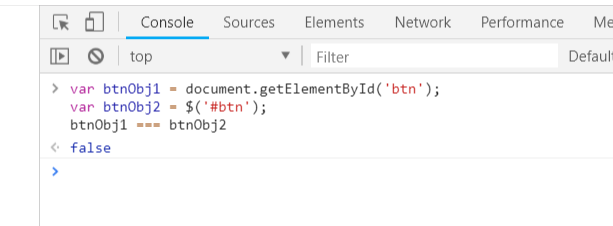
var btnObj1 = document.getElementById('btn');以上的按钮如果通过$或者jQuery获取就是jQuery对象;
var btnObj2 = $('#btn');注意:
btnObj1和btnObj2不是一个对象。如下图:在Chrome调试工具Developer Tools调试,判断,返回为false。即两者不是一个对象

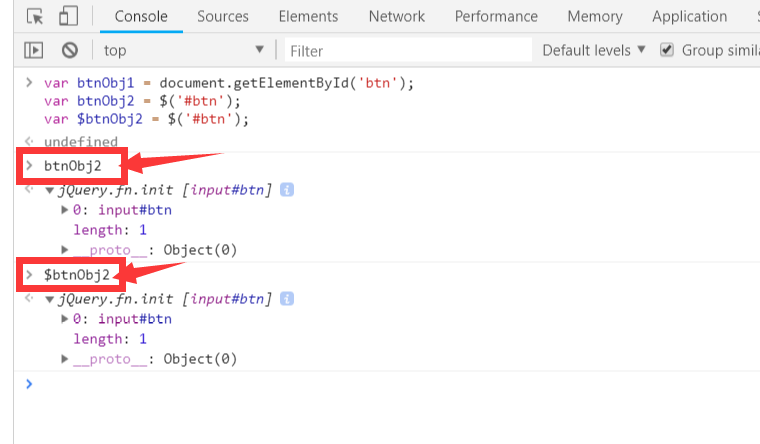
$btnObj2的$在这里就是变量中的一个字母,跟_btnObj2一个道理。)var $btnObj2 = $('#btn');
jQuery对象和DOM对象不能使用对方的方法,如果要强行使用,则必须的转换成对方的类型
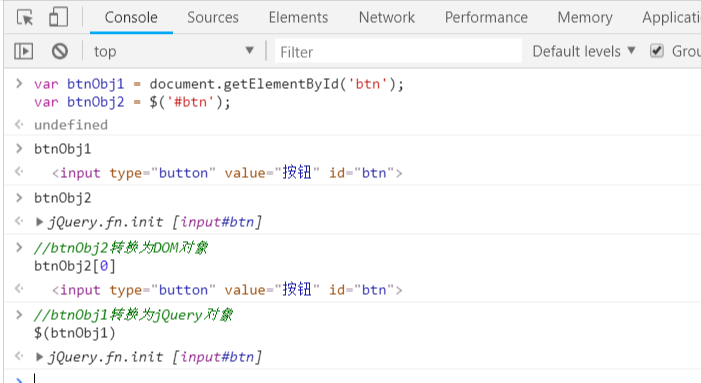
### 1.jQuery对象转换为DOM对象
[0]btnObj2[0]用$包裹
$(btnObj1)
标签:script png 字母 content 调试 http github inpu eve
原文地址:https://www.cnblogs.com/hunterxing/p/9694817.html