标签:指定 鼠标 box .com 输入 tle 特性 focus out
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
1 body{ 2 color:gray; 3 font-size: 12px; 4 } 5 /*标签选择器*/ 6 p{ 7 color: red; 8 font-size: 20px; 9 } 10 span{ 11 color: yellow; 12 }
# 选中id
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
1 #box{ 2 background:green; 3 } 4 5 #s1{ 6 color: red; 7 } 8 9 #s2{ 10 font-size: 30px; 11 }
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?
玩类了,一定要有”公共类“的概念。
1 .lv{ 2 color: green; 3 4 } 5 .big{ 6 font-size: 40px; 7 } 8 .line{ 9 text-decoration: underline; 10 11 }
1 复制代码 2 <!-- 公共类 共有的属性 --> 3 <div> 4 <p class="lv big">段落1</p> 5 <p class="lv line">段落2</p> 6 <p class="line big">段落3</p> 7 </div>
总结:
不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
每个类要尽可能的小,有公共的概念,能够让更多的标签使用
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
1 * { 2 color: white; 3 }
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
用于选取带有指定属性的元素。
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
1 /*并集选择器*/ 2 h3,a{ 3 color: #008000; 4 text-decoration: none; 5 6 }
比如像百度首页使用并集选择器。
1 body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{ 2 margin:0; 3 padding:0 4 }
使用此并集选择器选中页面中所有的标签,页面布局的时候会使用
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h4 class=‘active‘></h4>这样的标签。
那么
1 h4{ 2 width: 100px; 3 font-size: 14px; 4 } 5 .active{ 6 color: red; 7 text-decoration: underline; 8 } 9 /* 交集选择器 */ 10 h4.active{ 11 background: #00BFFF; 12 }
它表示两者选中之后元素共有的特性。
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
1 .c1 p { 2 color: red; 3 }
1 /* 未访问的链接 */ 2 a:link { 3 color: #FF0000 4 } 5 6 /* 已访问的链接 */ 7 a:visited { 8 color: #00FF00 9 } 10 11 /* 鼠标移动到链接上 */ 12 a:hover { 13 color: #FF00FF 14 } 15 16 /* 选定的链接 */ 17 a:active { 18 color: #0000FF 19 } 20 21 /*input输入框获取焦点时样式*/ 22 input:focus { 23 outline: none; 24 background-color: #eee; 25 }
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
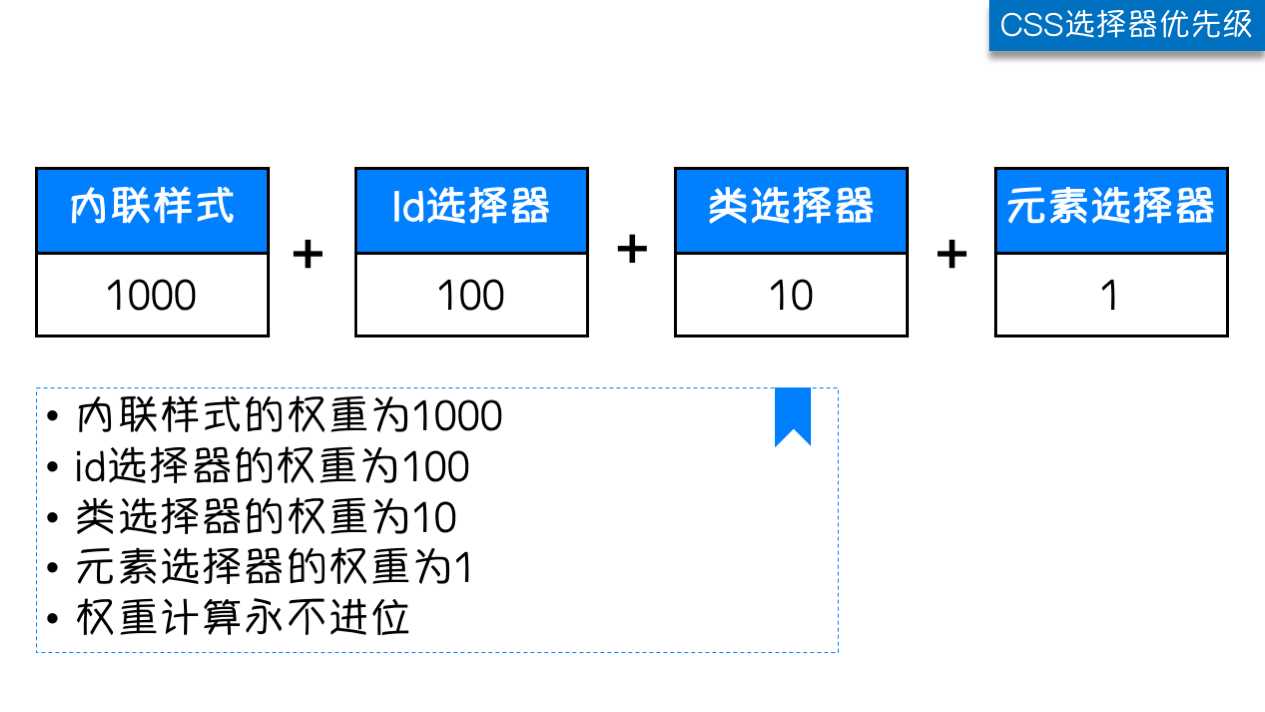
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
标签:指定 鼠标 box .com 输入 tle 特性 focus out
原文地址:https://www.cnblogs.com/hansha/p/9697660.html